1、游戏立项
微信小游戏中有一款《欢乐停车场》的小游戏,大家可以搜索玩下。这是一款益智类的小游戏,游戏中有红、黄、绿、蓝、紫5辆豪车6个停车位,玩家通过可行走路线移动小车,最终让各颜色的小车停到对应的颜色车位,则完成本关挑战。接下来的日子,我将同大家一步一步的来实现这款小游戏,从零基础入门微信小游戏的开发和发布。
2、本篇内容
CocosCreator零基础制作《欢乐停车场Plus》微信小游戏 一、游戏设计
3、文章检索
1)、【微信小游戏实战】零基础制作《欢乐停车场》一、游戏设计
2)、【微信小游戏实战】零基础制作《欢乐停车场》二、关卡设计
3)、【微信小游戏实战】零基础制作《欢乐停车场》三、游戏场景制作
4)、【微信小游戏实战】零基础制作《欢乐停车场》四、游戏关卡脚本实现
5)、【微信小游戏实战】零基础制作《欢乐停车场》五、游戏玩法脚本实现
6)、【微信小游戏实战】零基础制作《欢乐停车场》六、游戏结束
7)、【微信小游戏实战】零基础制作《欢乐停车场》七、游戏发布
4、游戏实战
首先我们先来看几张游戏截图:

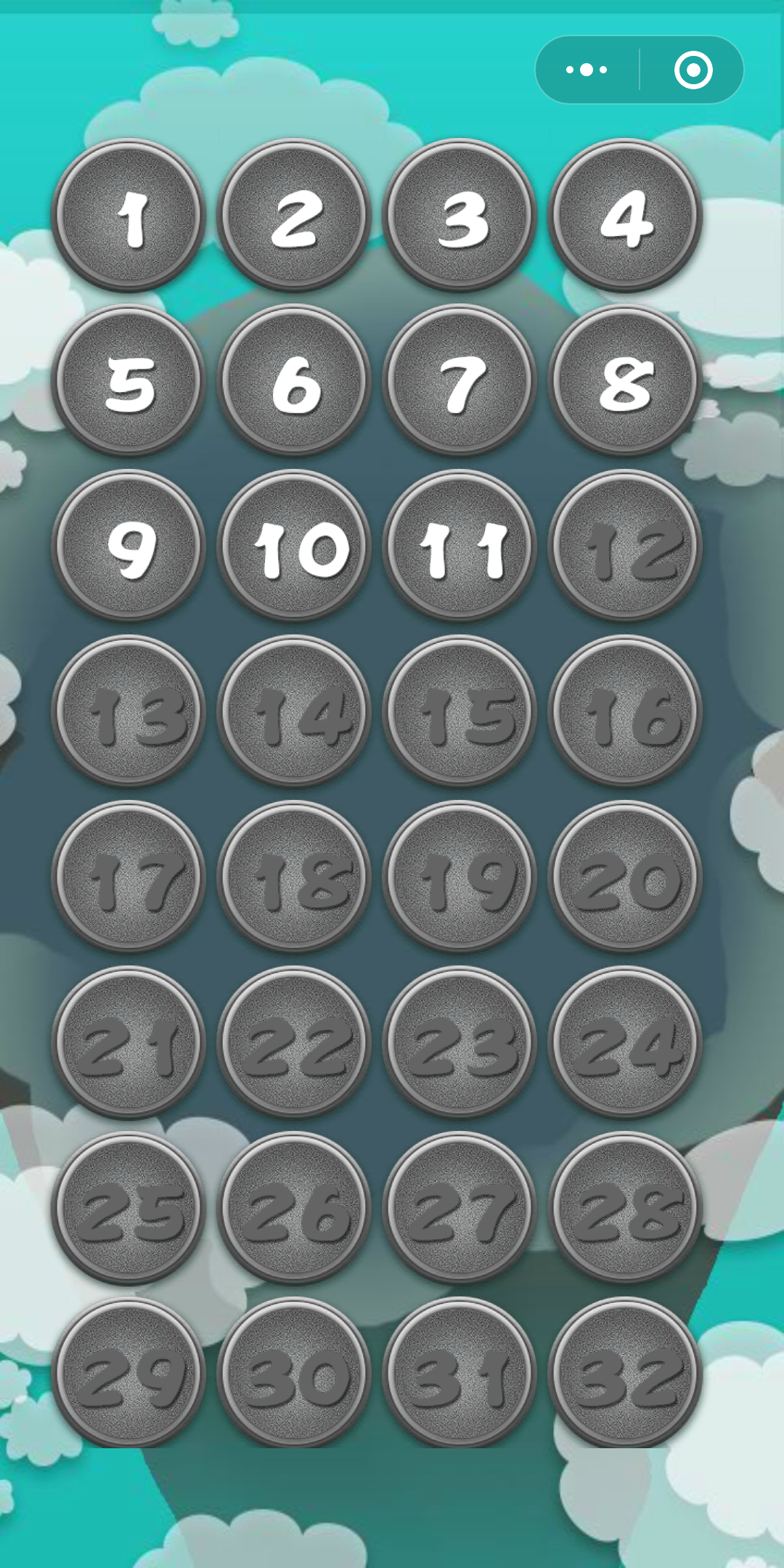
关卡选择界面,解锁的关卡可点击,白色;未解锁关卡不可点击,灰色。

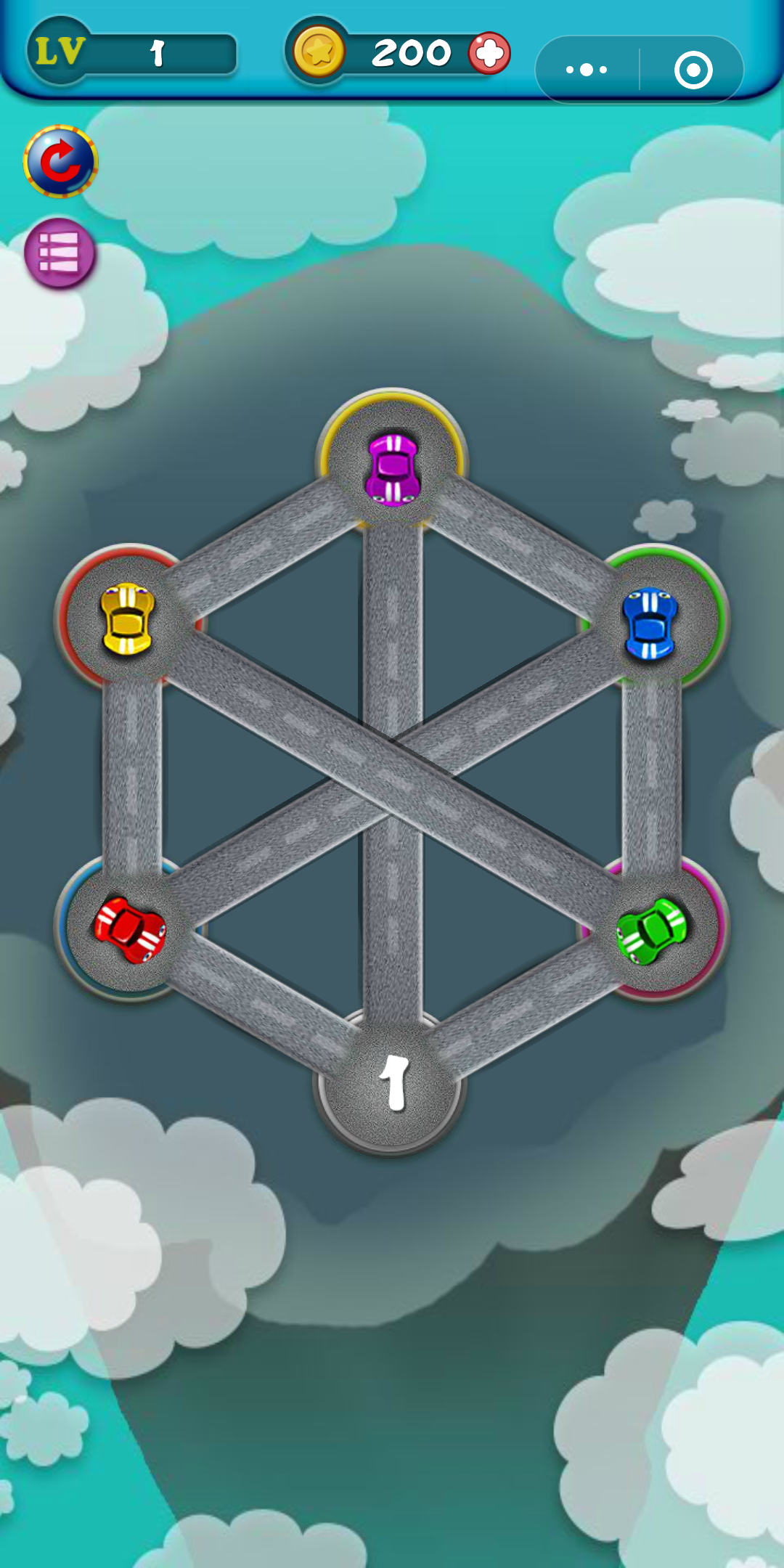
点击不同的关卡,跳转到相应的关卡进行游戏,我们可以看到游戏中有红,黄,绿,蓝,紫五种颜色的豪车,和对应的车位。每一关车位不同,车的位置和路的连线是跟随关卡变化而变化的。

点击可移动的小车,车会移动到空白的车位,同时可行走的车,车头进行旋转,指向空白车位。

各颜色的车停到相应的位置后,显示过关页面,点击确定进行下一关的挑战。
通过以上游戏截图和分析,我们可以做如下的游戏设计。

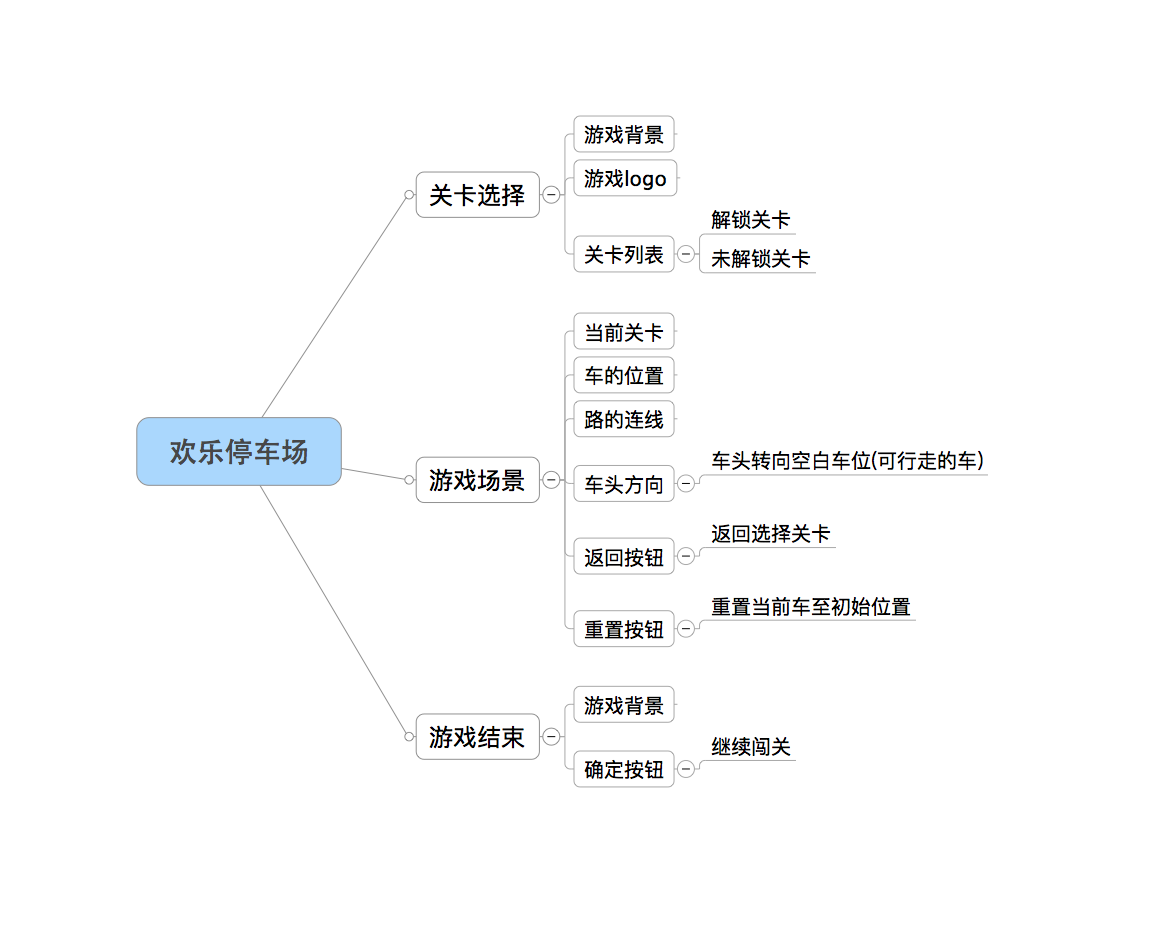
分析:通过一个简单的脑图,整个游戏在我们头脑中就比较清晰了。
1)、包含三块内容,关卡选择,游戏场景,游戏结束。这三块内容可以在一个场景中通过显示隐藏实现,也可以通过三个场景来实现。
2)、关卡选择包含:一个背景,一个logo,一个关卡选择列表,关卡选择列表中又包含了已解锁关卡和未解锁关卡。已解锁关卡可以点击,跳转到游戏界面,进行游戏。未解锁关卡不能点击。
3)、游戏界面包含: 显示当前关卡,游戏初始时车的位置,游戏中道路的连线,车头的方向,返回选择关卡界面的按钮,重置当前游戏按钮。
4)、游戏结束包含:一个背景,一个确定按钮,点击确定按钮自动跳入下一关进行跳转。这个比较简单。
5、游戏总结
1)、如有问题,欢迎留言,加QQ群交流。QQ群: 1群:418177552(已满) 2群:858799494
2)、本篇主要介绍整个游戏,从立项到脑图分析,到一个完整的游戏在我们头脑中浮现的一个过程。通过本篇我们能对整个游戏有一个很好的认识。
3)、下一篇我们从技术上的角度去构建数据,完成关卡的设计。