第一题:
假链接中我们通常在a标签的href中添加什么能使得页面不跳转()
javascript:;

第二题:
getCurrentPosition()获取用户当前位置放入一个值中保存,getLocation()地图定位
第三题:
在CSS3中,以下哪个IE浏览器(Trident内核)的私有属性前缀? ( -ms)
第四题;
DHTML实现了网页从Web服务器下载后无需再经过服务的处理,而在浏览器中直接动态地更新网页的内容、排版样式和动画的功能。例如,当鼠标指针移到文章段落中时,段落能够变成蓝色,或者当鼠标指针移到一个超级链接上时,会自动生成一个下拉式子链接目录等。
包括:
①动态内容(Dynamic Content):动态地更新网页内容,可“动态”地插入、修改或删除网页的元件,如文字、图像、标记等。
②动态排版样式(Dynamic Style Sheets):W3C的CSS样式表提供了设定HTML标记的字体大小、字形、样式、粗细、文字颜色、行高度、加底线或加中间横线、缩排、与边缘距离、靠左右或置中、背景图片或颜色等排版功能,而“动态排版样式”即可以“动态”地改变排版样式。
第五题:
html5中可以省略结束标记的元素有
1、dd
2、dt
3、li
4、p
5、optgroup
6、option
7、rt
8、rp
9、thread
10、tfoot
11、tr
12、td
13、th
第六题:
css3新属性
1、CSS3选择器
2、CSS3边框(Borders)
3、CSS3背景
4、CSS3渐变
5、CSS3文本效果
6、CSS3字体(@font-face规则)
7、CSS3转换和变形
1)2D转换方法
2)3D转换属性
8、CSS3过度(transition属性)
9、CSS3动画(@keyframes规则 animation属性)
10、CSS3多列
11、CSS3盒模型
12、CSS3伸缩布局盒模型(弹性盒子)(flexbox)
13、CSS3多媒体查询(@media)
第七题;
以下可将一对象的背景色透明度改为80%的声明是( )
ie兼容性写法,filter:alpha(opacity:80);
第八题;
Display:none会触发reflow
visibility:hidden会触发repaint
第九题;
list-inline类会将所有的元素放置于同一行<br>
第十题:
1.常见的块级元素(自动换行, 可设置高宽 )有:
div,h1-h6,p,pre,ul,ol,li,form,table,label等
2。常见的行内元素(无法自动换行,无法设置宽高)有:
a,img,span,i(斜体),em(强调),sub(下标),sup(上标)等。
3.常见的行块级元素(拥有内在尺寸,可设置高宽,不会自动换行 )有:
(button,input,textarea,select), img等
/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
4.label元素不会是浏览器默认的行块级元素,实践出真知
图1: input默认情况下可以设置可设置高宽,不会自动换行。但是label并没有变化(为了看的更加明显,所以给label加了边框)。

图2:手动设置label的display属性为inline-block,才能实现可设置高宽,不会自动换行的效果。

第十一题:
Browser 对象
有关的对象:
history screen location Navigator
详情在这 http://www.w3school.com.cn/jsref/dom_obj_window.asp
第十二题;
function A() {
this.do=function() {return ‘foo’;};
}
A.prototype=function() {
this.do=function() {return ‘bar’};
};
var x=new A().do();
x 的值是:bar
只有实例对象上不存在的属性和方法才会去原型上查找
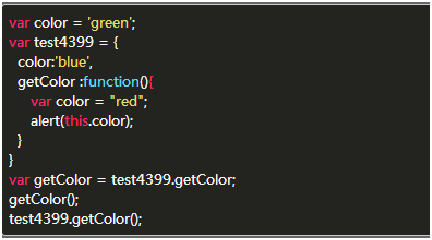
第十三题:

green,blue
第十四题:
void (); //SyntaxError 语法错误第十五题:
| 正则 | 解释 |
|---|---|
| [1-9]d{5} | 6位地区编码 |
| [1-9]d{3} | 4位年份 |
| ((0d)|(1[0-2])) | 2位月份 |
| (([0|1|2]d)|3[0-1]) | 2位日数 |
| d{3}[0-9Xx] | 4位校检码 |
结果:18位的正则=》
/^[1-9]d{5}[1-9]d{3}((0d)|(1[0-2]))(([0|1|2]d)|3[0-1])d{3}[0-9Xx]$/;
第十六题:
JavaScript中的基本数据类型有:
字符串、数字、布尔、数组、对象、Null、Undefined
第十七题:
splice:向/从数组中添加/删除项目,然后返回被删除的项目;
shift:取得第一项并返回;
sort:升序排列并返回数组;
pop:删除并返回数组的最后一个元素;
push:向数组的末尾添加一个或多个元素,并返回新的长度;
unshift:向数组的开头添加一个或更多元素,并返回新的长度。
第十八题:
阻止默认事件:
e.preventDefault()
e.returnValue = false (IE)
阻止冒泡:
e.stopPropagation()
e.cancelBubble = true (IE)
第十九题:
0xaa是16进制的表示方法