前言
上篇讲的是lodop的基本使用,本文主要讲的是lodop在vue的脚手架中使用时检测lodop的安装的具体情况。
正文
使用lodop插件的项目可能都需要做一个安装情况检测,而且官方提供的LodopFuncs.js文件中大部分代码都是在做这个事情。如果你的项目是原生的,而且不介意在没安装lodop的情况下在页面顶部展示提示的话,那不用做任何改动,使用官方提供的即可。但我的项目使用的是vue的脚手架vue-element-admin,不支持在body标签的最上面展示提示,而且项目也不允许那样做,所以需要根据官方提供的检测方式,自己做更改,在此记录。
首先要做的就是修改官方提供的js文件LodopFuncs.js,修改62行起的getLodop()函数
一是修改提示模板中的a标签的href属性值,这里是下载lodop中的安装包,(此处的文件不可放在本地(vue-cli应该可以),否则会报"Module parse failed: Unexpected character..."的错误,因为vue-element-admin脚手架没有配置loader的相关配置文件。解决方案就是让后台写个接口,或者把文件上传阿里云(或自己项目服务器中)之类的线上地址,然后放在a标签的href中。)
如果你的项目文件可以放在本地,需要注意的是要用require(‘url’)来引入文件。
另外,由于脚手架做了清除默认样式处理,所以可以给a标签添加行内样式还原其默认样式:
style='color: #0000ee;text-decoration: underline;'
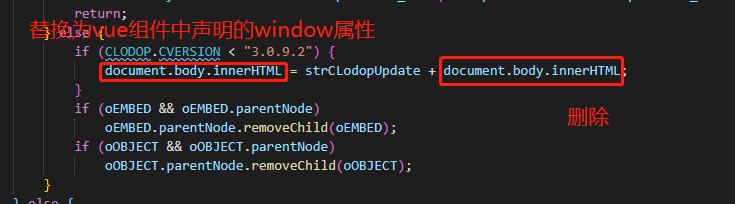
二是替换和删除getLodop()方法内所有的document.body.innerHTML,如下模式:
修改前:

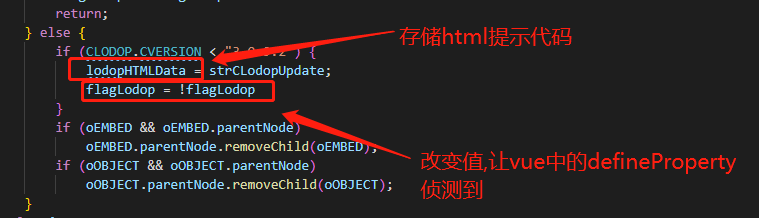
修改后:

然后是修改使用了打印的vue组件
在template中写入element对话框:
<el-dialog title="提示" :visible.sync="dialogVisible" width="30%"> <div v-html="lodopHTMLData"></div> <span slot="footer" class="dialog-footer"> <el-button type="primary" @click="dialogVisible = false">关闭</el-button> </span> </el-dialog>
在data的return对象中声明如下变量:
dialogVisible: false, // 对话框展示/隐藏 lodopHTMLData: '' // 对话框内容
在mounted生命周期中写入如下代码:
const _this = this window.flagLodop = false; window.lodopHTMLData = ''; let value = '' // 监听window的属性flagLodop是否变化 Object.defineProperty(window, 'flagLodop', { get(){ return value; }, set(newVal){ _this.lodopHTMLData = lodopHTMLData // 这里的lodopHTMLData是从lodop插件的LodopFuncs.js中赋值的 _this.dialogVisible = true value = newVal; } })
在调用打印方法中写入如下代码:
this.LODOP = getLodop() // 获取Lodop(必须写在下面的计时器之前) let num = 1 // 存储计时器走了几次 const interval = setInterval(() =>{ if (lodopHTMLData === '') { num++ } else { // 这里是插件异常,且弹框会弹出,所以要跳出计时器,不执行打印预览代码 lodopHTMLData = '' clearInterval(interval) } if (num >= 5) { // 这里置0是为了防止下面的代码在clearInterval之前执行时间超过100毫秒而走了下一次循环 num = 0; // **********在此空白处写除getLodop()外的打印相关代码********** // 这里置空是为了防止此变量在下次被赋值之前有值(因为用l此变量判断值是否为空) lodopHTMLData = '' clearInterval(interval) } }, 100)