webpack处理静态文件,如json、xml等配置文件,可以采用 copy-webpack-plugin 插件直接复制到打包后的文件夹下,但如果想采用一些手段隐藏一下这些配置文件的内容怎么办呢?
虽然对于前端来说,你的代码没有什么隐蔽性可言,但加密处理一下还是可以防止简单盗用的。
我采用的方法是利用 copy-webpack-plugin 中的 transform方法,以及CryptpJS加密库。
参考文档:
https://blog.zhengxianjun.com/2015/05/javascript-crypto-js/
https://github.com/webpack-contrib/copy-webpack-plugin
1、copy-webpack-plugin插件
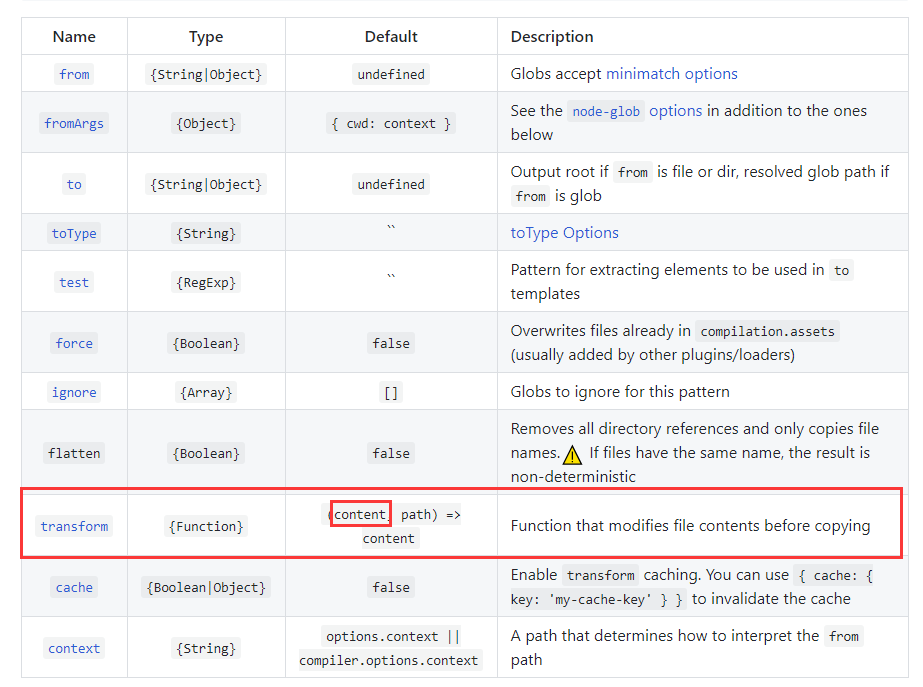
查看copy-webpack-plugin的使用文档可以发现,参数中除了to和from参数外,还有一个transform参数,可以传入一个Function,第一个参数是文件内容,第二个参数文件路径

2、transform方法中加密
直接贴在webpack中的代码:
var CopyWebpackPlugin = require('copy-webpack-plugin'); var CryptoJS = require("crypto-js"); /** * 对数据进行加密 * @param {String} content 加密 */ function encrypt(content, path) { var str = content.toString(); // 密钥 16 位 var key = '0123456789abcdef'; // 初始向量 initial vector 16 位 var iv = '0123456789abcdef'; // key 和 iv 可以一致 key = CryptoJS.enc.Utf8.parse(key); iv = CryptoJS.enc.Utf8.parse(iv); var encrypted = CryptoJS.AES.encrypt(str, key, { iv: iv, mode: CryptoJS.mode.CBC, padding: CryptoJS.pad.Pkcs7 }); // 转换为字符串 encrypted = encrypted.toString(); // mode 支持 CBC、CFB、CTR、ECB、OFB, 默认 CBC // padding 支持 Pkcs7、AnsiX923、Iso10126 // 、NoPadding、ZeroPadding, 默认 Pkcs7, 即 Pkcs5 return encrypted; } module.exports = { plugins: [ new CopyWebpackPlugin([ { from: './jsons', to: 'jsons', transform (content, path) { return encrypt(content, path) } } ]) ] }
这样就把json文件中的配置加密了,
{ "id": 1, "layer_name": "水利" }
// 加密后成这样了
AnTOaTIXcdgaZ2R1dmkt/r6mQHZh4/Ufgq9/PVt17q3BuKhPe5qn2tQ/9bDcIB10
3、解析
加密了之后,在浏览器运行时,还是得把从服务器down下来的加密文件解密,才能使用,可以根据自己的情况截获加密文件的请求,然后对其进行解密操作
function decrypt(content) { var key = '0123456789abcdef'; var iv = '0123456789abcdef'; key = Crypto.enc.Utf8.parse(key); iv = Crypto.enc.Utf8.parse(iv); // DES 解密 var decrypted = Crypto.AES.decrypt(content, key, { iv: iv, mode: Crypto.mode.CBC, padding: Crypto.pad.Pkcs7 }); // 转换为 utf8 字符串 decrypted = Crypto.enc.Utf8.stringify(decrypted); return decrypted; }
至此,配置文件打包加密就操作完毕了!