一、简介
UUChart是一个用于绘制图表的第三方,尤其适合去绘制折线图。自己再做一个医院相关的项目时,需要对一周内的血压进行监控,需要绘制折线图来表示出高压、低压的走向,因此学习了一下。
二、下载地址:
https://github.com/ZhipingYang/UUChartView
三、使用
第一步、首先我们将下载下来的文件解压,里面有一个UUChar的文件夹,然后将整个文件夹都拖到项目里面。我们会发现里面有UUBar.h、UUChart.h等文件,这些就是UUChart的具体实现。
第二步、我们需要在引用的.h文件中引入
#import “UUChart.h"
然后实现代理
@interface BloodPressureViewController : BaseViewController<UUChartDataSource,RequestDelegate>
然后我们需要实例化一个UUChart.我自己实例化的是:UUChart *bloodPressureCharView;
实例化三个数组:
NSMutableArray *xValues; //这个是横坐标的内容 NSMutableArray *yValues1; //这个是竖坐标的内容(高压) NSMutableArray *yValues2; //这个是竖坐标的内容(低压)
第三步、实现代理方法
#pragma mark - UUCharView Delegate //该方法是返回实例化的折线图的横坐标 -(NSArray *)UUChart_xLableArray:(UUChart *)chart { return xValues; } //该方法是返回实例化的折线图的竖坐标(若返回一个就是一条折线图,我这里需要显示高压低压,所以返回了两个) -(NSArray *)UUChart_yValueArray:(UUChart *)chart { return @[yValues1,yValues2]; } //这里返回纵坐标的范围。 -(CGRange)UUChartChooseRangeInLineChart:(UUChart *)chart { return CGRangeMake(200,0); } //这里用于设置是否显示最大值最小值。 -(BOOL)UUChart:(UUChart *)chart ShowMaxMinAtIndex:(NSInteger)index { return YES; } //颜色数组 - (NSArray *)UUChart_ColorArray:(UUChart *)chart { return @[UUGreen,UURed,UUBrown]; } - (BOOL)UUChart:(UUChart *)chart ShowHorizonLineAtIndex:(NSInteger)index { return YES; }
第四步、我们把自己需要设置的数据放入三个数组中即可。
题外话,我自己需要一个功能就是把所有的折线图中的点的纵坐标都显示出来,所以对UUChart稍加修改即可。修改方法如下:
找到UULineChar.m然后找到如下代码:
- (void)addPoint:(CGPoint)point index:(NSInteger)index isShow:(BOOL)isHollow value:(CGFloat)value { UIView *view = [[UIView alloc]initWithFrame:CGRectMake(5, 5, 8, 8)]; view.center = point; view.layer.masksToBounds = YES; view.layer.cornerRadius = 4; view.layer.borderWidth = 2; view.layer.borderColor = [[_colors objectAtIndex:index] CGColor]?[[_colors objectAtIndex:index] CGColor]:UUGreen.CGColor; if (isHollow) { view.backgroundColor = [UIColor whiteColor]; }else{ view.backgroundColor = [_colors objectAtIndex:index]?[_colors objectAtIndex:index]:UUGreen; UILabel *label = [[UILabel alloc]initWithFrame:CGRectMake(point.x-UUTagLabelwidth/2.0, point.y-UULabelHeight*2, UUTagLabelwidth, UULabelHeight)]; label.font = [UIFont systemFontOfSize:10]; label.textAlignment = NSTextAlignmentCenter; label.textColor = view.backgroundColor; label.text = [NSString stringWithFormat:@"%d",(int)value]; [self addSubview:label]; } [self addSubview:view]; }
我们只需要把if else判断去掉即可。即
- (void)addPoint:(CGPoint)point index:(NSInteger)index isShow:(BOOL)isHollow value:(CGFloat)value { UIView *view = [[UIView alloc]initWithFrame:CGRectMake(5, 5, 8, 8)]; view.center = point; view.layer.masksToBounds = YES; view.layer.cornerRadius = 4; view.layer.borderWidth = 2; view.layer.borderColor = [[_colors objectAtIndex:index] CGColor]?[[_colors objectAtIndex:index] CGColor]:UUGreen.CGColor; // if (isHollow) { // view.backgroundColor = [UIColor whiteColor]; // }else{ view.backgroundColor = [_colors objectAtIndex:index]?[_colors objectAtIndex:index]:UUGreen; UILabel *label = [[UILabel alloc]initWithFrame:CGRectMake(point.x-UUTagLabelwidth/2.0, point.y-UULabelHeight*2, UUTagLabelwidth, UULabelHeight)]; label.font = [UIFont systemFontOfSize:10]; label.textAlignment = NSTextAlignmentCenter; label.textColor = view.backgroundColor; label.text = [NSString stringWithFormat:@"%d",(int)value]; [self addSubview:label]; // } [self addSubview:view]; }
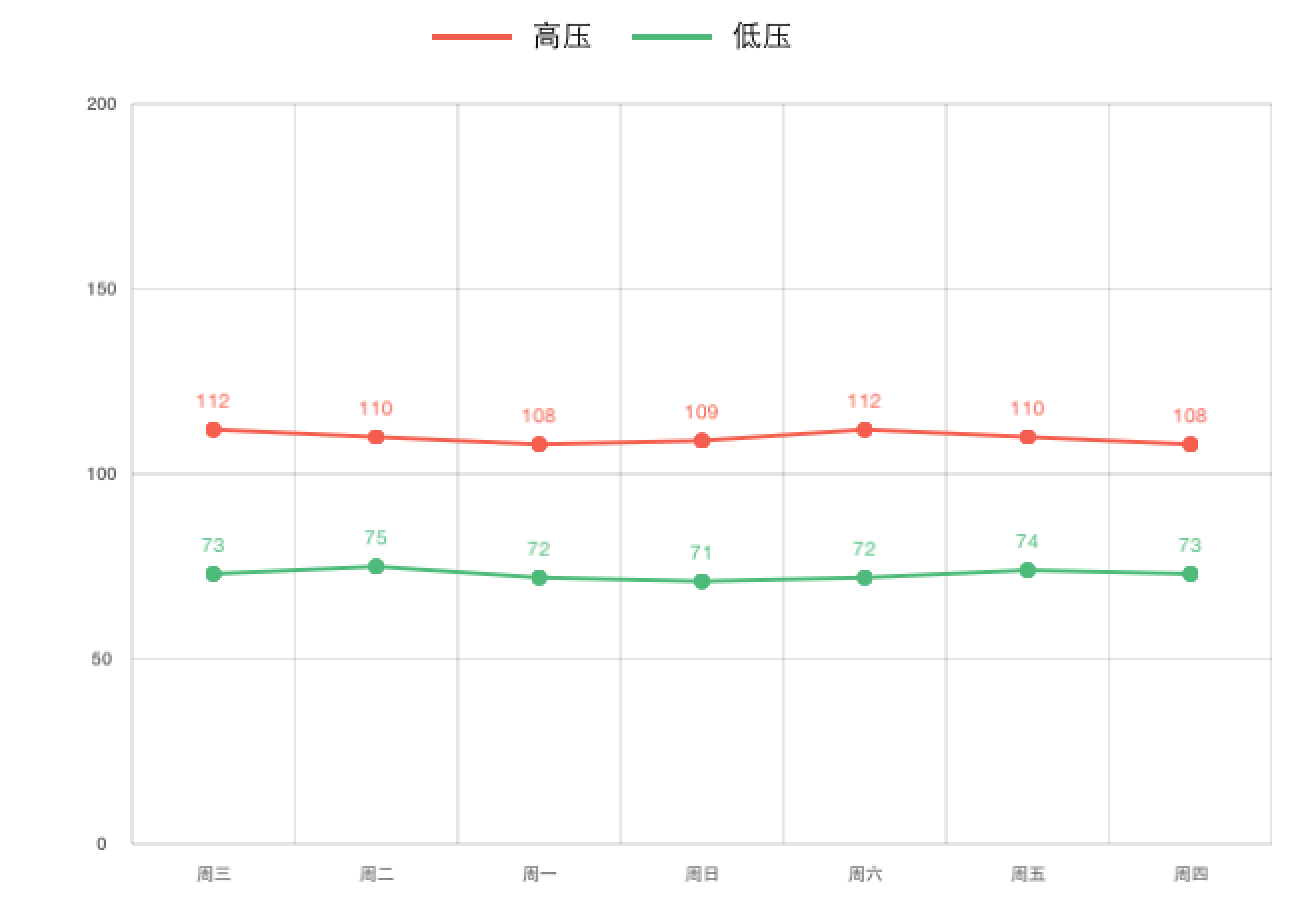
这样就可以把所有点的纵坐标显示出来了。效果如图所示

另附请求处理源码,希望大家用得到

-(void)requestResult:(NSDictionary *)dic tag:(NSInteger)tag { if (tag==20) { if ([[dic objectForKey:@"code"] intValue]==0) { bloodPressureCharView = [[UUChart alloc] initwithUUChartDataFrame:CGRectMake(0, 50, 600 , 400) withSource:self withStyle:UUChartLineStyle]; BloodPressureModel *model = [[BloodPressureModel alloc] init]; NSMutableArray *arr = [model getWeightArrFromDic:dic]; [xValues removeAllObjects]; [yValues1 removeAllObjects]; [yValues2 removeAllObjects]; for(BloodPressureModel *mo in arr) { [xValues addObject:mo.weekDay]; [yValues1 addObject:mo.diastolicPressure]; [yValues2 addObject:mo.systolicPressure]; } [bloodPressureCharView showInView:self.view]; [self HUDHide]; }else { [self HUDHide]; dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(0.4 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{ [self alert:[dic objectForKey:@"msg"]]; }); } }else { [self HUDHide]; } }
