首先,我是基于python进行对selenium操作和使用的,主要分为selenium的实现原理和selenium的操作这两大部分的简单分享(由于本人水平有限,仅做基础的概述和总结):
一、selenium原理(selenium1—>selenium2—>selenium3):
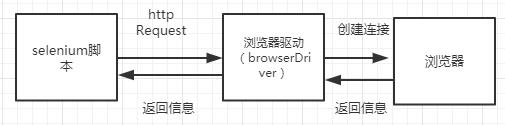
1.对于每个Selenium脚本的命令,都会创建一个HTTP请求并将其发送到浏览器驱动程序;
2.每一个命令的执行结果都会返回给自动化代码;
3.ChromeDirver创建session时打开了浏览器,Selenium代码和浏览器驱动的交互都根据ChromeDriver创建的sessionId。

版本的发展有selenium1—>selenium2—>selenium3:
| 版 本 | 版 本 特 点 | 版 本 功 能 |
| selenium1 | selenium IDE+selenium Grid+selenium RC(核心) | selenium RC包括selenium server和client libraries,selenium server用来操作浏览器,client libraries用来编写测试脚本,RC是执行浏览器中的JavaScript来翻译执行selenium脚本的代码命令。 |
| selenium2 | selenium1+webDriver(核心) | webDriver通过原生浏览器支持或者浏览器扩展来直接控制浏览器。 |
| selenium3 | selenium2-seleniumRC | 增加支持了一些系统和版本,主要还是webDriver。 |
二、selenium实现(基于python编写):
1 #coding:utf-8 2 from selenium import webdriver 3 4 5 def main(): 6 #设置参数访问url 7 url = 'http://www.zhilian.com/' 8 #创建webDriver对象,操作火狐浏览器 9 driver = webdriver.Firefox() 10 driver.get(url) 11 #隐形等待10S 12 implicitly_wait(10) 13 #定位元素,操作元素 14 driver.find_element_by_id('kw').send_keys('Python') 15 implicitly_wait(5) 16 driver.find_element_by_id('su').click() 17 #退出 18 driver.quit() 19 20 21 if __name__ == "__main__": 22 main()
其中selenium中元素定位的方式有:
1.id 不重复(常用)
2.name 重复
3.class_name 类名
4.tag_name 标签名
5.link_text / partial_link_text 链接文本
6.Xpath XML元素路径(常用)
7.Css CSS选择器
其中selenium的一些常用操作:
(1)模拟鼠标的移动事件:
from selenium import webdriver
# 模拟鼠标的类包
from selenium.webdriver.common.action_chains import ActionChains
"""
鼠标对应操作方法:
context_click():右击事件 double_click():双击事件
drag_and_drop():拖动事件 move_to_element():鼠标停留在一个元素上
click_and_hold:按下鼠标左键停留在一个元素上
"""
# 导入键盘类
from selenium.webdriver.common.keys import Keys
"""
键盘对应对应的方法:
send_keys(Keys.BACK_SPACE) 退格键
send_keys(Keys.CONTRL,'a'): 全选,'c/v/x'分别复制粘贴剪切
send_keys(Keys.ENTER): 回车
"""
FireFox浏览器中有一款适合元素定位的插件firebug比较好用;
(2)处理多窗口和alter弹窗:
用到switch_to_alter();
---------------------------------------------------------------------------
只是个人平时的总结和分享,欢迎批评指正。