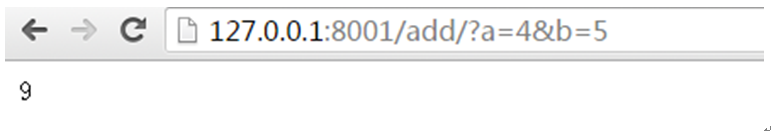
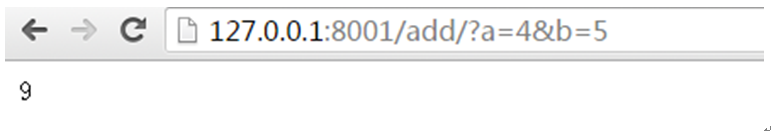
从url中也可以传递参数给后台进行处理。比如http://127.0.0.1:8001/add/?a=4&b=5。 这个链接传入a=4,b=5.后台将进行a+b的处理
新增处理函数
def add(request):
a=request.GET['a']
b=request.GET['b']
return HttpResponse(str(int(a)+int(b)))
在urlpatterns中添加url(r'add/',views.add),得到的链接如下

url也可以写成如下形式:http://127.0.0.1:8001/add/4/5 相应的处理函数改成如下。传递具体的参数给函数
def add(request,a,b):
return HttpResponse(str(int(a)+int(b)))
模板:
在前面讲到函数可以直接到定向到templates中的网页。其实还可以参数给网页,然后在网页中显示出来
如下的home函数,传递一个string参数给index.html
def home(request):
string=u"网页测试"
return render(request,'index.html',{'string':string})
网页中添加{{string}}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1 style="background-color:antiquewhite;color:black;"/>hello Django</h1>
{{ string }}
</body>
</html>
还可以传递列表给网页
def home(request):
list=["HTML","java","python"]
return render(request,'index.html',{'list':list})
网页中添加如下:
{% for i in list %}
{{ i }}
{% endfor %}


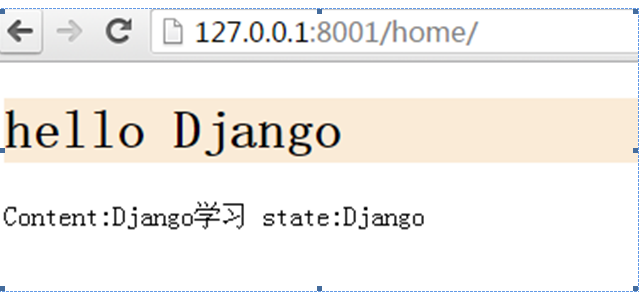
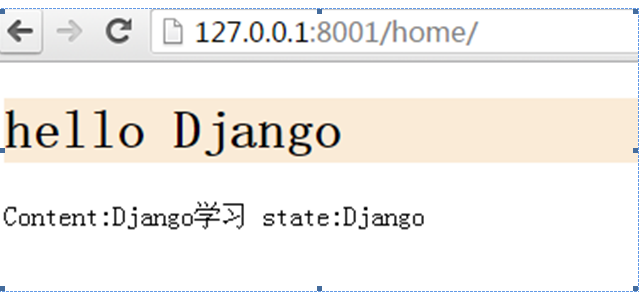
还可以传入字典:
def home(request):
string=u"网页测试"
list=["HTML","java","python"]
info={'state':u'Django','Content':u'Django学习'}
return render(request,'index.html',{'info':info})
{% for key,value in info.items %}
{{ key }}:{{ value }}
{% endfor %}

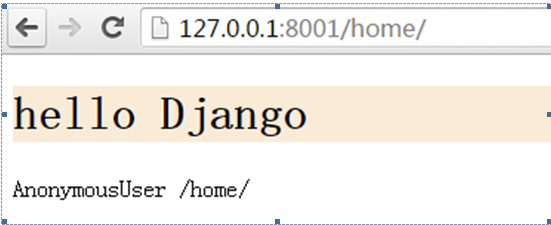
模板中还可以获取当前的网址以及用户。只要在settings.py中添加django.template.conte
xt_processors.request以及django.contrib.messages.context_processors.messages
{{ request.user }}
{{ request.path }}

使用bootstrap美化模板:
前面介绍的都是如果通过后端和前端展示的模板联系起来。很多人对于前端的网页如何美化比较头疼,其实对于前端网页来说,有个快速美化和布局的组件就是bootstrap。来看下django中如何引用bootstrap。
1 首先进入bootstrap网站进行组件下载:http://www.bootcss.com/
2 点击下载Bootstrap进行下载

3 下载后得到css,img,js三个文件夹。Bootstrap就是引用这三个文件里面的引用方式来美化和布局。
4 将上述三个文件拷贝到django工程下面的static文件夹,并在django中的进行路径引用设置。在setting,py中进行如下设置:
BASE_DIR是工程的一级目录
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
STATIC_URL = '/static/' #若存放静态文件的static目录在app目录下,则改局生效,无需定义下面的
STATICFILES_DIRS=[os.path.join(BASE_DIR,"static")] ##若存放静态文件的static目录在project目录下,则用该定义
5 在网页中引用bootstrap的组件:下面部分添加在<head>中
<link href="/static/css/bootstrap.min.css" rel="stylesheet">
<link href="/static/css/bootstrap.css" rel="stylesheet">
<script src="/static/js/bootstrap.min.js"></script>
<script src="/static/js/bootstrap.js"></script>
<script src="/static/js/jquery-3.2.1.min.js"></script>
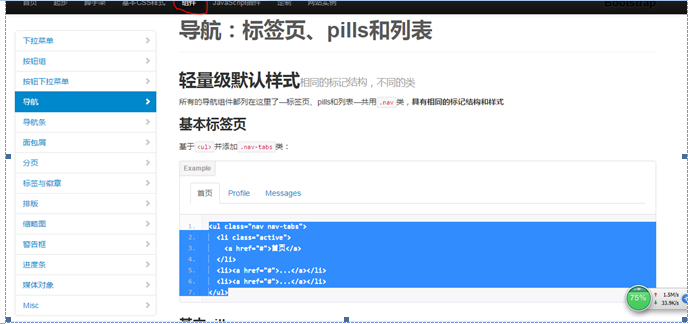
6 在bootstrap网页中去查找对应的模板使用样式。在组件页签中有对应的各种样板方法。还有http://www.runoob.com/bootstrap/bootstrap-tutorial.html这个网站也介绍了很多bootstrap的使用方法,可以参考。

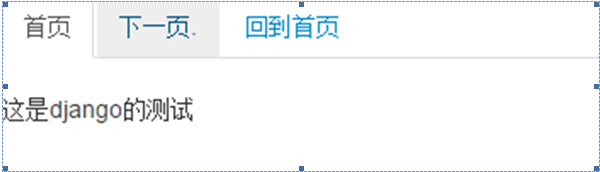
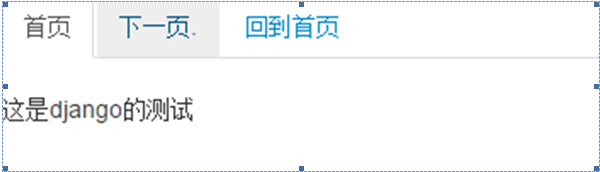
下面设置看下结果:网页代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎来到django</title>
<link href="/static/css/bootstrap.min.css" rel="stylesheet">
<link href="/static/css/bootstrap.css" rel="stylesheet">
<script src="/static/js/bootstrap.min.js"></script>
<script src="/static/js/bootstrap.js"></script>
<script src="/static/js/jquery-3.2.1.min.js"></script>
</head>
<body>
<ul class="nav nav-tabs">
<li class="active">
<a href="#">首页</a>
</li>
<li><a href="#">下一页.</a></li>
<li><a href="#">回到首页</a></li>
</ul>
<p>这是django的测试</p>
</body>
</html>
效果如下: