文档:document——页面中的顶级对象 元素:element,页面中的所有标签 标签--元素--对象 (通过DOM的方式来获取这个标签,得到了这个对象,此时这个对象叫DOM对象) 节点:Node,页面中的所有内容,包括标签、属性、文本(文字,换行,空格) 根元素:html标签
1. 节点:Node,页面中的所有内容,包括标签、属性、文本(文字,换行,空格)
2. 节点的作用
为了将来获取很多节点,得到节点中的标签(元素),识别节点中的标签元素。任意一个标签中的元素获取都非常的方便。学习节点操作还是为了操作元素
3.节点的属性
nodeType:节点的类型。1——标签节点;2——属性节点;3——文本节点。
nodeName:标签节点——大写的标签名字;属性节点——小写的属性名字;文本节点——#text。
nodeValue:标签节点——null;属性节点——属性的值;文本节点——文本的值。
使用方法:可以使用标签--元素.出来,可以使用属性节点.出来,文本节点.点出来
例如:判断一个节点是P标签:if(node.nodeType==1&&node.nodeName=="P")
例如:
<div id="dv">哦哦 <span>这是div中的第一个span标签</span> <p>这是div中的第二个元素,第一个p标签</p> </div>
<script>
var dvObj = document.getElementById("dv");
//获取里面的每个子节点
for (var i = 0; i < dvObj.childNodes.length; i++) {
var node = dvObj.childNodes[i];
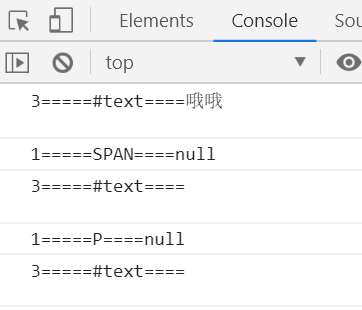
console.log(node.nodeType + "=====" + node.nodeName + "====" + node.nodeValue);
}
</script>
运行结果:

4.获取节点以及元素的代码
//12行代码:都是获取节点和元素的 //ul var ulObj=document.getElementById("uu"); // 获取当前节点的父级节点 console.log(ulObj.parentNode); //获取当前节点的父级元素 console.log(ulObj.parentElement); //获取当前节点的子级节点 console.log(ulObj.childNodes); //获取当前节点的子级元素 console.log(ulObj.children); console.log("=============================================="); //获取当前节点的第一个子节点 console.log(ulObj.firstChild);//------------------------IE8中是第一个子元素 //获取当前节点的第一个子元素 console.log(ulObj.firstElementChild);//-----------------IE8中不支持 //获取当前节点的最后一个子节点 console.log(ulObj.lastChild);//------------------------IE8中是第一个子元素 //获取当前节点的最后一个子元素 console.log(ulObj.lastElementChild);//-----------------IE8中不支持 //某个元素的前一个兄弟节点 console.log(my$("three").previousSibling);//------------------------IE8中是第一个子元素 //某个元素的前一个兄弟元素 console.log(my$("three").previousElementSibling);//-----------------IE8中不支持 //某个元素的后一个兄弟节点 console.log(my$("three").nextSibling);//------------------------IE8中是第一个子元素 //某个元素的后一个兄弟元素 console.log(my$("three").nextElementSibling);//-----------------IE8中不支持 //总结:凡是获取节点的代码在谷歌和火狐得到的都是 相关的节点 //凡是获取元素的代码在谷歌和火狐得到的都是 相关的元素 //从子节点和兄弟节点开始,凡是获取节点的代码在IE8中得到的是元素,获取元素的相关代码,在IE8中得到的是undefined----元素的代码,iE中不支持
5. 兼容代码
//获取任意一个父级元素的第一个子级元素 function getFirstElementChild(element) { if (element.getFirstElementChild) { //如果支持(可以直接获取) return element.getFirstElementChild; //直接获取 } else { //不支持 var node = element.firstChild; //就先获取第一个子节点 while (node && node.nodeType != 1) { //如果节点存在,且不是标签,就继续往下找 node = node.nextSibling; //继续往下找 } return node; //如果找到了,就进行返回 } } //获取任意一个父级元素的最后一个子级元素 function getLastElementChild(element) { if(element.lastElementChild){//true--->支持 return element.lastElementChild; }else{ var node=element.lastChild;//第一个节点 while (node&&node.nodeType!=1){ node=node.previousSibling; } return node; } }