原帖:https://www.cnblogs.com/hykun/p/sublimeText3.html
Emmet插件
Emmet插件可以说是使用Sublime Text进行前端开发必不可少的插件
它让编写HTML代码变得极其简单高效

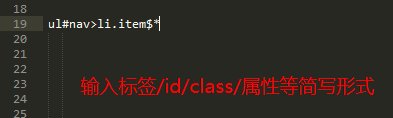
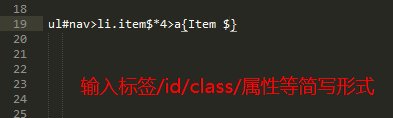
基本用法:输入标签简写形式,然后按Tab键
关于Emmet的更多介绍,请查看官方文档
这份速查表,可以帮你快速记忆简写形式
JsFormat插件
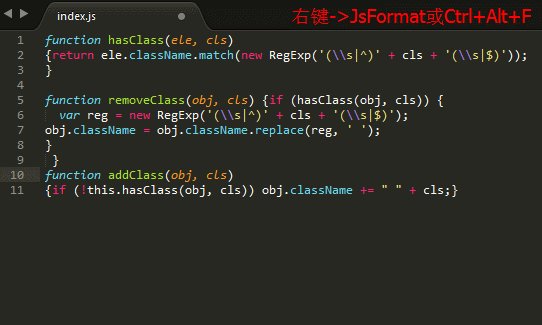
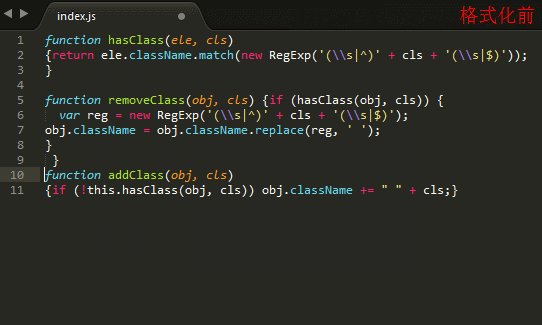
这是一款将JS格式化的插件
同样使用Package Control安装JsFormat插件后
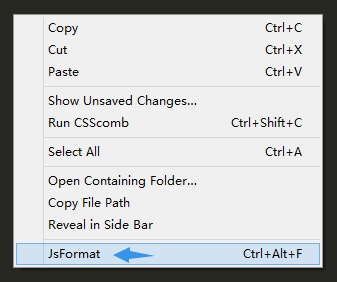
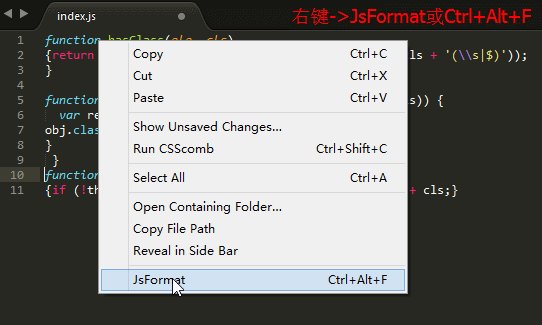
即可在JS文件中通过鼠标右键->

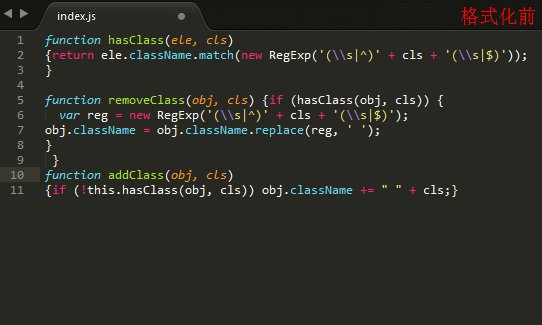
使用效果如下图

SideBarEnhancements插件
SideBarEnhancements是一款很实用的右键菜单增强插件
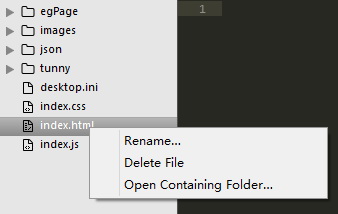
在安装该插件前,在Sublime Text左侧FOLDERS栏中点击右键
只有寥寥几个简单的功能

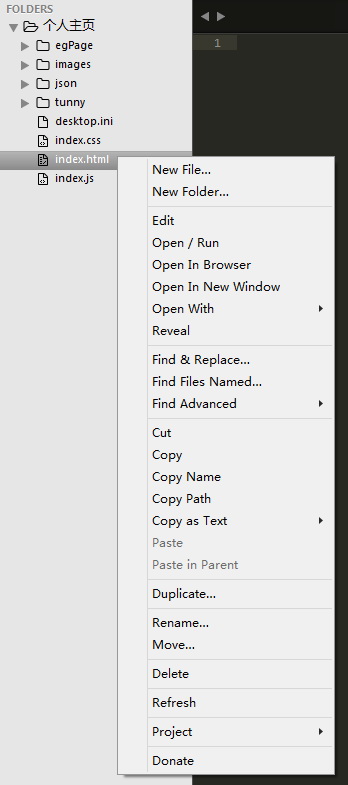
通过Package Control安装SideBarEnhancements插件后

可以看到,文件夹栏右键菜单马上增强不少
安装此插件后配置方法为
重启Sublime text 3后
打开任意一个JS文件,按
这时候第一次运行会去下载对应的类库
可以按
TrailingSpaces插件
有时候,在代码结尾打多了几个空格或Tab
并没有任何显示效果
TrailingSpaces这款插件能高亮显示多余的空格和Tab
Tag插件
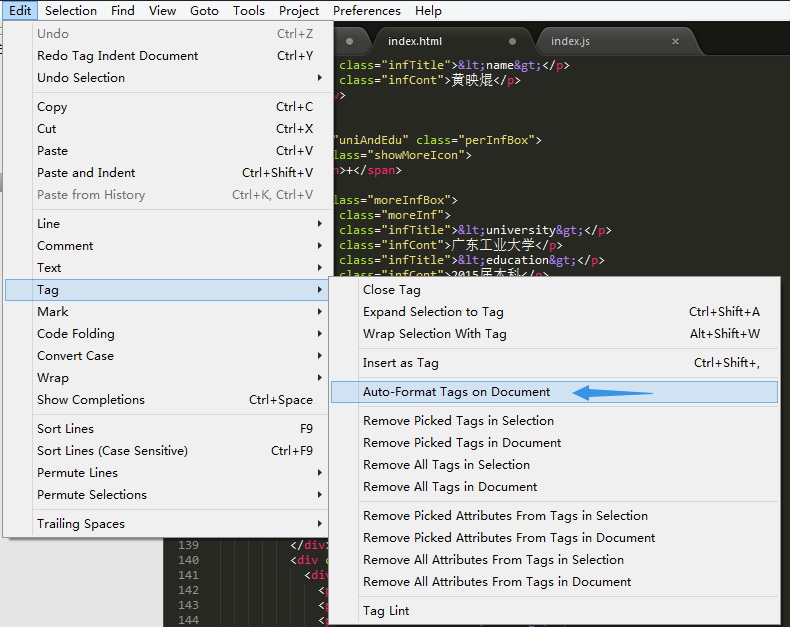
这是HTML/XML标签缩进、补全、排版和校验工具

安装该插件后,可以如上图方式使用Tag插件对HTML/XML进行自动排版等操作
目前楼主未能发现该操作快捷方式,若您有所发现,望留言点拨
Terminal插件
在编程过程中,我们经常需要使用到命令行窗口
Terminal插件可以允许在Sublime Text 3中打开cmd命令窗口
安装好该插件后
即可使用快捷键Ctrl+Shift+T呼出命令行窗口
SublimeCodeIntel插件
这是一款代码提示插件,支持多种编程语言
该插件安装时间可能相对较长
更特别的是,安装该插件后需要根据您使用的编程语言进行配置
本部分将以配置JavaScript语言的代码提示功能为例
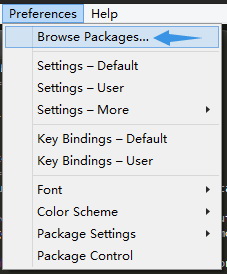
安装该插件后,点击

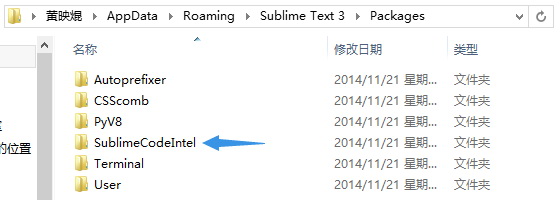
进入

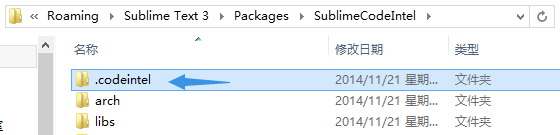
再进入

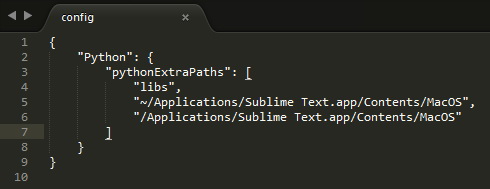
将其中文件名为
你会看到大概如下图的代码

将以下代码复制后粘贴到Config文件中
//注意上下文需要添加的逗号
"JavaScript":{
"javascriptExtraPaths":[]
}
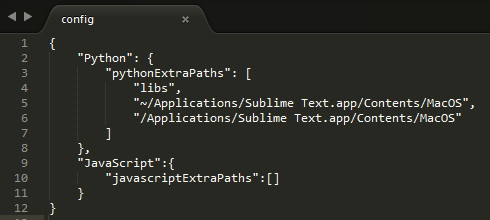
复制粘贴后的效果如下图

保存后关闭config文件
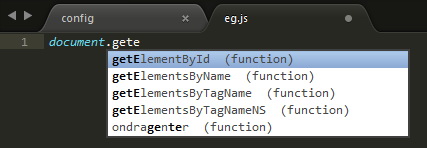
这样,在编写JavaScript时即可获得代码提示,如下图示

CssComb插件
CssComb是为CSS属性进行排序和格式化插件 [官网]
使用Package Control安装CssComb插件后,你可能发现它并不能运行
它依赖于Node.js [官网]
若您的计算机已安装过NodeJS环境,可跳过此步骤
若您的计算机中尚未安装过Node.js环境
应该到Node.js官网中 [下载] 并安装相应版本的Node.js,如下图示

安装NodeJS后,即可使用CssComb插件
使用方法:菜单
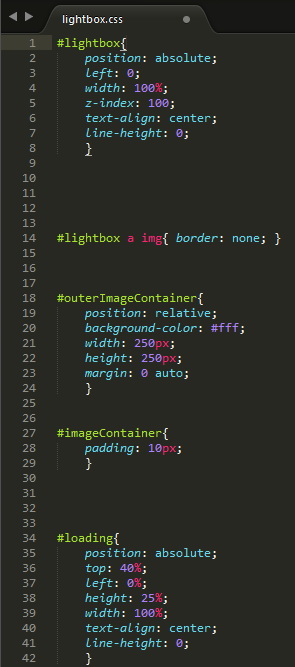
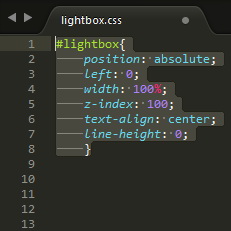
使用前,CSS可能杂乱无章

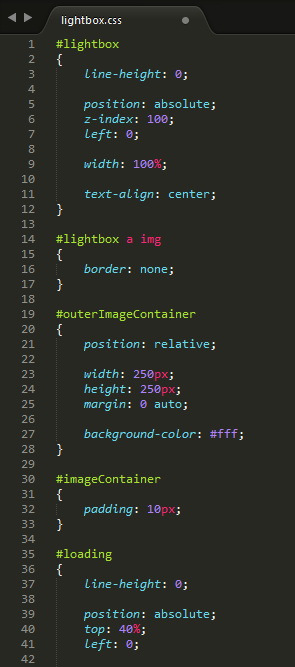
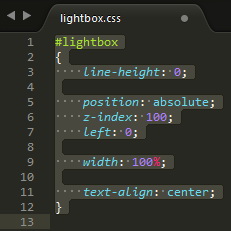
使用后,CSS属性按照作用类别出现

还可以选中一部分CSS代码进行排序
使用前,选中需要排序的CSS代码

使用后,选中部分代码已排好序

美中不足的是,CssComb似乎不支持IE hark
Autoprefixer插件
这是一款CSS3私有前缀自动补全插件
该插件使用CanIUse资料库,能精准判断哪些属性需要什么前缀
与CssComb插件一样,该插件也需要系统已安装Node.js环境
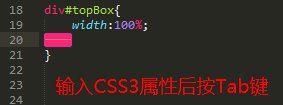
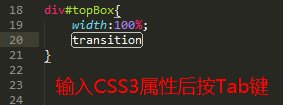
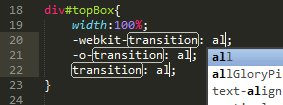
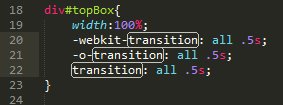
使用方法:在输入CSS3属性后(冒号前)按Tab键,如下图示