感谢慕课geely老师的设计模式课程,本套设计模式的所有内容均以课程为参考。
前面的软件设计七大原则,目前只有理论这块,因为最近参与项目重构,暂时没有时间把Coding的代码按照设计思路一点点写出来。本周周末会花时间整理出来,然后现在想的是白天更新一点并发编程,晚上回家学习设计模式。非科班出身,脑子也比较笨。博文都是自己根据学习的时候所想的思路,如果能有帮到各位的地方,那十分荣幸。如果有欠缺之处,希望能在评论中指出一起进步。好啦,开始正文了。
本套设计模式的博文,包含各种设计模式的定义、类型、适用场景及优缺点分析。并通过Coding去实际加深理论理解。
简单工厂:
该模式本身使用于业务较为简单的情况,一般用于小项目或具体产品很少扩展的情况(这样工厂类不用经常修改)。
定义可以归为一句话:由一个工厂对象决定创建出哪一种产品类的实例,它属于创建型模式,但并不属于GOF23种设计模式。
组成角色:
工厂类角色:本模式的核心,包含一定的商业逻辑和判断逻辑。根据逻辑不同,产生具体的工厂产品。
抽象产品角色:一般是具体产品继承的父类或实现的接口。
具体产品角色:工厂类所创建的对象就是此角色的实体,在java中由一个具体类实现。
该模式适用场景:
1、工厂类负责创建的对象比较少。
2、客户端(应用层)只知道传入工厂类的参数。对于如何创建对象(逻辑)不关心。
简单工厂-优点:
只需要传入一个正确的参数,就可以获取你所需要的对象而无须知道其他创建细节
简单工厂-缺点:
工厂类的职责相对过重,增加新的产品。需要修改工厂类的判断逻辑,违背开闭原则
实际上这都只是为了方便理解该模式做的铺垫。接下来通过Coding+小案例理解该模式。
案例场景:
对于学习编程现在有很多视频教学,我们现在有一个需求就是实现不同的课程录制不同的视频。那么我们对于案例来创建对应的角色。
首先录制视频是一个公共的行为,那么我们将视频作为抽象的产品角色,创建一个视频抽象类Video,并编写一个produce的方法。

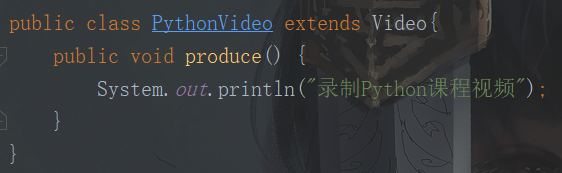
对于不同的课程录制不同视频,我们可以创建具体的产品角色类。此处是JavaVideo和PythonVideo并继承Video,实现各自的功能。(我的截图真心很丑,大家凑合着看吧)


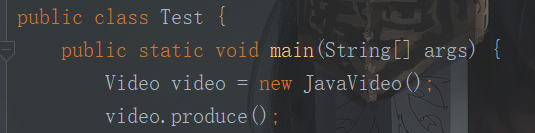
此时我们通过应用层类Test来实现该需求。

我们可以通过new 不同的对象,实现不同的视频录制。但这样会造成应用层要实现什么功能,就要去new对应的实现类。应用层过度依赖对应的类
通过简单工厂的模式,我们解除应用层对这些实现类的依赖关系
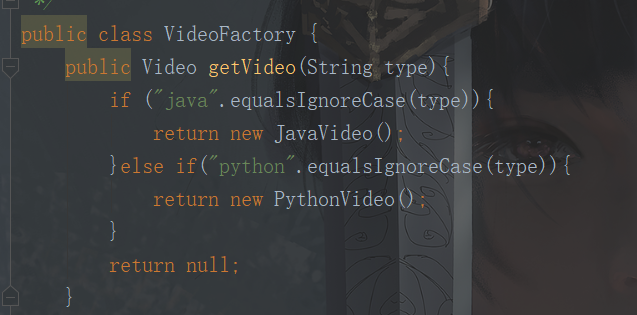
创建工厂类角色VideoFactory,通过工厂类去依赖对应的实现类。

工厂类包含业务的判断逻辑。根据逻辑不同,产生具体的工厂产品。而此时的Test变为

这里就体现了简单工厂模式的适用场景,应用层Test不需要关心如何创建对象,只传入工厂类的参数。这样正是简单工厂模式的优点。
到这里这个案例好像就完成了,但是仔细想想简单工厂模式的缺点。
当我们需要实现的视频种类越多时,我的工厂类新增逻辑判断越多,这就违背了开闭原则。对于基类不应该频繁修改。
那么我们再来优化一下这个代码:
工厂类:


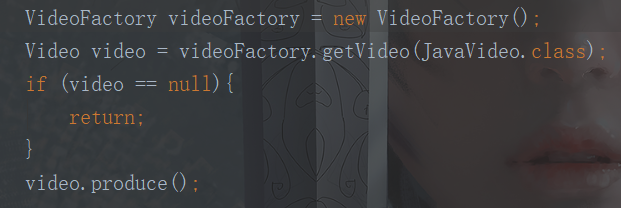
应用层

这里我们利用的Java的反射机制,对于工厂类我们通过应用层传入的实现类的类对象JavaVideo.class。
获取传入参数的类名并通过Class.forName方法加载这个类通过newInstance方法去获取对象。
实现了不同的业务实现同时不需要在工厂类中去新增逻辑判断了。这样就解决了简单工厂模式的缺点。
那么案例的Coding就到这里了,今天太晚了,关于jdk源码解析,那就明晚再写吧。
= =今晚要出去吃饭,后天晚上写