一、前言
这些天有新生问及UIPageViewController这个视图控制器,自己原来没有用过,所以就看了一下相关的知识,就写了下来,分享一下经验。
主要的关于这个控制器的内容就从例子中去解说了。
再插一句:这个UIPageViewController一般用于引导页,就是第一次打开软件的时候显示的滑动页简介等。
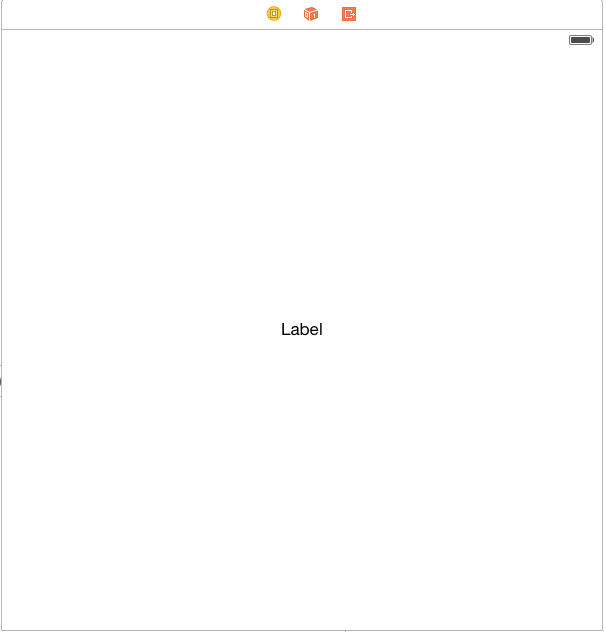
二、最终效果



三、制作步骤:
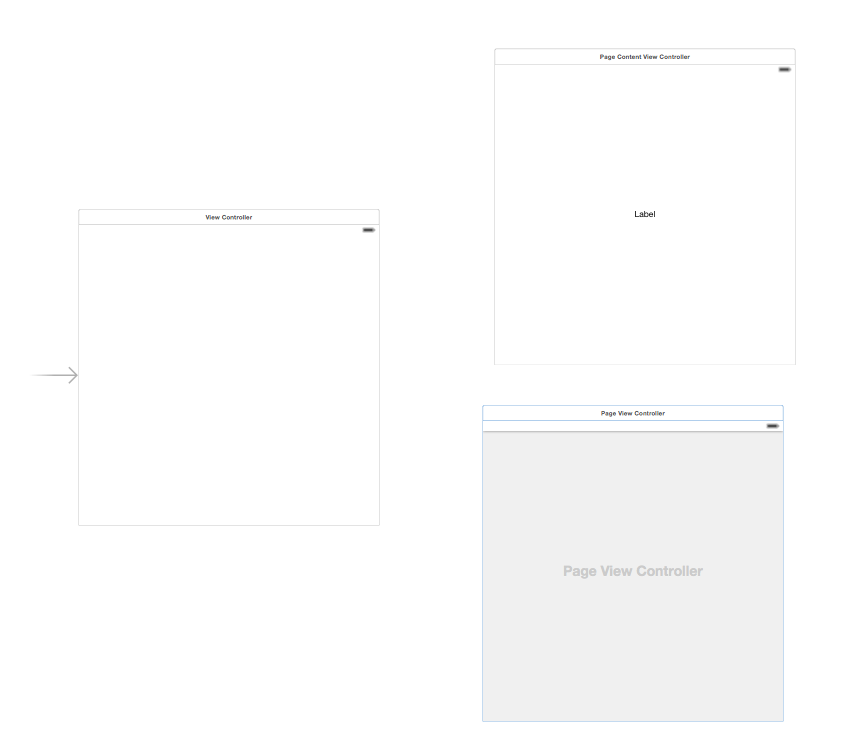
第一步:我们首先新建一个SingleViewApplication。然后打开storyboard,在storyboard中 拖进来一个UIViewController 和一个UIPageViewController.如下图所示:

第二步:新建一个PageContentViewController,它是继承与UIViewController,这个视图用于控制显示的内容,同时设置刚才拖到storyboard中的UIViewController的class为PageContentViewController


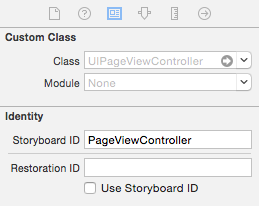
同时设置Storyboard ID为PageContentController(可以随便设置),同时也设置刚才拖到storyboard的UIPageViewController的storyboard ID为PageViewController
,如上图所示。
第三步:在storyboardb中,在PageContentViewController中添加控件UILabel.并定义输出口。

在PageContentViewController.h中代码如下:
#import <UIKit/UIKit.h> @interface PageContentViewController : UIViewController @property(nonatomic,assign)NSUInteger pageIndex; //当前页面索引值 @property(nonatomic,strong)NSString *titleText; @property (weak, nonatomic) IBOutlet UILabel *contentLabel; @end
其中,pageIndex用来标识当前页的索引值,就是当前页面显示的第几页的页码。titleText就是contentLabel的内容。这时,在PageContentViewController.m中代码如下:
#import "PageContentViewController.h" @interface PageContentViewController () @end @implementation PageContentViewController - (void)viewDidLoad { [super viewDidLoad]; self.contentLabel.text = self.titleText; } @end
我们把titleText的内容给contentLabel。
接下来就是重头戏了。
第四步:我们在ViewController中(系统初始时的那个ViewController),新建一个NSArray用于盛放每一页显示的内容,即titleText的值数组。然后再实例化一个UIPageViewController。最后在ViewController中实现代理。
ViewController.h中代码如下:
#import <UIKit/UIKit.h> #import "PageContentViewController.h" @interface ViewController : UIViewController<UIPageViewControllerDataSource> @property(nonatomic,strong)NSArray *pageTitles; @property(nonatomic,strong)UIPageViewController *pageViewController; @end
第五步:主要在ViewController.m中操作:
1、实例化pageTitles:
self.pageTitles = [[NSArray alloc] initWithObjects:@"我是第一页",@"我是第二页",@"我是第三页",@"我是第四页", nil];
2、实例化pageViewController:
self.pageViewController = [self.storyboard instantiateViewControllerWithIdentifier:@"PageViewController”];
这里用storyboard初始化该pageViewController。PageViewController为拖到storyboard中的UIPageViewController的storyboard ID。
3、实现协议:
self.pageViewController.dataSource = self;
在该类中主要有一下几种方法:
1、
-(PageContentViewController *)vidwControllerAtIndex:(NSUInteger)index { if (self.pageTitles.count==0 || index>=self.pageTitles.count) { return nil; } PageContentViewController *pageContentViewController = [self.storyboard instantiateViewControllerWithIdentifier:@"PageContentController"]; pageContentViewController.view.backgroundColor = [UIColor lightGrayColor]; pageContentViewController.contentLabel.text = self.pageTitles[index]; pageContentViewController.pageIndex = index; return pageContentViewController; }
刚开始看这个方法好像很复杂的样子,其实很简单。就是根据index去得到想要显示的PageContentViewController.如果index=0或者超过了最大的页数,就返回空。
如果index没有越界,就实例话一个PageContentViewController,然后设置背景色,设置显示的页面的contentLabel.text,设置pageContentViewController的pageIndex。然后返回设置好的pageContentViewController。
2、
#pragma mark - PageViewControllerDataSource -(UIViewController *)pageViewController:(UIPageViewController *)pageViewController viewControllerBeforeViewController:(UIViewController *)viewController { NSUInteger index = ((PageContentViewController *)viewController).pageIndex; if (index==0||index==NSNotFound) { return nil; } index--; return [self vidwControllerAtIndex:index]; } -(UIViewController *)pageViewController:(UIPageViewController *)pageViewController viewControllerAfterViewController:(UIViewController *)viewController { NSUInteger index =((PageContentViewController *)viewController).pageIndex; if (index==NSNotFound) { return nil; } index++; if (index==[self.pageTitles count]) { return nil; } return [self vidwControllerAtIndex:index]; } //显示点的数量 -(NSInteger)presentationCountForPageViewController:(UIPageViewController *)pageViewController { // NSLog(@"%lu",(unsigned long)self.pageTitles.count); return [self.pageTitles count]; } //初始化选择哪一页 -(NSInteger)presentationIndexForPageViewController:(UIPageViewController *)pageViewController { return 0; }
很明显,这两个是UIPageViewController的代理方法。第一个是用于加载前一个pageContentController,该代理方法在向右滑动的时候触发。第二个是用于加载后一个pageContentController,该代理方法在向左滑动时触发。
就拿第一个来说吧。首先得到将要显示的viewController的pageIndex。因为需要判断是否到达第一个viewController.首先得到index,然后判断。然后加载要显示的页。
第二个方法是用于加载后一个viewController,其操作与第一个相反。就不多说了。
再后面的那两个方法一个用来设置需要显示的页数,一个用于设置初始化显示的第几页。
然后你可能会疑惑我们的显示内容的viewController是怎么加载到当前的页面的呢?其实也很简单。主要用到了下面的几个方法:(在viewdidload中)
PageContentViewController *startingViewController = [self vidwControllerAtIndex:0]; NSArray *viewControllers = @[startingViewController]; [self.pageViewController setViewControllers:viewControllers direction:UIPageViewControllerNavigationDirectionForward animated:NO completion:nil]; self.pageViewController.view.frame = CGRectMake(0, 0, self.view.frame.size.width, self.view.frame.size.height-100); [self addChildViewController:self.pageViewController]; [self.view addSubview:self.pageViewController.view]; [self.pageViewController didMoveToParentViewController:self];
因为我们只是用了一个PageContentViewController,所以先得到该pageContentViewController。然后装入数组。
下面这个方法:
[self.pageViewController setViewControllers:viewControllers direction:UIPageViewControllerNavigationDirectionForwardanimated:NO completion:nil];
其作用就是把所有的pageContentViewContoller放到self.pageViewController。然后设置The navigation direction.
然后设置pageViewController的frame大小。
[self addChildViewController:self.pageViewController];这个方法是用于把pageViewController作为当前controller的子controller。
[self.view addSubview:self.pageViewController.view];把pageViewController的view加载到当前控制器的view上。
[self.pageViewController didMoveToParentViewController:self];这个方法感兴趣的可以自己查一下.
第六步:
运行你会发现没有下面的导航点,进行如下设置即可:
在AppDelegate.m中:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Override point for customization after application launch. UIPageControl *pageControl = [UIPageControl appearance]; pageControl.pageIndicatorTintColor = [UIColor lightGrayColor]; pageControl.currentPageIndicatorTintColor = [UIColor blackColor]; pageControl.backgroundColor = [UIColor whiteColor]; return YES; }
第七步:完成。
附viewController.m的源码:

#import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; self.pageTitles = [[NSArray alloc] initWithObjects:@"我是第一页",@"我是第二页",@"我是第三页",@"我是第四页", nil]; self.pageViewController = [self.storyboard instantiateViewControllerWithIdentifier:@"PageViewController"]; self.pageViewController.dataSource = self; PageContentViewController *startingViewController = [self vidwControllerAtIndex:0]; NSArray *viewControllers = @[startingViewController]; [self.pageViewController setViewControllers:viewControllers direction:UIPageViewControllerNavigationDirectionReverse animated:NO completion:nil]; self.pageViewController.view.frame = CGRectMake(0, 0, self.view.frame.size.width, self.view.frame.size.height-100); [self addChildViewController:self.pageViewController]; [self.view addSubview:self.pageViewController.view]; [self.pageViewController didMoveToParentViewController:self]; } #pragma mark - PageViewControllerDataSource -(UIViewController *)pageViewController:(UIPageViewController *)pageViewController viewControllerBeforeViewController:(UIViewController *)viewController { NSUInteger index = ((PageContentViewController *)viewController).pageIndex; if (index==0||index==NSNotFound) { return nil; } index--; return [self vidwControllerAtIndex:index]; } -(UIViewController *)pageViewController:(UIPageViewController *)pageViewController viewControllerAfterViewController:(UIViewController *)viewController { NSUInteger index =((PageContentViewController *)viewController).pageIndex; if (index==NSNotFound) { return nil; } index++; if (index==[self.pageTitles count]) { return nil; } return [self vidwControllerAtIndex:index]; } -(PageContentViewController *)vidwControllerAtIndex:(NSUInteger)index { if (self.pageTitles.count==0 || index>=self.pageTitles.count) { return nil; } PageContentViewController *pageContentViewController = [self.storyboard instantiateViewControllerWithIdentifier:@"PageContentController"]; pageContentViewController.view.backgroundColor = [UIColor lightGrayColor]; pageContentViewController.contentLabel.text = self.pageTitles[index]; pageContentViewController.pageIndex = index; return pageContentViewController; } //显示点的数量 -(NSInteger)presentationCountForPageViewController:(UIPageViewController *)pageViewController { // NSLog(@"%lu",(unsigned long)self.pageTitles.count); return [self.pageTitles count]; } //初始化选择哪一页 -(NSInteger)presentationIndexForPageViewController:(UIPageViewController *)pageViewController { return 0; } @end
