1、页面主体,Bootstrap 将全局 font-size 设置为 14px,line-height 行高设置为 1.428(即20px);<p>段落元素被设置等于 1/2 行高(即 10px);颜色被设置为#333。
<p>Bootstrap 框架</p> <!-- 创建包含段落突出的文本 --> <p class="lead">Bootstrap 框架</p> <!-- 添加标记,<mark>元素或.mark 类 --> <p>Bootstrap<mark>框架</mark></p>

2、标题
<!-- 从 h1 到 h6 36px 30px 24px 18px 14px 12px--> <h1>Bootstrap 框架</h1> <h2>Bootstrap 框架</h2> <h3>Bootstrap 框架</h3> <h4>Bootstrap 框架</h4> <h5>Bootstrap 框架</h5> <h6>Bootstrap 框架</h6> <!-- 内联元素使用标题字体 --> <span class="h1">Bootstrap</span>

在 h1 ~ h6 元素之间,还可以嵌入一个 small 元素作为副标题
<!-- 在标题元素内插入 small 元素 --> <h1> Bootstrap 框架 <small>Bootstrap 小标题</small> </h1> <h2> Bootstrap 框架 <small>Bootstrap 小标题</small> </h2> <h3> Bootstrap 框架 <small>Bootstrap 小标题</small> </h3> <h4> Bootstrap 框架 <small>Bootstrap 小标题</small> </h4> <h5> Bootstrap 框架 <small>Bootstrap 小标题</small> </h5> <h6> Bootstrap 框架 <small>Bootstrap 小标题</small> </h6>

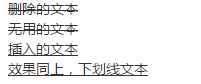
3、各种下划线
<!-- 各种加线条的文本 --> <del> 删除的文本</del></br> <s>无用的文本</s></br> <ins>插入的文本</ins></br> <u>效果同上,下划线文本</u>

4、各种强调的文本
<!-- 各种强调的文本 --> <small>标准字号的 85%</small> <strong>加粗 700</strong> <em>倾斜</em>

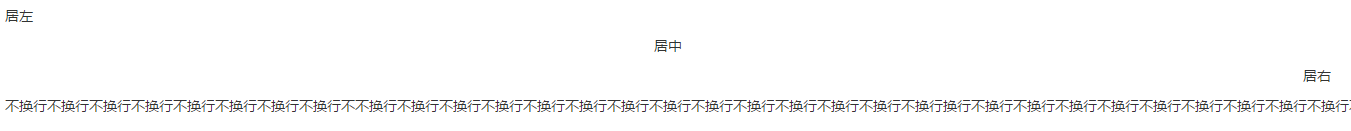
5、设置文本对齐
<!-- 设置文本对齐 --> <p class="text-left">居左</p> <p class="text-center">居中</p> <p class="text-right">居右</p> <p class="text-nowrap">不换行不换行不换行不换行不换行不换行不换行不换行不不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行不换行</p>

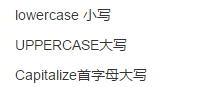
6、设置英文大小写
<!-- 设置英文文本大小写 --> <p class="text-lowercase">LOWERCASE 小写</p> <p class="text-uppercase">uppercase大写</p> <p class="text-capitalize">capitalize首字母大写</p>

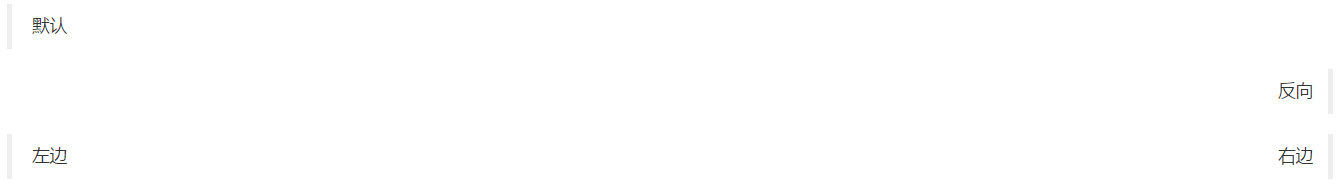
7、引用文本
<!-- 默认样式引用,增加了做边线,设定了字体大小和内外边距 --> <blockquote>默认</blockquote> <blockquote class="blockquote-reverse ">反向</blockquote> <blockquote class="pull-left">左边</blockquote> <blockquote class="pull-right">右边</blockquote>

8、列表排版
<!-- 移出默认样式 --> <ul class="list-unstyled"> <li>Bootstrap 框架</li> <li>Bootstrap 框架</li> <li>Bootstrap 框架</li> <li>Bootstrap 框架</li> <li>Bootstrap 框架</li> </ul> <!-- 设置成内联 --> <ul class="list-inline"> <li>设置成内联</li> <li>设置成内联</li> <li>设置成内联</li> <li>设置成内联</li> <li>设置成内联</li> </ul> <!--水平排列描述列表 --> <dl class="dl-horizontal"> <dt>水平排列描述列表</dt> <dd>水平排列描述列表水平排列描述列表水平排列描述列表水平排列描述列表</dd> </dl>

9、代码
<code><内联代码></code></br> 用户输入 <kbd>ctrl + ,</kbd></br> <pre class="pre-scrollable"><p>代码块代码块代码块代码块代码块代码块代码块...</p></pre>
