1、游戏立项
微信小游戏中有一款《欢乐停车场Plus》的小游戏,大家可以搜索玩下。这是一款益智类的小游戏,游戏中有红、黄、绿、蓝、紫5辆豪车6个停车位,玩家通过可行走路线移动小车,最终让各颜色的小车停到对应的颜色车位,则完成本关挑战。接下来的日子,我将同大家一步一步的来实现这款小游戏,从零基础入门微信小游戏的开发和发布。
2、本篇内容
CocosCreator零基础制作《欢乐停车场Plus》微信小游戏 三、游戏场景制作
3、文章检索
1)、【微信小游戏实战】零基础制作《欢乐停车场》一、游戏设计
2)、【微信小游戏实战】零基础制作《欢乐停车场》二、关卡设计
3)、【微信小游戏实战】零基础制作《欢乐停车场》三、游戏场景制作
4)、【微信小游戏实战】零基础制作《欢乐停车场》四、游戏关卡脚本实现
5)、【微信小游戏实战】零基础制作《欢乐停车场》五、游戏玩法脚本实现
6)、【微信小游戏实战】零基础制作《欢乐停车场》六、游戏结束
7)、【微信小游戏实战】零基础制作《欢乐停车场》七、游戏发布
4、游戏实战
1)、安装cocos creator 并新建ParkingLot(停车场)项目;
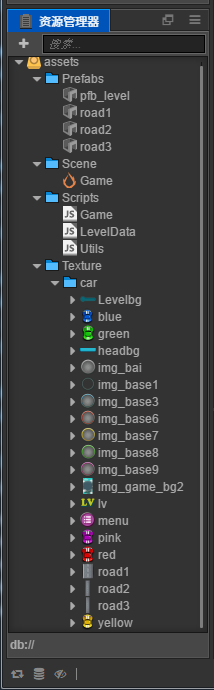
2)、在资源管理器中创建如下目录(在资源管理器区域 右键->新建->文件夹),Prefabs(预制体)用来存放关卡和道路,Scene(场景)我们的游戏场景,Scripts(脚本)游戏中js脚本,Texture(纹理)游戏中用到的美术资源。
3)、在Scene目录上,右键->新建->Scene,命名为Game,这就是我们的游戏场景。

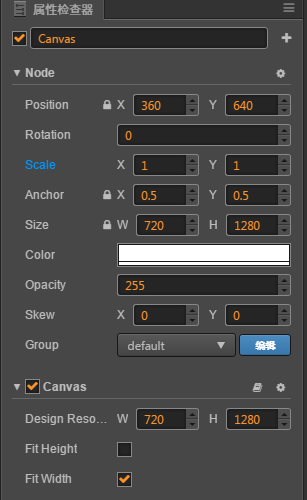
4)、双击我们的Game场景,然后再层级管理器中选中Canvas,在属性检查器中设置游戏分辨率720*1280(竖屏),适配方式选择FitWidth;

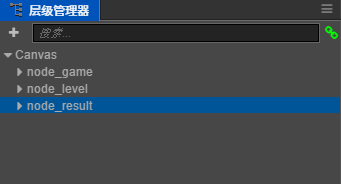
5)、接下来我们在层级管理器区域创建3个空节点(在层级管理器区域 右键->创建节点->创建空节点),名称分别为node_game(游戏界面);node_level(关卡选择);node_result(过关界面);这跟我们第一篇脑图分析中的三块是对应的;

6)、完善node_level节点:注意层级关系,spr_bg背景(在node_level上右键->创建节点->创建渲染节点->Sprite精灵),scv_level是关卡列表(右键->创建节点->创建UI节点->ScrollView滚动视图)。ScrollView添加完后,修改成截图所示的样子。

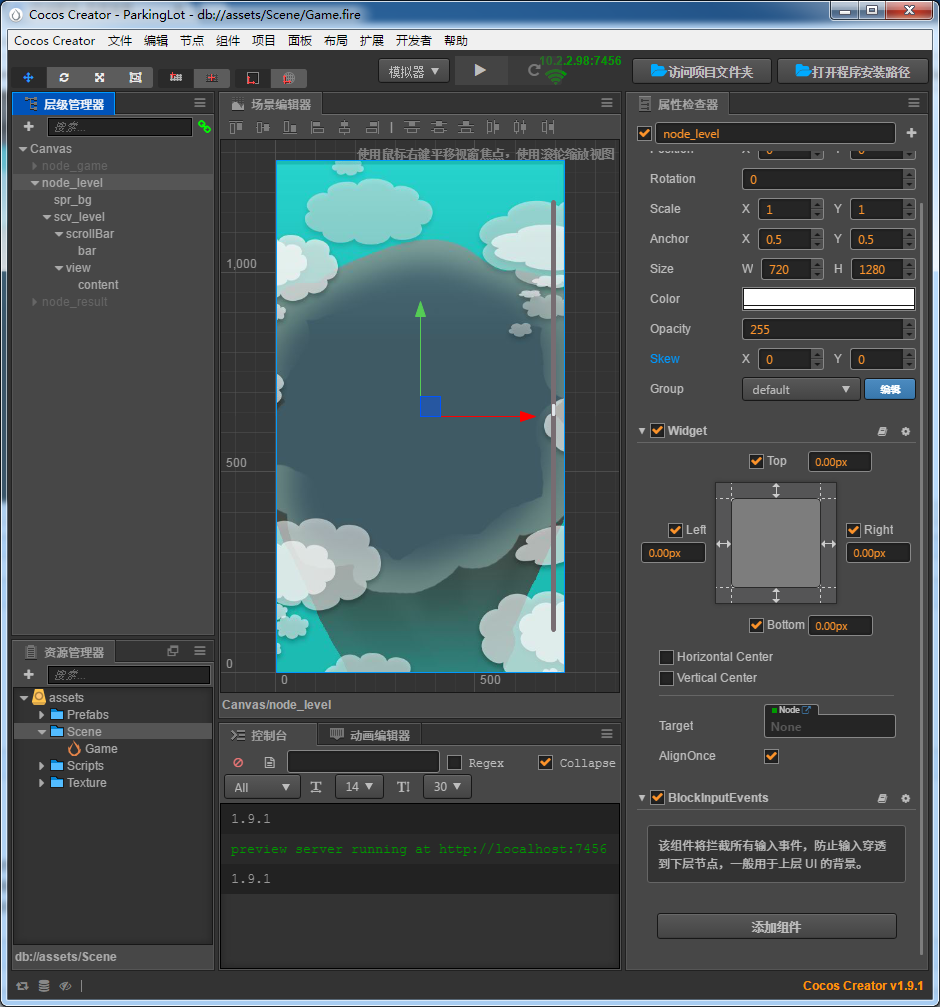
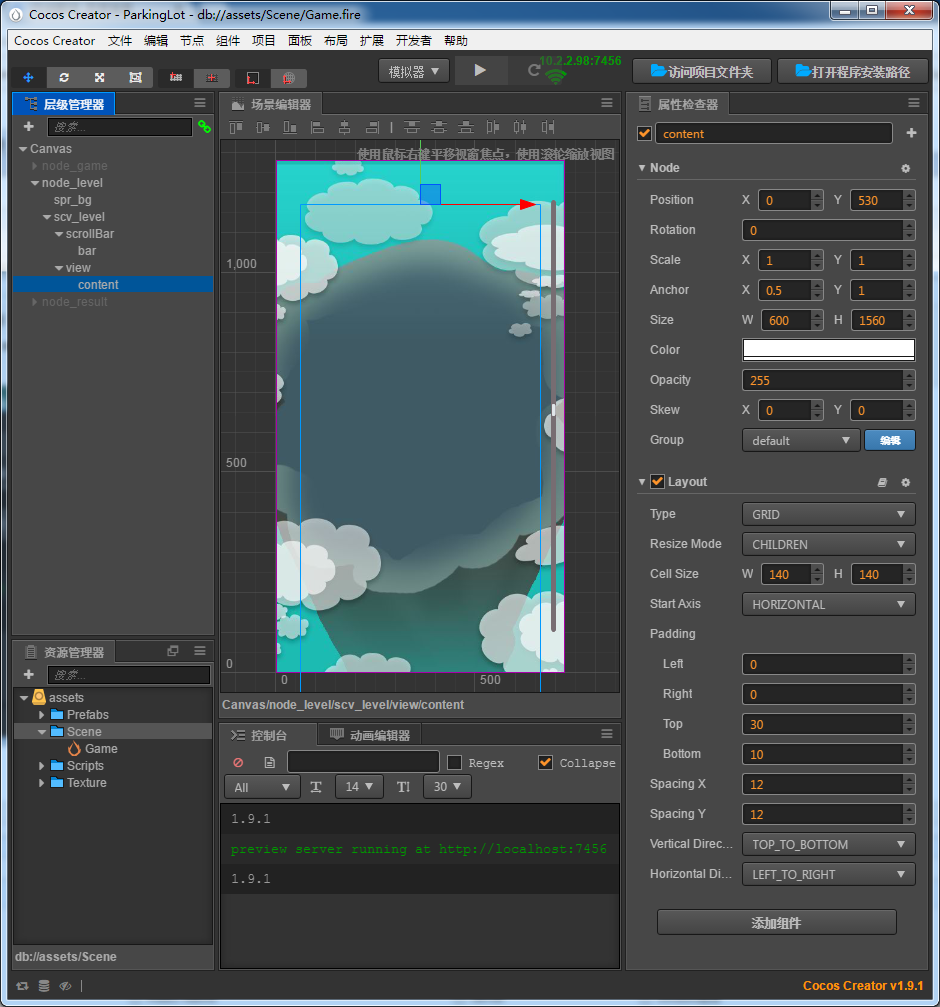
7)完善后的node_level节点:
注意看右边的属性检查器,多了一个Widget组件(点击属性检查器下面的添加组件->添加UI组件->Widght,作用是不同分辨率的适配)和BlockInputEvents组件(添加组件->添加UI组件->Block Input Events,作用是屏幕层)。

再一个注意点就是scv_level->view->content, 属性检查器中多了一个Layout组件(添加组件->添加UI组件->Layout,作用是自动布局),自动布局什么意思呢?我们看到关卡选择界面中每行4关,每行4关这样的有序排列,放在以前我们实现的方式是通过计算坐标放到对应的位置来实现,现在通过Layout可以更简单的实现了,省了自己计算坐标位置了。

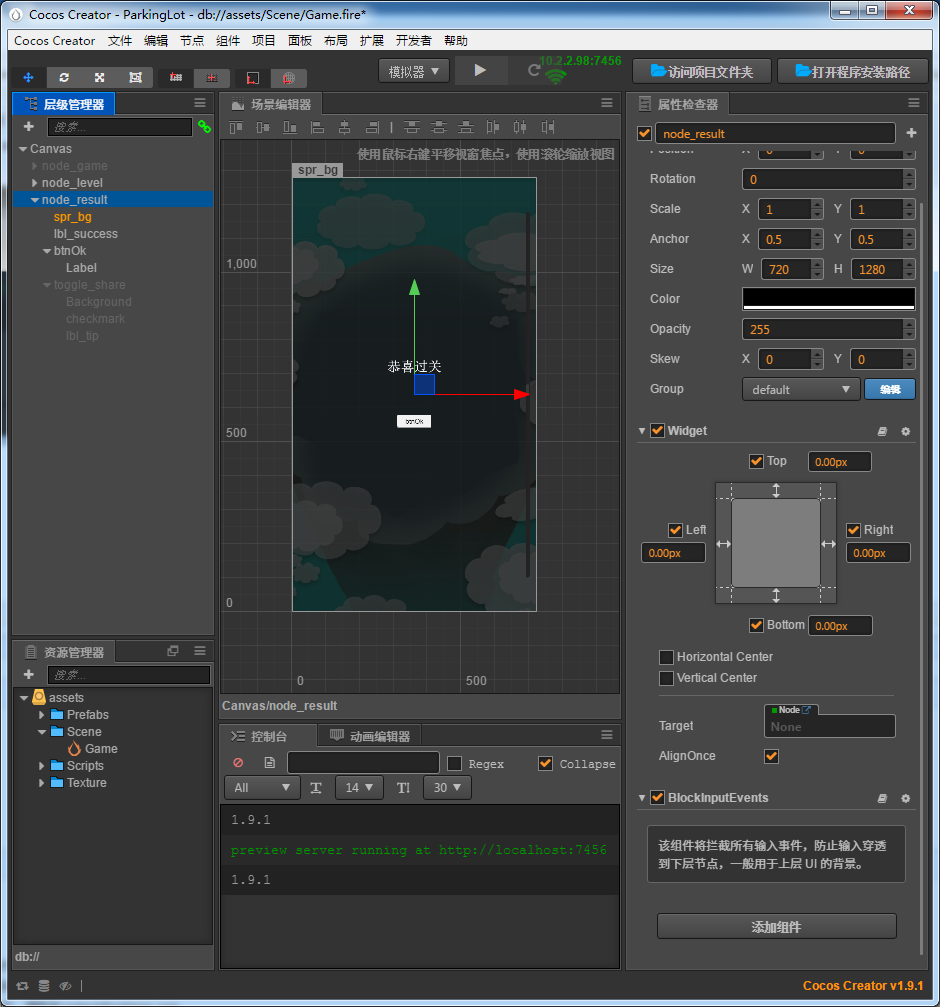
8)、完善node_result节点,如下图;spr_开头表示的是精灵(Sprite)节点,lbl_开头表示的是文字(Label)节点,btn_开头的表示的是按钮(Buttong)节点,toogle_开头的表示的是复选按钮(Toogle)节点。

9)、完善node_game节点,这也是游戏中最关键的一部分,这部分就不再详细介绍步骤了,按照我们8)步骤说的命名的规则对应的节点类型,自己尝试搭建。
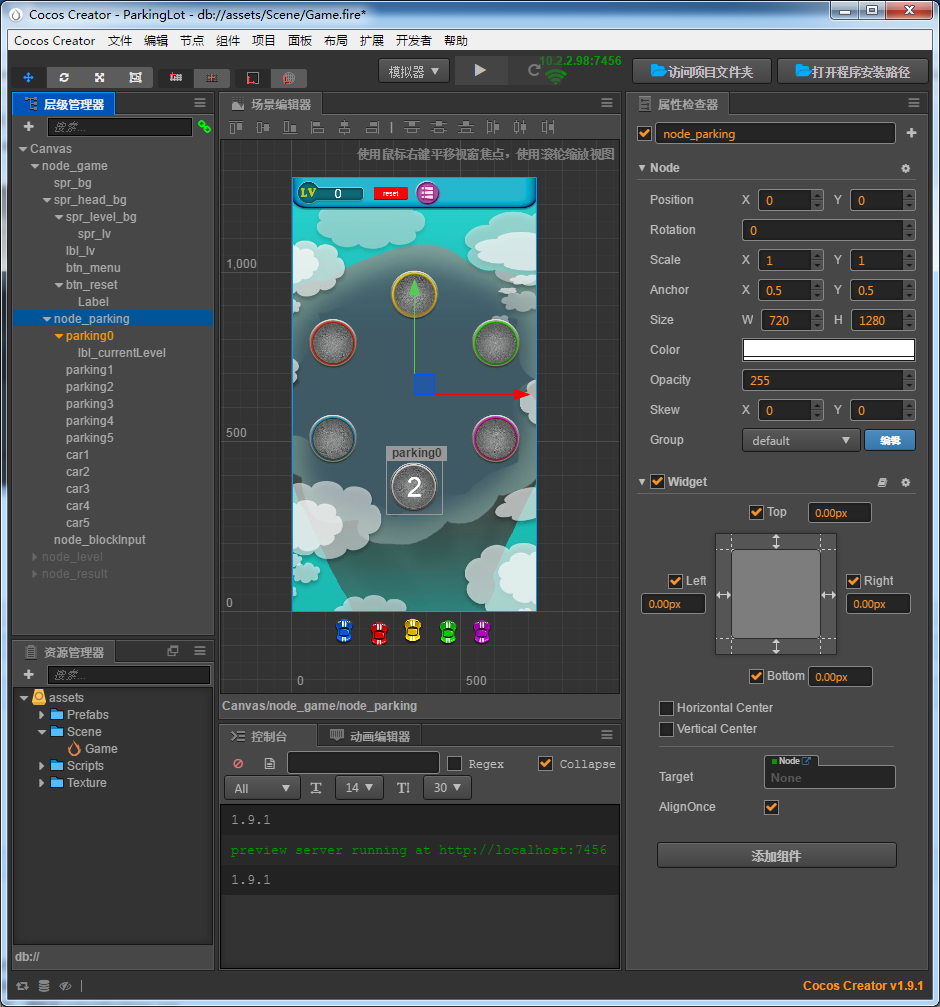
最终效果如下图:
spr_head_bg:场景编辑器中上半部分,包含的内容分别是:spr_level_bg(温度计样子的背景),spr_lv(LV图片),lbl_lv(显示当前关),btn_menu(返回关卡选择按钮),btn_reset(重置按钮);
node_parking:整个游戏最关键大部分包括:parking0,parking2 ...... ,parking5 分别是空,蓝,红,黄,绿,紫6个精灵,用来表示车位;car1,car2 ...... car5 分别代表蓝红黄绿紫5辆不同颜色的豪车。
node_blockInput:是一个空节点,包含一个widget组件和一个BlockInputEvents组件,作用:移动车的时候,车还没有移动到指定位置,屏幕不可点击。简单说就是车在移动过程中,屏幕不可点击。

10)、到此整个场景就搭建完成,搭建的过程中注意节点的层级关系,节点的类型。
预制体制作:
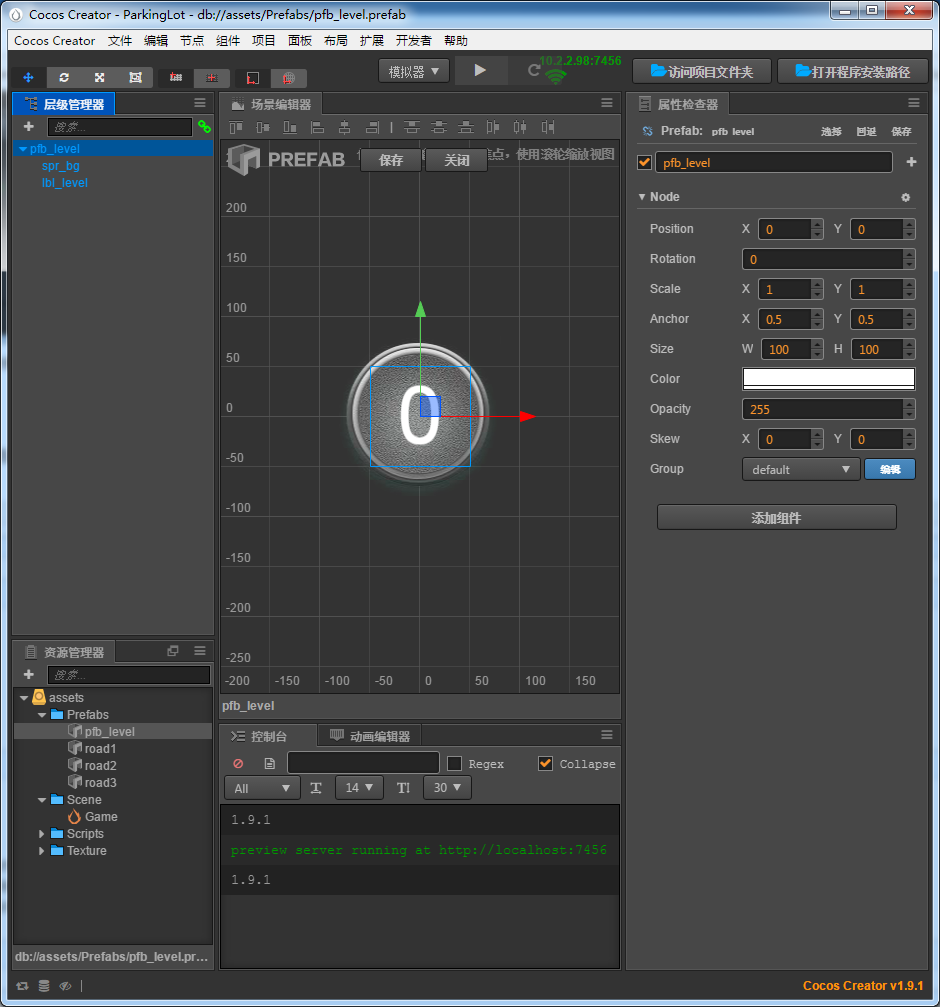
1)、关卡选择页面,每一个关就是一个预制体。最终效果如下图:
制作预制体也很简单,在我们的Game场景的层级管理器面板中,新建一个Node节点,命名为pfg_level,然后再此节点上右键,添加一个sprite节点,添加一个label节点。然后再Game场景的层级管理器面板中,鼠标左键选中pfg_level节点并长按,拖动到资源管理器面板中的Prefabs文件夹中,这样一个Prefab(预制体)制作就完成了。

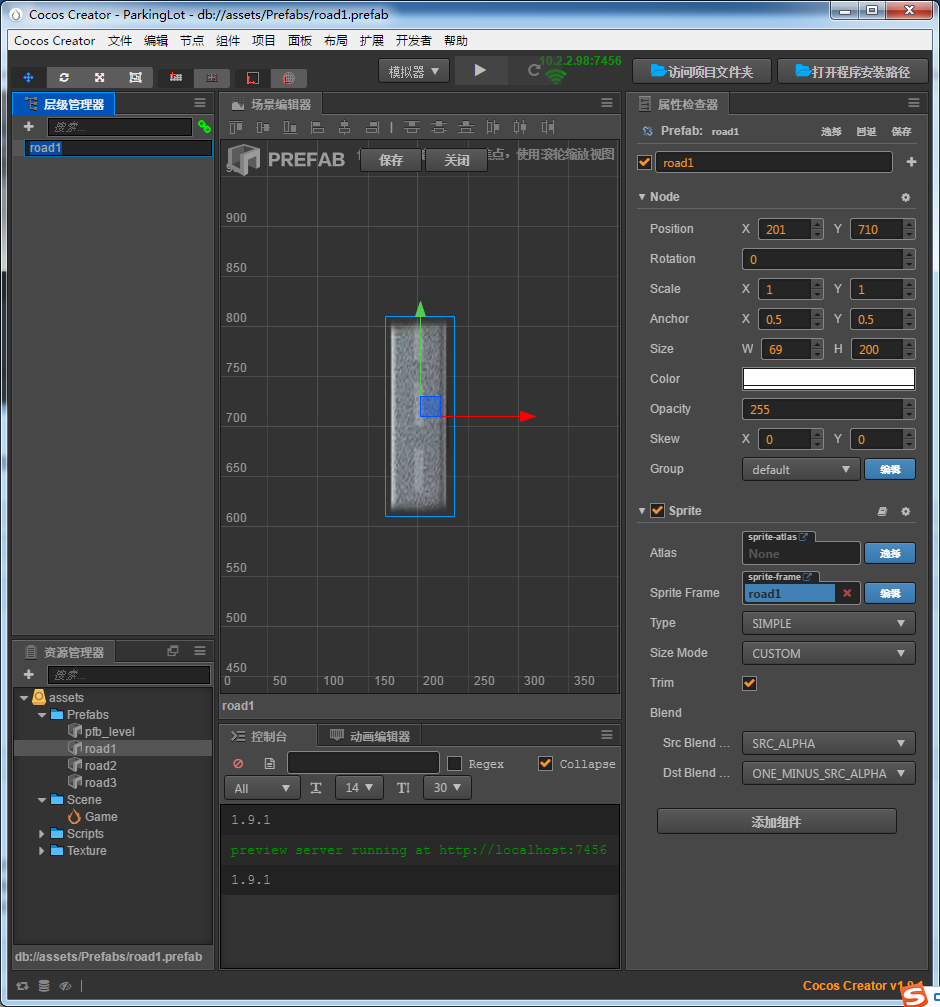
2)、游戏过程中,路同样是预制体。一个正六边形,点之间的相互连线,其实就三种长度不同的连线;建立三个road prefab分别为road1,road2,road3;
以road1为例,最终效果如下图:road2,road3只是属性检查器中的Sprite Frame不同而已。road2,road3不再做赘述。

整个的资源管理器面板最终效果如下:
在Scripts文件夹上右键->新建->javascript,新建三个脚本文件,后面我们来实现。Game.js整个游戏脚本;LevelData.js关卡配置脚本;Utils.js通用方法脚本,如本地数据的读取和写入等。

5、游戏总结
1)、如有问题,欢迎留言,加QQ群交流。QQ群: 1群:418177552(已满) 2群:858799494
2)、下一篇我们将一起来用代码来实现选择关卡部分。