本章重点内容说明:
5、Message和Entry组件
6、Checkbutton(复选按钮)、Radiobutton(单选按钮)和Scale(滑动条)
7、构建更大GUI代码的方法
8、图像
接下来展开详细说明
5、Message和Entry组件
Message组件是一个简单地用于显示文本的地方,会自动并且灵活的拆分长字符串
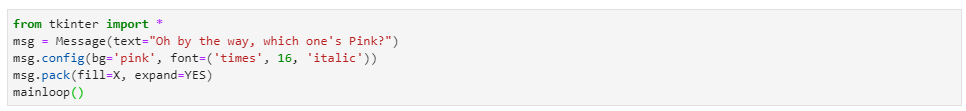
看一个源代码:

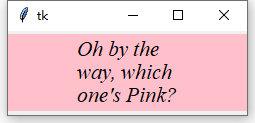
运行结果如下:

从显示结果看,文字是可以自动换行的
Entry组件是一种简单,单行的文本输入框,它通常用做表单格式的对话框中的输入区域
看一个简单的源代码,如下:

运行结果如下:

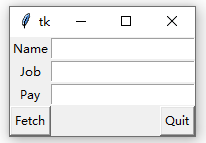
针对entry组件可以进行扩展,可以设计输入表单
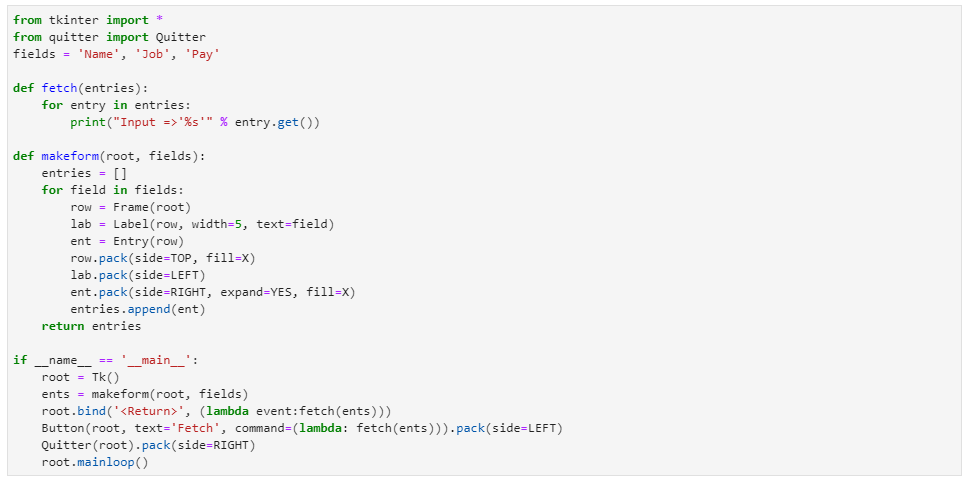
代码源码如下:

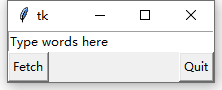
代码运行结果如下:

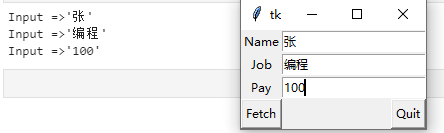
可以输入文本,输入和显示如下:

6、Checkbutton(复选按钮)、Radiobutton(单选按钮)和Scale(滑动条)
复选按钮
首先看一个源代码:

代码运行结果如下:

一系列Checkbutton通过对每个按钮分配变量,来实现多选接口
复选按钮类似于正常的按钮,封装在同一个容器组件中,不过操作室各有不同
一个复选按钮的运行想开关一样,按下一个按钮,可以将其状态从关变为开,从输入的运行结果看,就是0或1
单选按钮
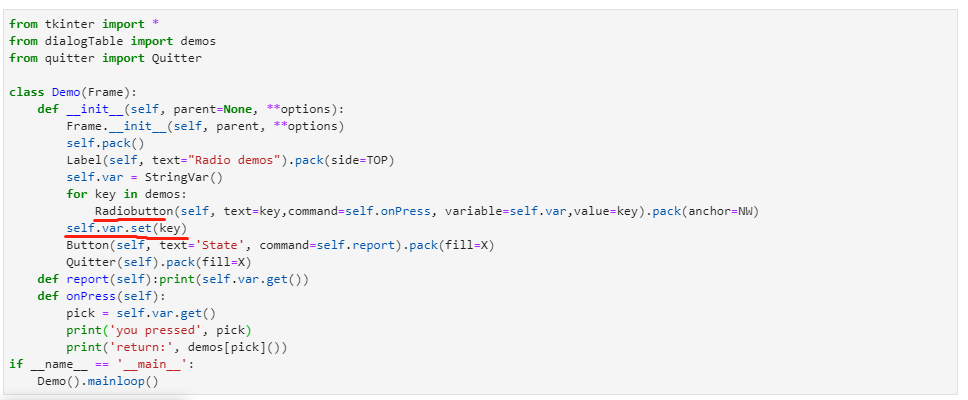
对应上面的多选按钮,可以看下单选按钮的例子,源代码如下:

从源代码看,两者有很多相似之处,但是也有不同,代码运行结果如下:

但是单选,只能选择其中的一个按钮
一系列RadiButton通过富裕每个按钮一个特殊的值及同样的tkinter变量,实现了一种互斥的单选模型
标尺(滑动条)
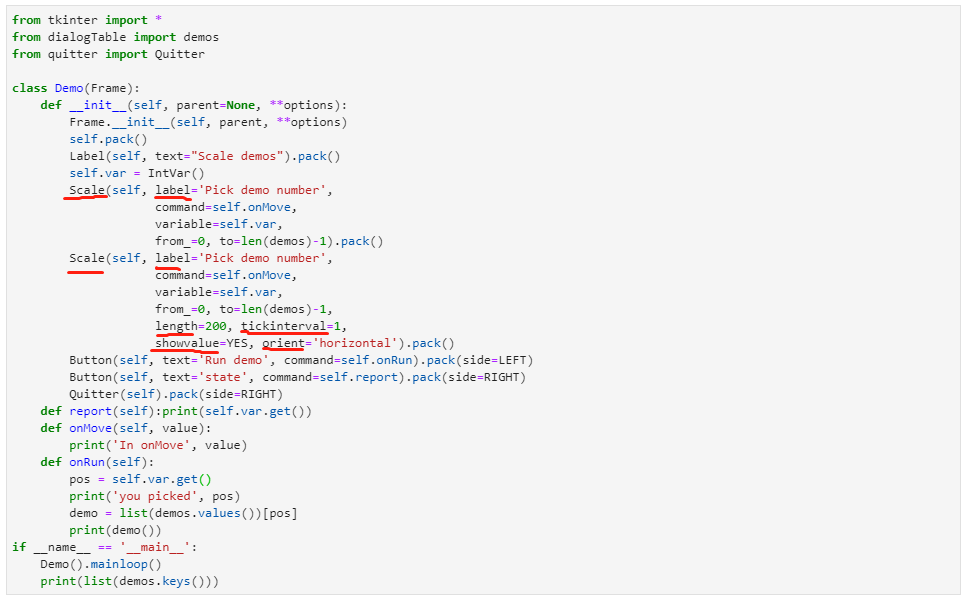
看一个下面的源代码:

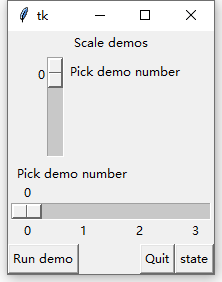
代码运行结果如下:

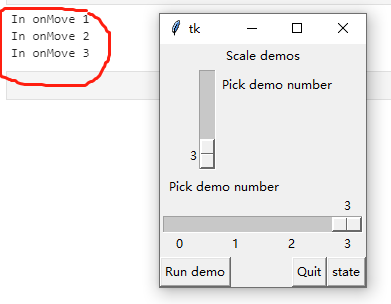
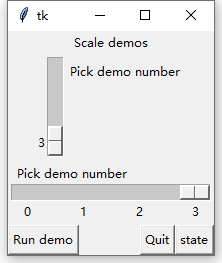
操作运行的结果:

通过上面的源代码和运作结果可以看到:
label萱萱提供了与标尺一同出现的文本
length指定了一像素为单位的初始大小
orient指定了一个轴
from_和to的选项设置了标尺范围的最小值和最大值
tickinterval选项设置了标尺旁边一般检举的标尺间单位的数量
showvalue选项可用于显示或者隐藏标尺的滑动条旁边的当前值,默认的是YES
可以对应源代码自己调整,如果YES变为NO,会是如何?

7、构建更到GUI代码的方法
前面有介绍过多种类型的按钮,复选框、单选框、滑动条等等,这些单独的代码,可以通过不同的方式重复使用
就像堆积木一样,由小的堆积成大的
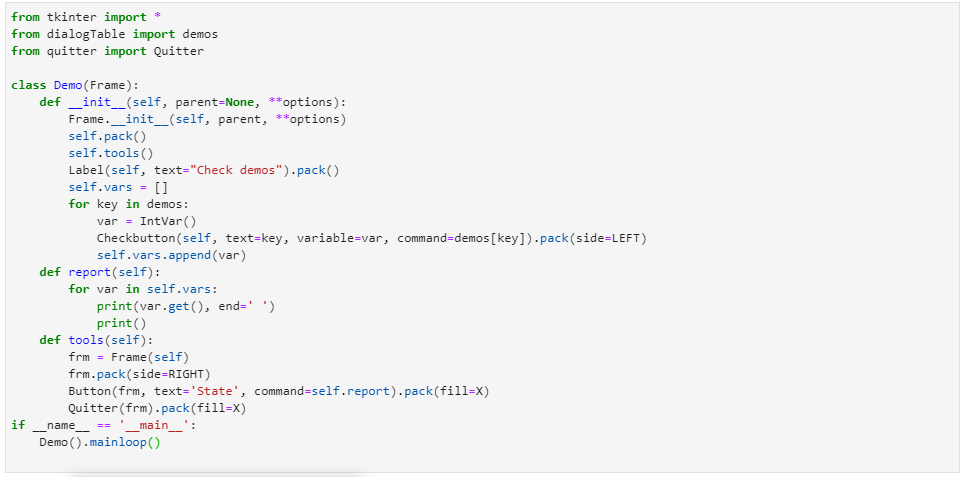
重复利用,之前的代码,看如何操作,以下是源码
源码中需要特别说明的是
demoDlg:对应之前对话框的代码
demoCheck:对应之前复选框的代码
demoRadio:对应之前单选框的代码
demoScale:对应之前滑动条的代码
源码如下:

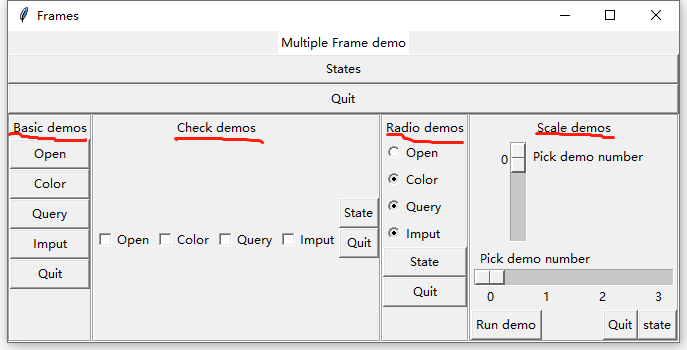
运行源代码,结果如下:

这个示例是为了说明,如何构造更大的GUI,不管是多么复杂的GUI,也都是由最小的模块或者功能,一点一点合成的
8、图像
前面介绍了经常使用的几种按钮类型,其实按钮是可以通过编辑,展现不同图片背景的
看一下简单的代码示例:

代码运行结果如下:

需要特别说明的是,watch.jpg需要放在和代码一样的文件夹位置,否则的话,需要指定fill的完整目录
可以通过canvas组件来展示图片,在以上源代码的基础上,调整如下:

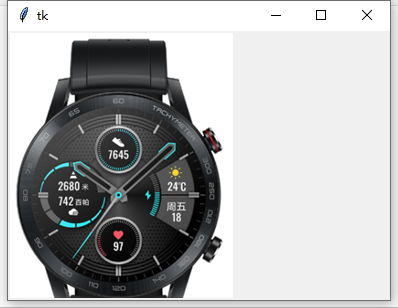
运行代码,结果如下:

和之前代码运行的结果会有不同,你会发现,长和宽是固定
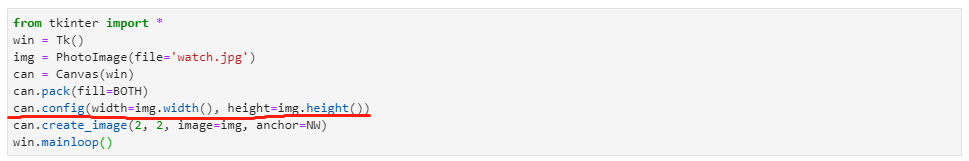
如果调整到和照片一样的大小,可以通过调整代码实现,如下:

增加了一行代码,运行结果如下:可以对比看下

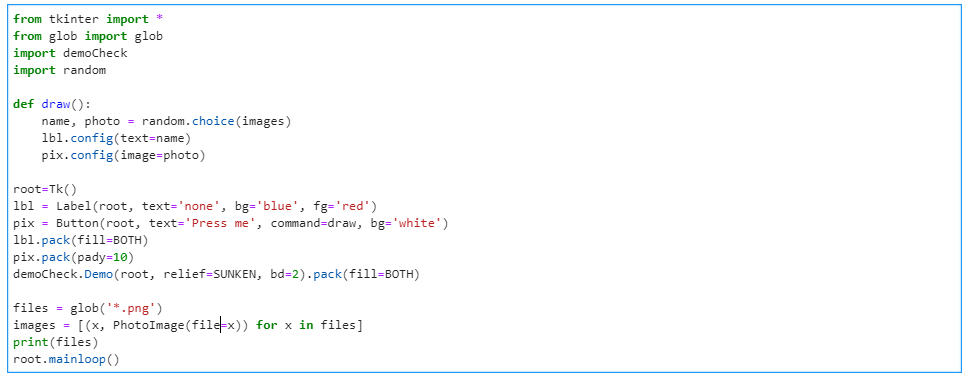
照片可以作为按钮的背景,通过按钮切换不同的背景,可以看下下面的代码:

运行的结果如下:

点击后如下:

点击图片后,会随机展示其他图片,如下:

再点击后,会再随机展示照片:

以上,希望大家学习愉快