一,Windows Server+IIS部署
1,安装配置IIS,这个应该都不用多说了,教程一堆
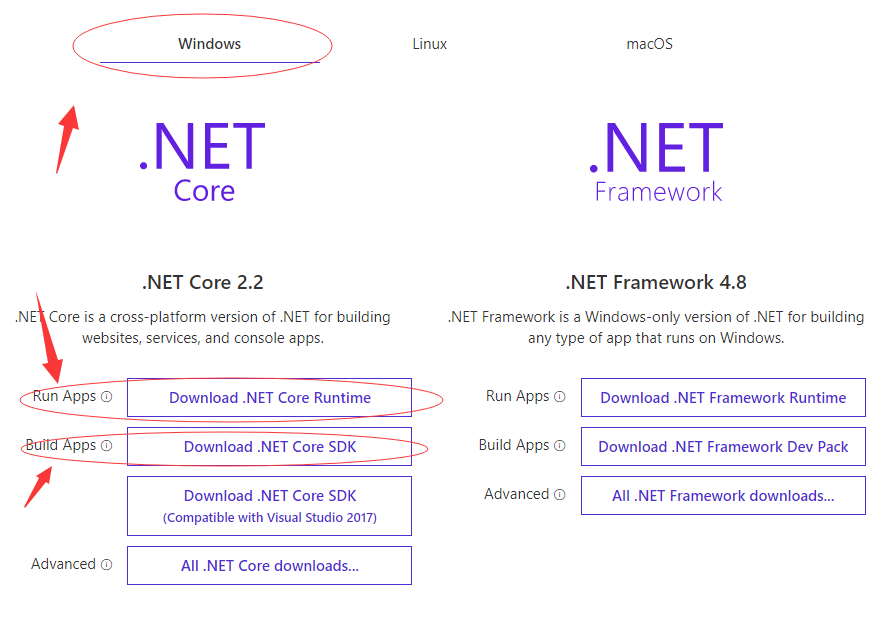
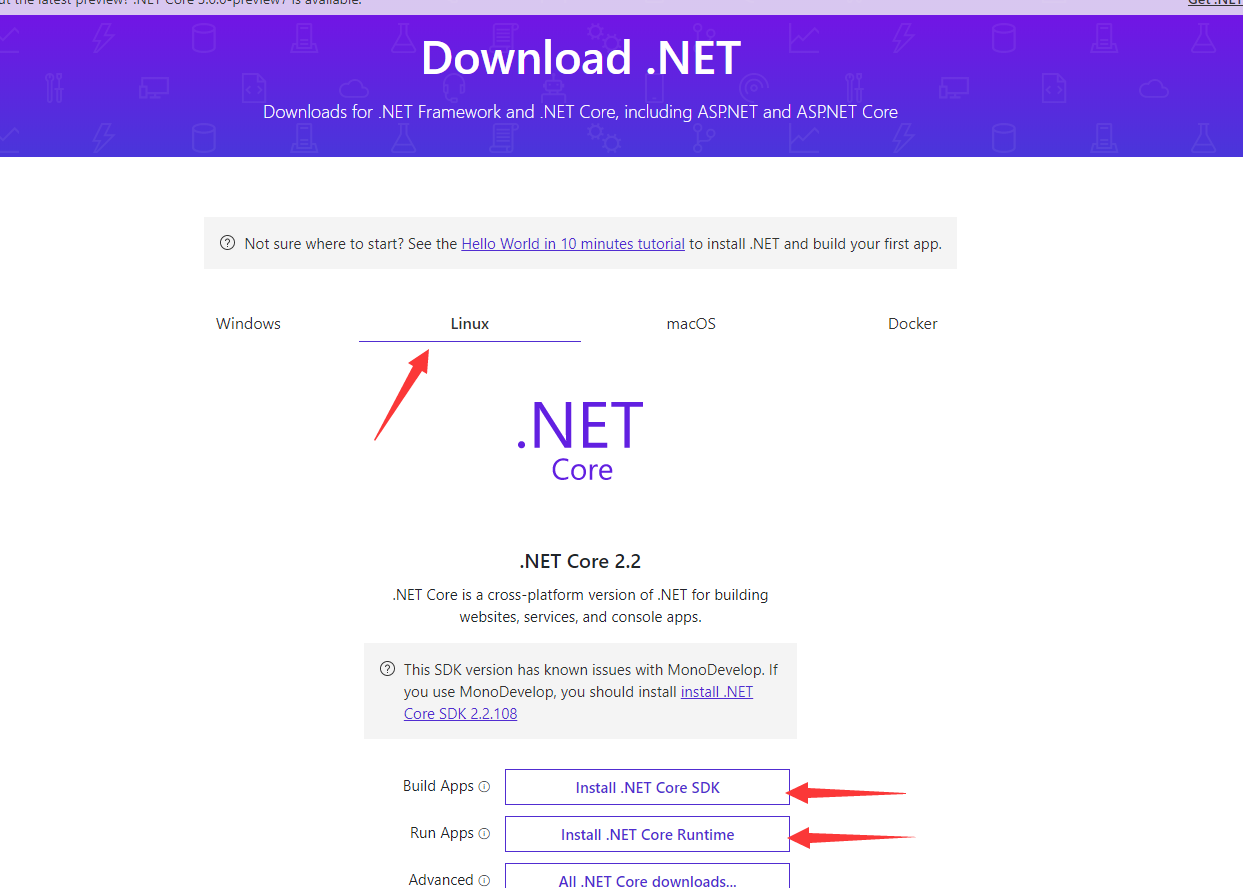
2,下载安装.NET Core Runtime 与 .NET Core SDK,下载请点击下载地址,如图

3,打开IIS管理器,应用程序池——添加应用程序池,名称随意,.NET Framework版本选择无托管代码,托管管道模式选择集成,如下图

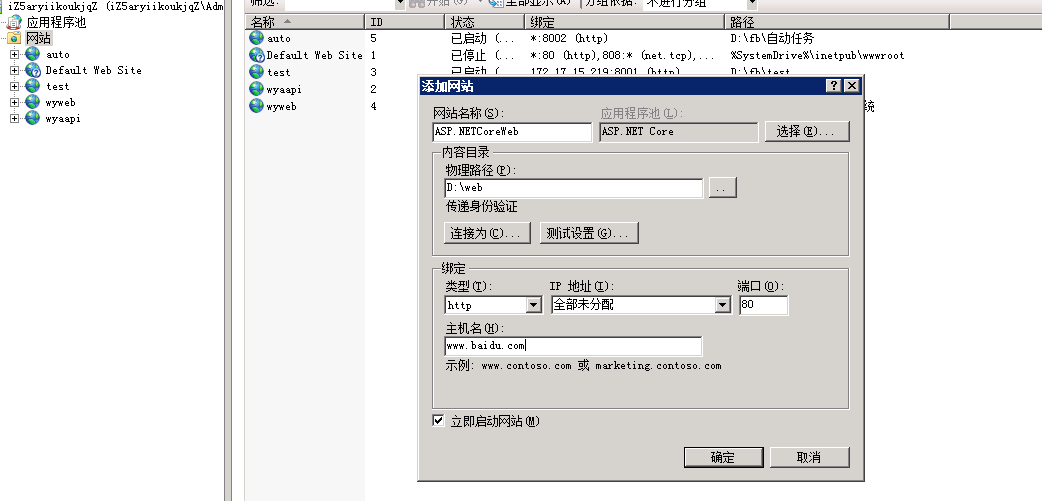
4,网站——添加网站
- 网站名称
- 应用程序池,选择上一步创建的无托管代码的应用程序池
- 物理路径选择你发布的项目的所在路径
- 绑定-绑定主机名,绑定你解析的域名

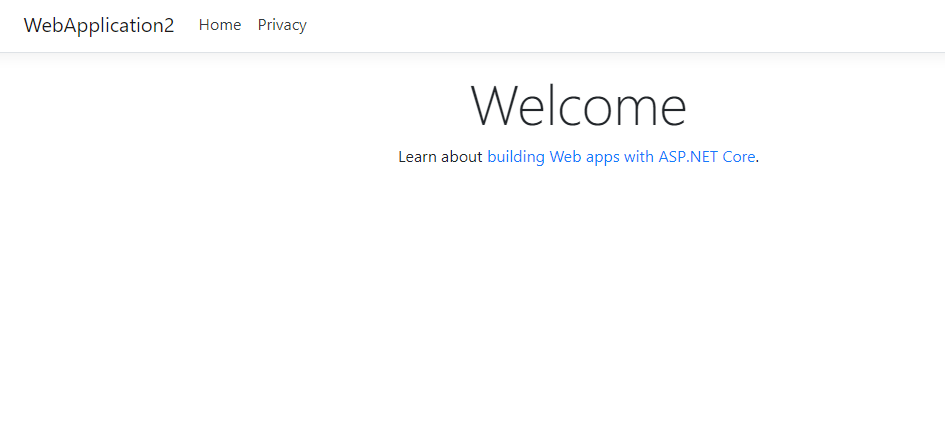
5,浏览刚才创建的网站,访问成功

二,CentOS 7+Nginx
前言:之前没接触过Linux平台,下面的内容纯属个人见解,莫见笑
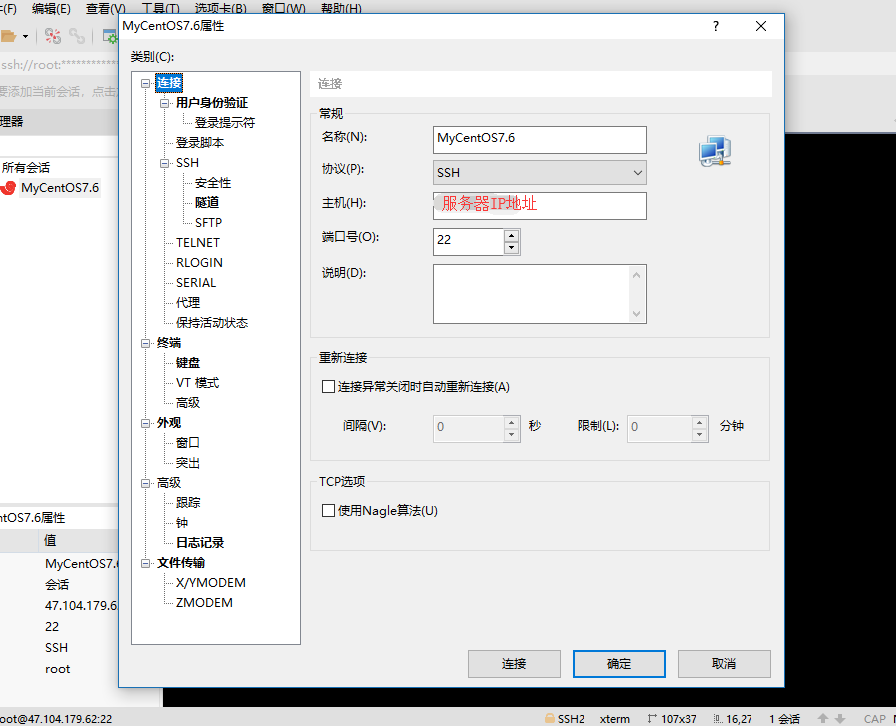
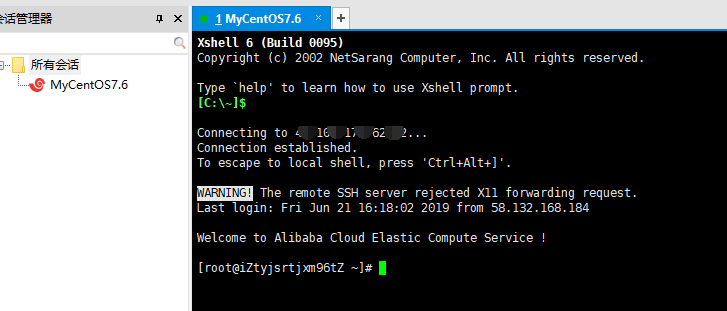
1,服务器连接工具,Xshell 6,协议SSH,用户身份验证,输入账户,密码,连接


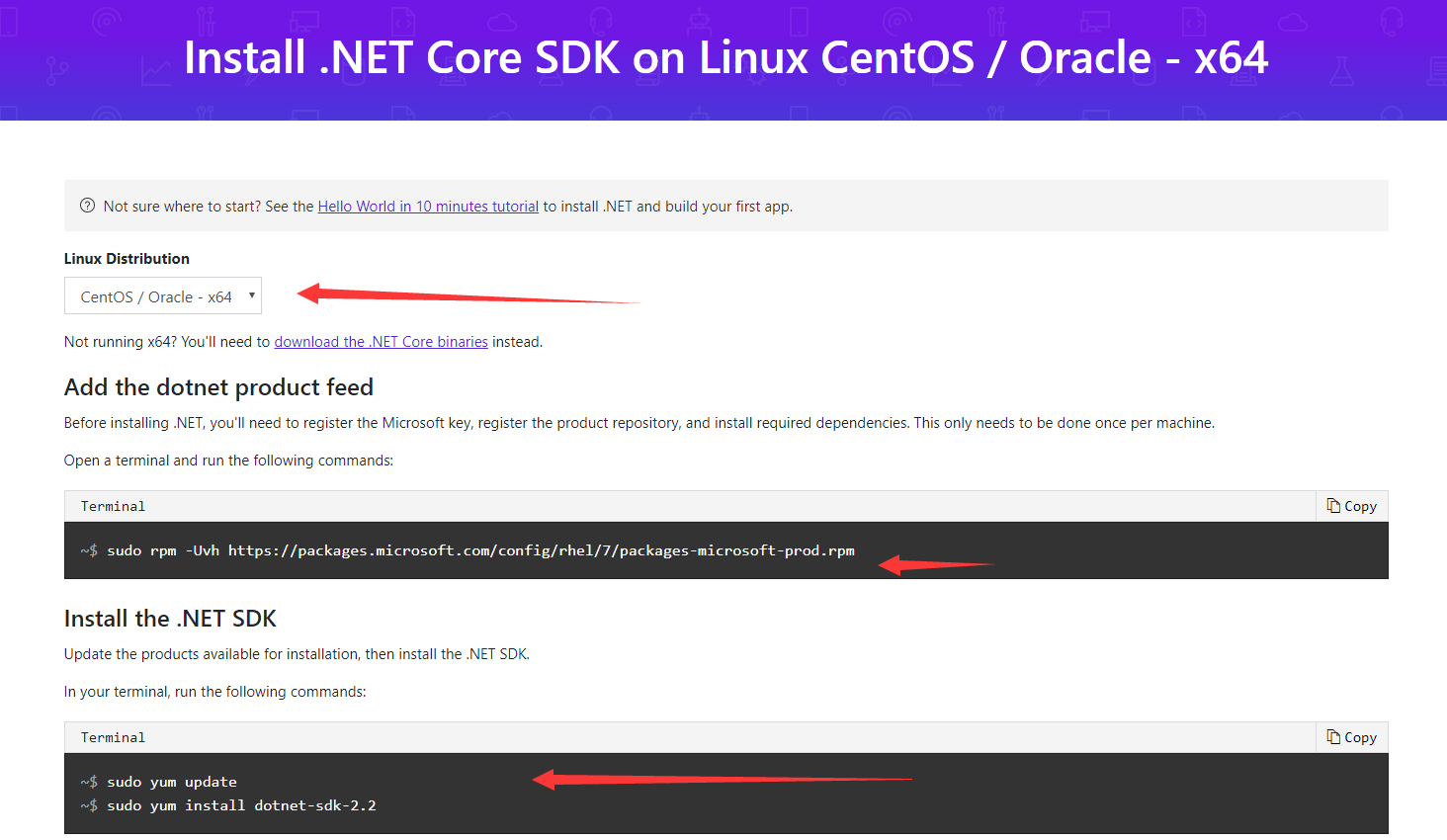
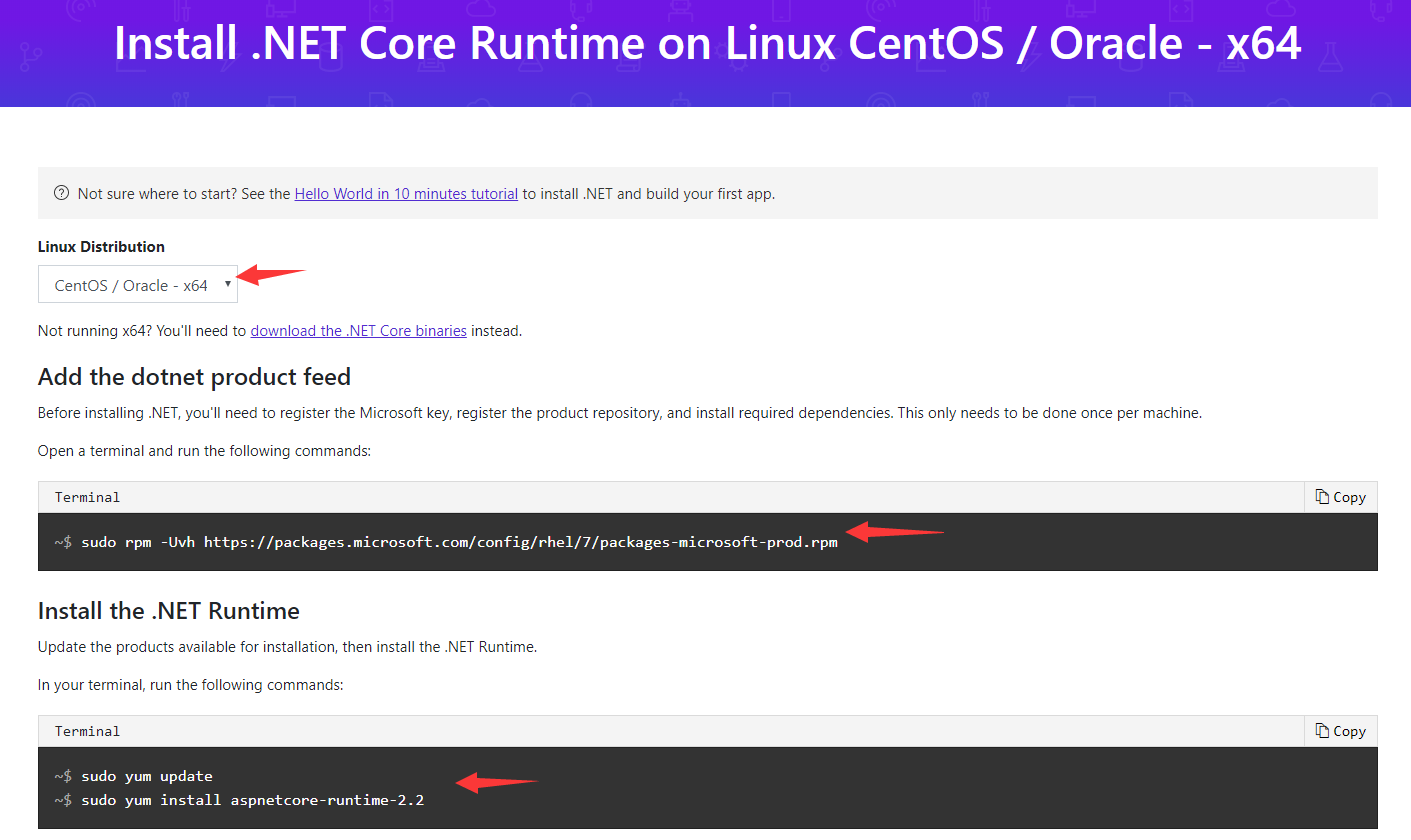
2,安装.NET Core运行环境,NET Core Runtime 与 .NET Core SDK,安装请点击下载地址,如图



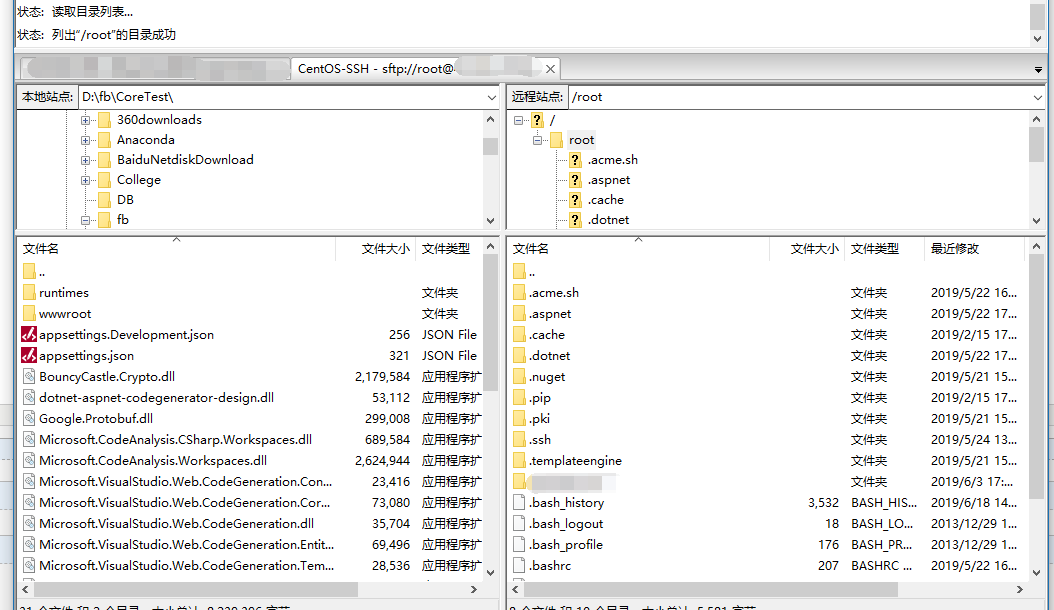
3,项目上传到服务器,推荐使用FileZilla连接服务器管理文件
- 打开FileZilla
- 文件-新建站点
- 协议使用SSH,输入主机名(IP),用户名,密码,点击连接
- 连接成功,菜单-服务器,开启 强制显示隐藏文件
- 本地文件与服务器文件实现互通上传,下载,删除等操作

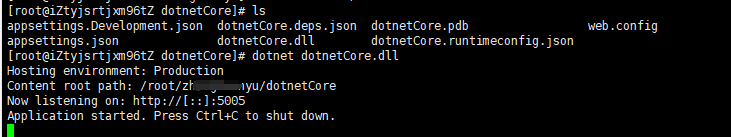
4,项目通过FileZilla上传到服务器后,使用Xshell 6使用命令cd到项目所在的路径
使用.net core的运行命令,运行启动项目的dll文件
dotnet xxxxxxxx.dll

项目运行成功后,即可以通过IP+端口号访问项目了,假如访问不到注意是否是阿里云服务器的端口是否打开,或者是服务器的防火墙端口是否打开
注:ASP.NET Core默认的端口号是5000,可以通过修改项目的Program.cs文件,修改端口号
WebHost.CreateDefaultBuilder(args) .UseUrls("http://*:5001")//修改默认端口 .UseStartup<Startup>();
注:这里有个问题就是当你把Xshell 6关闭后,项目也没办法访问了。。。这里得用另外一个命令保持后台常驻
nohup dotnet xxxxxxxx.dll &
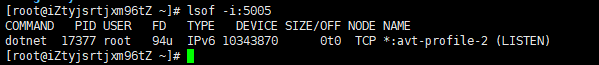
如果需要关闭这个进程,可以通过lsof加项目的端口号查找进程信息
lsof -i:5005

再通过kill -9 id杀死这个进程,项目就无法访问了
kill -9 17377
5,安装Nginx为项目绑定域名
由于对Linux命令不熟悉,又不想花太多的心思在服务器上,我这里选择服务器安装 宝塔Linux 去界面化管理服务器
- 安装宝塔Linux,点击进入宝塔Linux官网
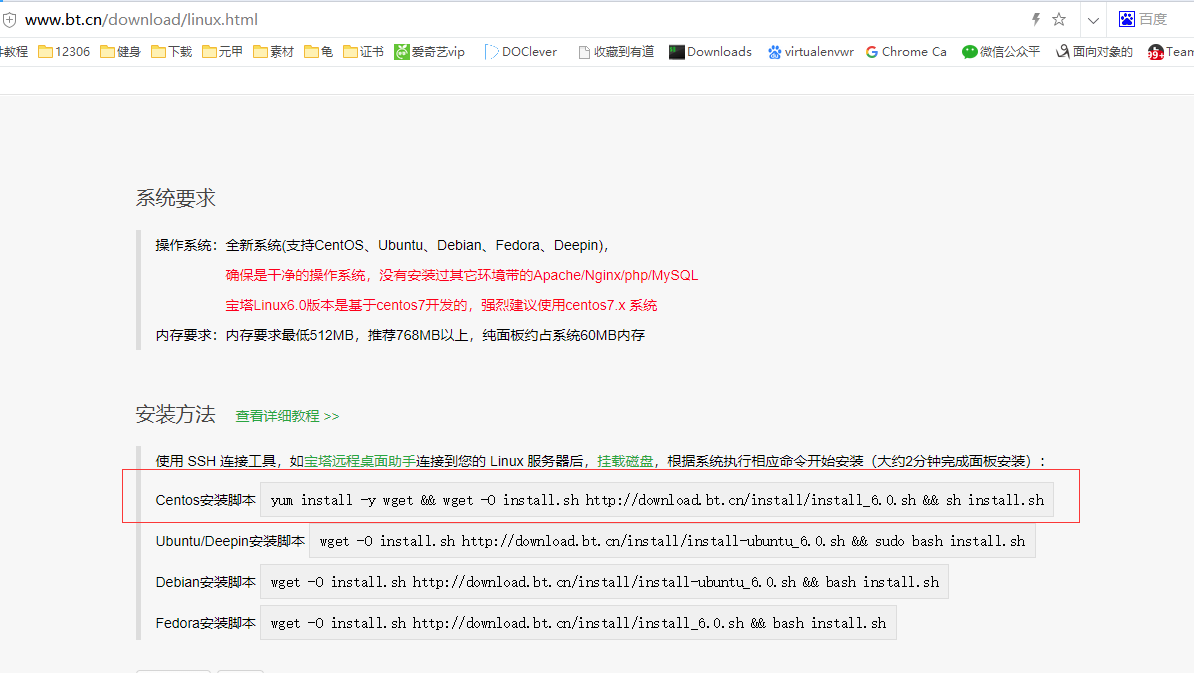
- 选择 宝塔Linux 免费版,查看页面底部的安装发放
- 选择CentOS脚本安装,复制命令,使用Xshell 6粘贴执行命令
- 等待宝塔Linux安装完毕
- 安装的最后一步会显示宝塔Linux的登录地址与初始账号密码,登录地址默认是服务器IP地址加上8888端口号 http://IP地址:8888
- 打开宝塔Linux的链接,输入初始账户密码,登录成功后可以修改账号密码

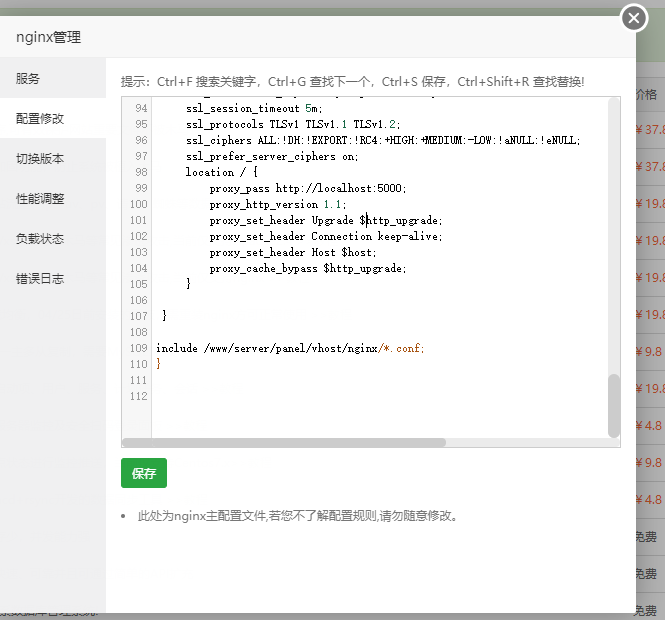
4,通过宝塔的软件商店,安装Nginx,打开Nginx,配置修改

在Nginx加以下配置
# http 80端口 server { listen 80; #监听80端口 server_name www.baidu.com; #绑定解析的域名 location / { proxy_pass http://localhost:5000; #项目运行服务端口 proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection keep-alive; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; } }
5,增加https访问,把SSL证书文件放到 /www/server/nginx/conf/cert 路径下,使用以下配置
# http80端口兼容https443端口 server { listen 80 default_server; #监听80端口,作为默认网站,即使用ip访问时默认出现的站点 listen 443 ssl; #同时监听443端口为ssl server_name www.baidu.com; #配置证书段,证书放在nginx安装目录的conf/cert目录下。 ssl_certificate cert/xxxxxxxxxx.pem; #证书pem ssl_certificate_key cert/xxxxxxxx.key;#证书key ssl_session_timeout 5m; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_ciphers ALL:!DH:!EXPORT:!RC4:+HIGH:+MEDIUM:-LOW:!aNULL:!eNULL; ssl_prefer_server_ciphers on; location / { proxy_pass http://localhost:5000; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection keep-alive; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; } }
注:点击保存,Nginx会自动重启服务,如需手动启动切换到服务选项卡里重载配置