/*
/<常见标签>:英文释义
a : anchor
p : paragraphs
q : quote
br : break
em : emphasize
h : head h1,h2,h3,h4,h5,h6
img : image
li : list item
ul : unordered list
ol : ordered list
b : bold
div : division
blockquote
body
head
html
link
time
title
style
charter 1.认识HTML
HTML:HyperText Markup Language
CSS:Cascading Style Sheets
style元素:写CSS规则,放在元素里
多用几个浏览器来测试
charter 2,认识HTML中的“HT”
welcome
:创建一个超文本链接,链接到另一个web页面,它的内容(图片或者文字)会成为web页面中可单击的文本,
href属性告诉浏览器链接的目标文件。
属性(Attributes):可以指定一个元素的附加信息
HTML5支持定制数据属性
链接到外部样式表<style type="text/css"rel="stylesheet"href="xxx.css">就不用style元素了.
覆盖继承
类选择器
一个元素可以属于多个类
类名要以一个字母开头,id名可以以一个数字或者字母开头。
charter 8,增加字体和颜色样式
font-family:一组候选字体
woff: web open font format
为web页面增加字体
1、找一个字体
2、确保有所需字体的所有样式
3、把字体文件放在web上
在线字体服务
FontSquirrel;http://www.fontsquirrel.com/
Google Web ;http://www.google.com/webfonts
4、在CSS中增加@font-face属性
@font-face{
font-family:"Emblema One",sans-serif;
src:url("http://...........");
}
5、在CSS中使用font-family名
字体大小,用em和%比较好,相对大小让页面更可维护。
用十六进制码指定颜色。#aa aa aa(红,绿,蓝)
rgb(red green blue)
rgb(20,50,50)数值从0到255
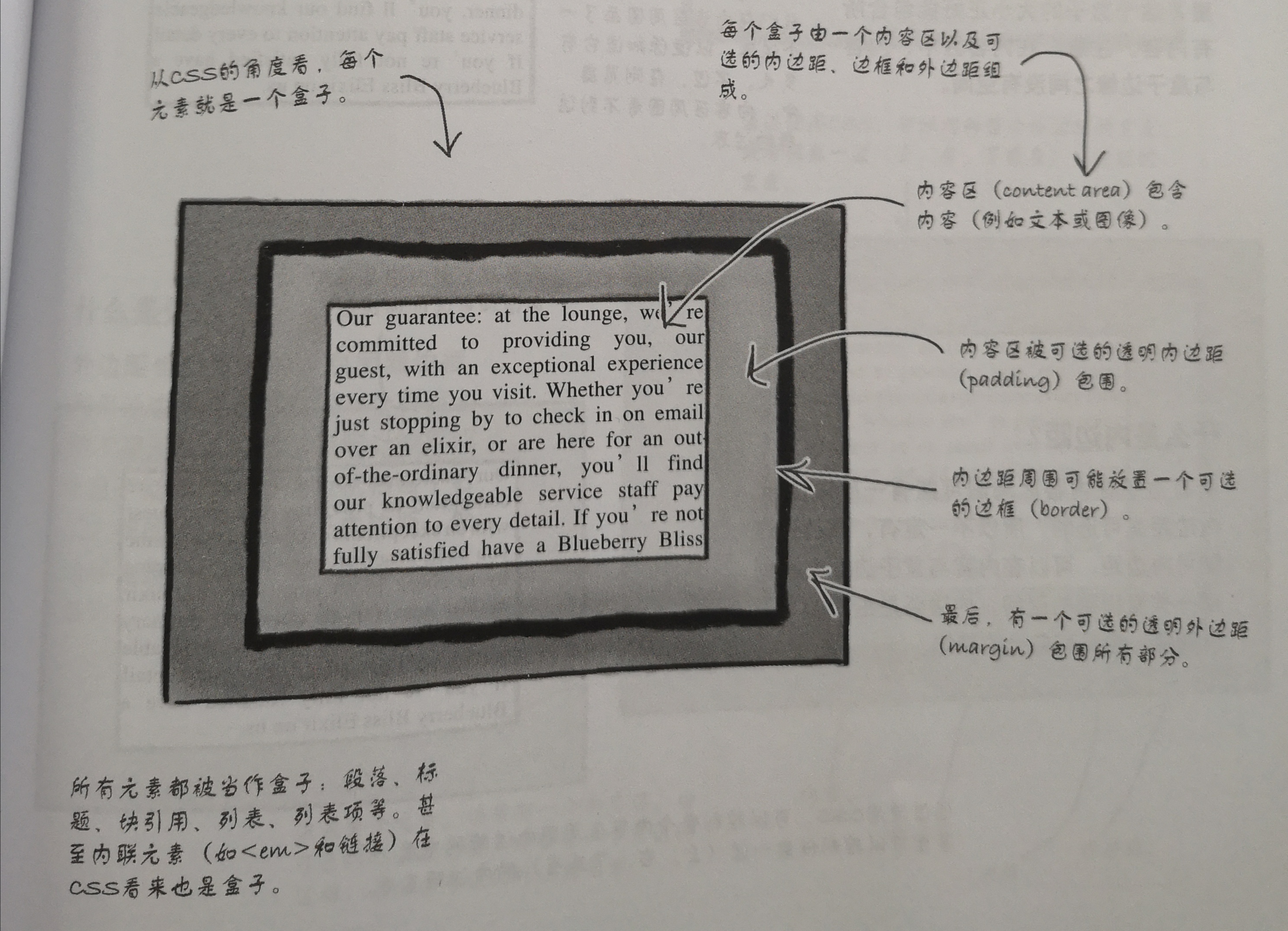
charter 9,盒模型

background-repeat:no-repeat/repeat-x/repeat-y/inherit
简写,可参考Eric Meyer《CSS Pocket Reference》
padding:0px 0px 10px 20px;上右下左
background:white url(images/coke.gif) repeat-x;
border:solid thin #007878(与顺序无关)
padding-left:
margin-right:
id选择器
媒体查询@media
charter 10,div与span
使用div标记逻辑区
width属性只指定内容区的宽度
text-align会对所有内联内容对齐,只能在块元素上设置。
建立内联内容的逻辑分组
a:link{
color:blue
}
a:visited{
color:red
}
a:hover{
color:yellow
}
focus 、active
,冒号后面是我们想要选择的状态。要确保这些选择器中没有空格。
伪类:如a:link,first-child(对应元素的第一个子元素)允许指定样式,但没人会真正输入这些伪类。如a:link工作时,浏览器会仔细检查所有元素,把它们增加到正确的伪类中。
层叠:收集所有样式表 -->找到所有匹配的声明-->对所有匹配的规则排序-->按特定性对所有声明排序-->对于冲突的规则,按在各自的样式表中出现的顺序进行排序
charter11,布局与定位
页面布局就像一门艺术
流体布局(liquid layouts)
流(Flow),float属性
float:right
浏览器正常将元素流入页面,从文件最上面开始,逐步移向末尾的元素,遇到浮动元素时,把它们尽可能放最右边,还会从流中删去这个段落,就好像它浮在页面上一样,其他块元素会填充过去,在浮动元素的下面,好像根本没有那个段落一样。对内联元素定位时会考虑浮动元素的边界,因此会围绕浮动元素。
要让这个元素在某个元素后面浮动,确保将浮动元素的HTML放在那个元素的下面,设置元素的宽度,浮动到左边或者右边。
clear:right
浏览器在页面放置元素时会查看该区域右边有没有浮动元素,如果有,就把该区域下移,直到右边没有浮动元素为止。
浏览器并排放置两个内联元素时,左边的外边距为10px,右边的外边距为20px,两个元素间的间距就是30px。而上下放置两个元素时,会把它们共同的外边距折叠在一起。折叠的外边距就是最大的外边距。
一个元素嵌套在另一个元素中都有外边距时会折叠
表格显示布局
冻结布局(frozen layouts)
凝胶布局(jello layouts)auto
绝对定位(absolute positioning):浏览器将这个元素完全删除,就连内联元素也不会围绕它了。绝对定位的元素对其他元素没有任何影响。有多个绝对定位元素重叠时,根据z-index来确定谁在上面,越大越上面。
固定(fixed)
相对(relative)
border-spacing和外边距创建的空间不会折叠
left:-90px 可以设定负值。
charter12,HTML5标记
增加导航
增加视频