在这里,运行Python程序的前提是你的电脑已经配置Python相关的运行环境,如何配置可以通过本书的附件查看,也可以自行通过网络查询配置,在此不再赘述
运行一个Python程序,主要有6种方式
1、在系统交互式命令行中运行【代码】:进入方式【win+R快捷键】-【输入cmd确认】-【输入python回车】

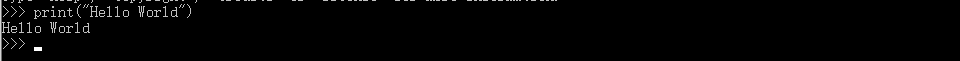
此时就进入python的交互式运行状态,让我们感受一下被大家所熟知的第一个编程“hello world”

如果你有了解C语言和Java语言,你就知道Python的这句编程语言,是多么的简洁和人性化,
我之所以说简洁是指用一行代码就实现
之所以说人性化是因为这行代码任何人都能看懂,符合人的认知逻辑
交互式命令运行程序,所写即刻所得,写的每一句代码即刻就能看到运行结果,
这个方式有一个缺点,就是运行的代码无法保存,就是你如果关掉,你的代码就都没有了,如果想要之前的结果就只能重新写
2、使用命令行运行【文件】
首先建立一个txt文本文件,内容就写【print(“Hello World”)】,保存关闭,文件名可以自己随便取

将txt文件的格式,修改为“.py”,修改后如下:系统会自动识别为一个“Python File”

以下是通过交互式命令运行后的结果:

有以下几点要特别说明
1)Python语句后面,要跟文件的完整目录
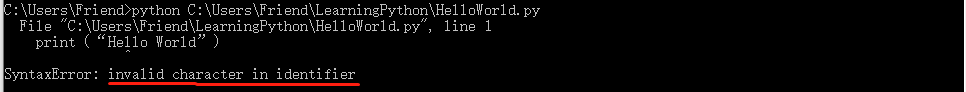
2)HelloWorld文件的内容,必须是全部英文的状态输入,特别是括号()、以及引号"",如果系统提示以下内容,就说明你是用了中文输入状态下的括号或引号

3、直接点击文件图标运行程序
还是以我们上面建立的”HelloWorld.py"程序为例,直接双击该程序,你会看到电脑桌面有一个黑框一闪而过(甚至有时候看不清是黑框,就是一个框一闪而过)
这种情况下,如何处理呢?在原来文件代码的后面增加“input()"语句,增加后的代码如下:

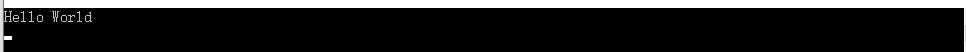
再直接点击图标运行该程序,如下:

点击回车,黑色的窗口就消失了,或者说就推出程序状态了,这是一个小技巧,input是要读取输入内容,所以会暂停等待电脑的输入,这样就使得原来的程序不会立刻结束退出了
4、通过导入模块的方式运行程序
任何一个Python文件都可以当做一个模块看待,这样的话,就可以通过“import"进行导入来运行程序
运行方式和结果如下:

有以下几点要说明
1)运行的环境需要cd到你python文件所在的目录,我的是“C:\Users\Friend\LearningPython”
2)用import导入的时候,文件名不用【.py】的后缀
5、使用内置函数exec运行文件
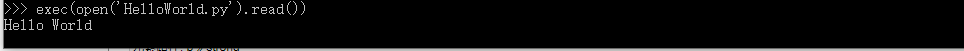
代码以及运行结果如下:至于其中open以及read的意义,在此不细说,后续的章节中(打开外部文件)会再详细介绍

6、使用IDE(集成开发环境)运行程序/文件
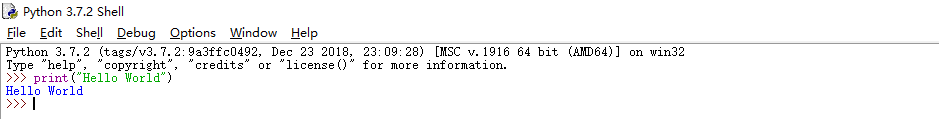
集成开发环境的好处就是有用户图形界面,可视化,容易操作,本书中主要介绍了IDLE,是集成在Python安装包中的,所以你只要在电脑中搜索IDLE就能找到,界面和运行结果如下:

这个界面和DOS的命令行界面比较类似,但是有一个好处,就是把编程语句进行了自动标注不同的颜色,方便查看,同时你只要打开就是进入Python编程环境了,就不用再像DOS命令行那样再通过Python进入编程状态
除了IDLE之外,本书还有提到其他IDE,例如Eclipse、PyDev、Komodo、NetBeans IDE Python版、Python Win、Wing、Visual Studio等
其中Eclipse我有使用过,如果你是纯小白,不懂任何编程的话,不建议用Eclipse,或者说在学习这本书的内容时候,可以暂时不用,本书推荐的IDLE,建议用这个即可
本书的作者还介绍了其他的运行方式以及对未来可能的猜想,我认为知晓以上6中方式即可,对于入门者来说就做够了,不用贪多,一步一步来,学习是一个循序渐进的过程。