开始前,请确保mongodb已经能正常工作,安装教程:windows下MongoDB的安装及配置 , 请自行安装配置。下面进入正文:
第一步:命令行创建数据库、表,并插入一条数据
命令如下:
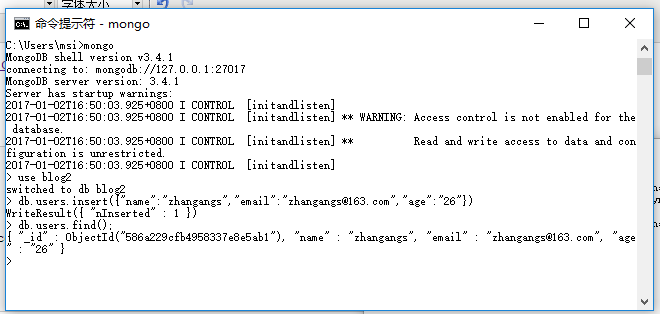
//创建数据库 use blog //创建一张表,并插入一条数据 db.users.insert({"name":"zhangangs","emali":"zhangangs@163.com","age":"26"}); //查看数据 db.users.find();

注意:mongodb在自动创建集合的时候会自动加上s,手动创建的时候建议加上, (博主刚从这个坑里爬起来~~) 使用mongoose过程中遇到的疑惑(已经解决)
第二步:安装express+Mongoose(默认你已经安装好了nodejs)
//全局安装express npm install express -g //安装express全局生成器,可以自动生成项目文件 npm install express-generator -g
下面在当前工作目录生成一个叫做blog的项目,并采用ejs模版。
// 默认是jade模版, -e就是采用ejs模版 express -e blog
然后安装所有依赖:
//进入项目文件夹 cd blog //安装所有依赖 npm install
windows平台下面启动项目,
//官方的方法,因该是调试模式,没深究 set DEBUG=blog $ npm start //直接启动 npm start
然后在游览器中打开http://localhost:3000/就可以看到应用了,到这里,express算是安装完成。
安装Mongoose 模块
进入当前项目根目录,输入:
//安装Mongoose, --save把Mongoose模块加入到项目依赖 npm install mongoose --save
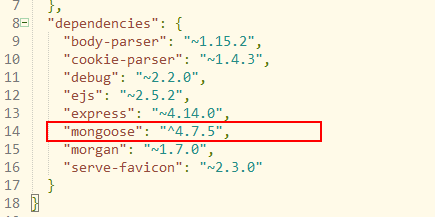
安装完成package.json 文件如下:

Mongoose模块安装完成!
第三步:express操作mongodb
1、修改route/index.js
var express = require('express'); var router = express.Router(); //mongodb var mongoose = require('mongoose'); mongoose.Promise = global.Promise; var conn = mongoose.connect('mongodb://127.0.0.1:27017/blog'); var User = new mongoose.Schema({ name: String, email: String, age: String }); var myModel = conn.model('user', User); /* GET index listing. */ router.get('/', function(req, res, next) { myModel.findOne({name:"zhangangs"}, function (err, user) { console.log(user); res.render('index', {title: 'Express', user: user }); }); }); module.exports = router;
修改wiew/index.ejs
<!DOCTYPE html> <html> <head> <title><%= title %></title> <link rel='stylesheet' href='/stylesheets/style.css' /> </head> <body> <h1><%= title %></h1> <p>姓名:<%= user.name %></p> <p>邮箱:<%= user.email %></p> <p>年龄:<%= user.age %></p> </body> </html>
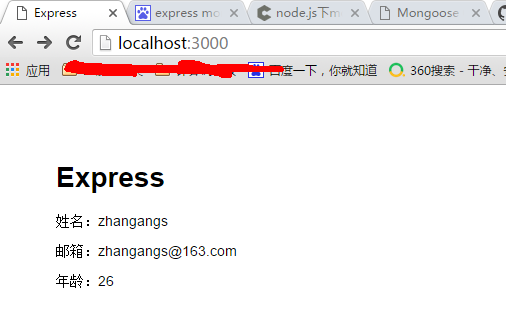
重启服务器,刷新页面,效果如下:

完成,(>_<)
博主亲测可用。