CSS介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行渲染。
CSS语法结构
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。
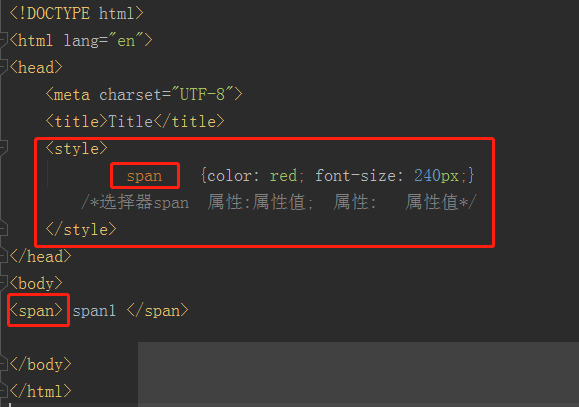
选择器 {属性:属性值;属性:属性值;属性:属性值;}
案例:(style中的span对应的是body中的标签span)

CSS注释
/*注释*/
CSS的三种引入方式
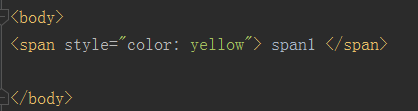
1.行内样式
直接在标签的style属性中设定CSS样式

2.内部样式
将CSS样式写在网页的<head></head>标签对的<style></style>标签对中,

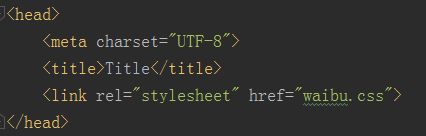
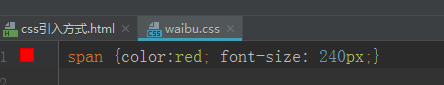
3.外部样式
将css写在一个单独的文件中,然后在页面进行引入即可


CSS选择器
1.基本选择器
(1)标签选择器
span {color : blue}
所有span标签都渲染成blue色
(2) id选择器

id为oo的标签里所有内容被渲染成蓝色
(3)类选择器

类为cl的标签渲染成红色,书写的时候格式为.cl
(4)通用选择器

将所有未被渲染的标签渲染成绿色
2.组合选择器
(1)后代选择器

将标签div内部的span标签设置成蓝色
(2)儿子选择器

将标签div内部第一层span标签设置成蓝色
(3)毗邻选择器

对div标签下面第一个span标签进行渲染
(4)弟弟选择器

对div标签下所有同级的span标签进行渲染
3.属性选择器
(1)选择属性为xxx的标签

(2)选择属性为xxx且属性值为2的标签

(3)选择属性为xxx且属性值为2的p标签

4.分组和嵌套选择器
(1)分组
多个元素都使用相同的样式时,可以合并成一个组,通过选择器之间添加逗号实现,如下

将div标签和p标签统一设置字体为蓝色
(2)嵌套
多种选择器可以混合起来使用

对cl类内部的所有span标签渲染
5.伪类选择器
操作a标签时候的四种状态

input输入框获取焦点时样式

6.伪元素选择器



7.选择器优先级
行内样式 > id选择器 > 类选择器 > 标签选择器
CSS属性
1.宽和高
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。
2.字体属性
字体大小:font-size
字体粗细:font-weight
lighter 更细
bold 粗体
bolder更粗

文本颜色:
可以通过三种方式制定:
16进制:#FF0000
颜色名字:red
RGB值:rgb(255,0,0)

另:rgba(255,0,0,0.5) 最后一个值制定了颜色的透明度
3.文本属性
文字对齐:
text-align 属性规定元素中的文本的水平对齐方式
如 表示右对齐
表示右对齐
文字装饰:
text-decoration 属性用来给文字添加特殊效果
如 表示添加下划线
表示添加下划线
如 表示给a标签去掉下划线
表示给a标签去掉下划线
4.背景属性
/*背景颜色*/
p{background-color: green;}
/*背景图片*/
p{background-image: url("1.png");}
/*背景图片只在水平方向上平铺*/
p{background-repeat: repeat-x;}
/*背景位置*/
p{background-position: left;}
5.边框
边框属性
border-width
border-color
border-style
书写格式:
p{border- 3px;
border-color: red;
border-style:solid;}
简写格式:
p{border: 3px red solid;}
6.边框画圆
用border-radius属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形。

7.display属性
display: none;#标签不显示
display:"block"#将行内标签变为块级标签
display: inline;#将块儿级标签变成行内标签
display: inline-block;#将选择的标签既具有行内标签特点又有块儿级标签的特点