
技术选型
• 框架 - Vue+VueRouter
• 相比较于react/angular/avalon ?
• 简单轻量,社区配套完整
• 模块化 - ModJS
• 相比较于require/seajs/browserify/webpack ?
• commonjs规范
• 构建工具 - Fis3
• 相比较于grunt/glup/webpack ?
• 插件完善,配置简单清晰
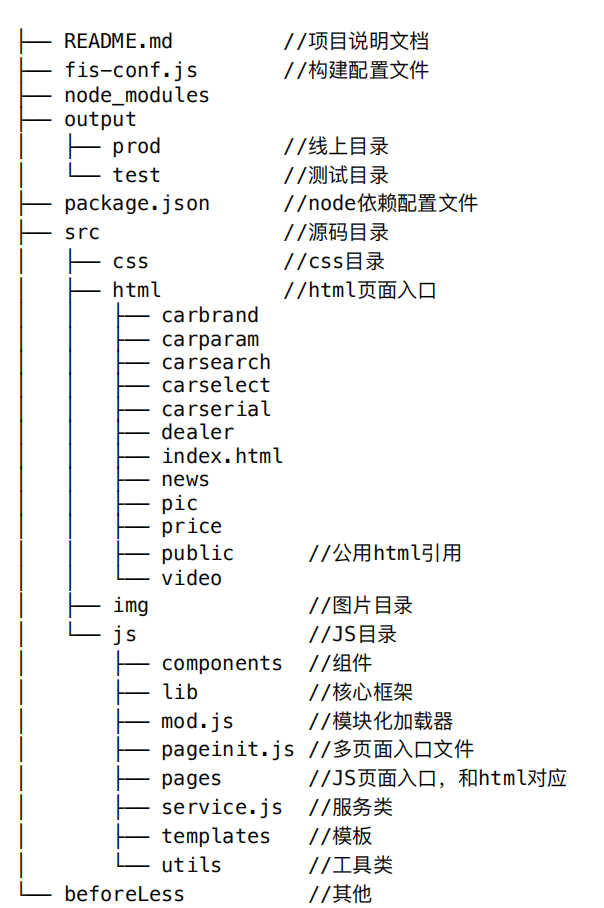
目录结构规范

MVVM开发模式
• 数据驱动
• 双向绑定
• 组件化开发
构建处理任务
• less编译
• 资源内嵌
• 模块化
• ⽂件监听
• ⾃动刷新
• 合并压缩
• 缓存处理
• domain
一套代码,多个环境共存
• 开发环境
• 测试环境
• 线上环境
1,README.MD 安装调试发布,技术选型,目录结构
2,fis3
官网http://fis.baidu.com/
FIS3 是面向前端的工程构建工具。解决前端工程中性能优化、资源加载(异步、同步、按需、预加载、依赖管理、合并、内嵌)、模块化开发、自动化工具、开发规范、代码部署等问题。
3, vue.js
①,vue 的v-if和v-for
②,computed计算属性
③,绑定class,<div v-bind:class="{ active: isActive }"></div>
④,监听事件
<div id="example-2"> <!-- `greet` 是在下面定义的方法名 --> <button v-on:click="greet">Greet</button> </div>
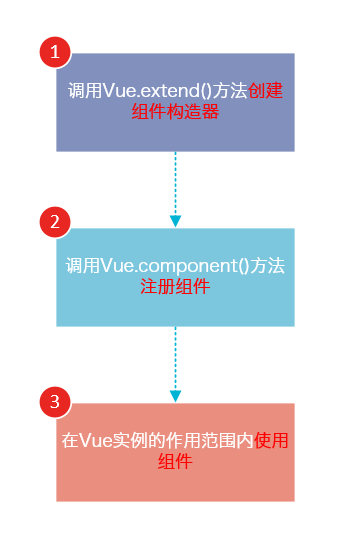
⑤vue组件的创建和注册,例子及page-header组件,
Vue.js的组件的使用有3个步骤:创建组件构造器、注册组件和使用组件。

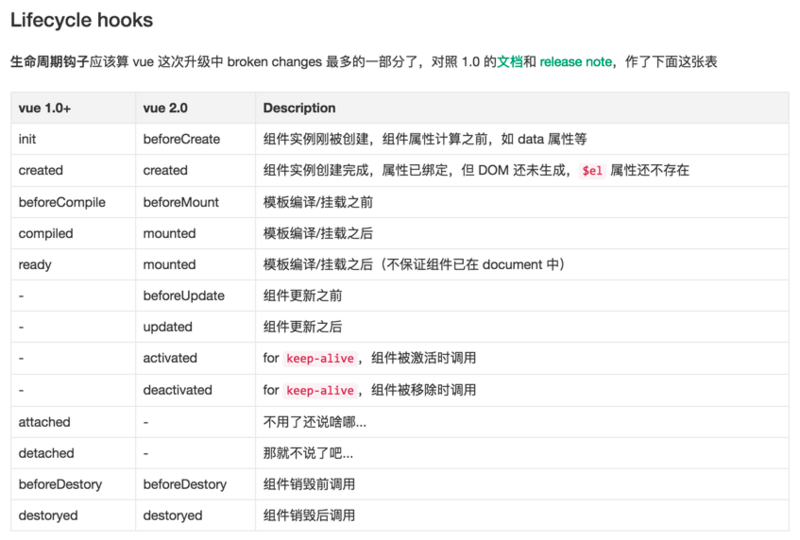
4,vue生命周期-钩子函数


beforecreated:el 和 data 并未初始化
created:完成了 data 数据的初始化,el没有
beforeMount:完成了 el 和 data 初始化
mounted :完成挂载
执行了destroy操作,后续就不再受vue控制了。
beforecreate : 举个栗子:可以在这加个loading事件
created :在这结束loading,还做一些初始化,实现函数自执行
mounted : 在这发起后端请求,拿回数据,配合路由钩子做一些事情
beforeDestory: 你确认删除XX吗? destoryed :当前组件已被删除,清空相关内容
5,vue路由
<router-view></router-view>的理解
主要是构建 SPA (单页应用) 时,方便渲染你指定路由对应的组件。你可以 router-view 当做是一个容器,它渲染的组件是你使用 vue-router 指定的。比如:
6,<router-link :to="'/carsearch/'" reload></router-link>
<router-link> 组件支持用户在具有路由功能的应用中(点击)导航。 通过 to 属性指定目标地址,默认渲染成带有正确链接的 <a> 标签,可以通过配置 tag 属性生成别的标签.。另外,当目标路由成功激活时,链接元素自动设置一个表示激活的 CSS 类名。
7,http://element.eleme.io/ vue组件库