内容概要:
-
Vue目录结构分析
-
常用指令:数据绑定、属性绑定、数据渲染
一、Vue目录结构
1.整体目录说明:

2. .vue文件说明:
.vue的文件称为组件,里面有三部分组成:<template>、<script>、<style>
注意:vue的模板里,所有的内容要被一个根节点包含起来,也就是说,所有组件都要放在根组件的根节点里,也就是一个div里。
2.1 <template>标签说明:
该标签内存放的是html代码,HTML5的一个新元素,主要用于保存客户端中的内容,表现为浏览器解析该内容但不渲染出来。
在<template>标签下只能有一个子节点元素,如果写多个如<div>这样的标签则会报错,如下所示:
<template>
<div></div>
<div></div>
</template>
2.2 <script>标签说明:
该标签存放的是业务逻辑、一些数据。
该标签中的export default:
是ES6新增的模块部分的语法,采用模块的方式,每个文件都自成一个模块,采用export和import来暴露和引用接口。一个文件或模块中,export和inport可以有多个,但是export default只能有一个,使用该命令之后别的模块引用时就可以不需要知道所要加载的模块变量名。
export defalut下可以写什么:
可以写很多东西,包括变量和方法,对象等,只要是想作为开放的接口都可以写,在.vue文件中一般写上 data(){ } 以及method等,data指的是在该组件中定义的模板数据;method里一般写的是一些方法,比如点击事件的方法。
二、常用指令
1.数据绑定 {{ }} 或 v-text
说明:在script标签的data里定义,然后在template标签里通过两个花括号来绑定。或者使用v-text 指令来绑定数据
示例1:使用花括号{{}}方式来绑定。
#在template里调用return中定义的数据 <template> <div> <h2>{{msg}}</h2> <h3>{{obj.name}}</h3> </div> </template> #在script里定义数据 <script> export default { name: "app", data() { return { msg:"绑定数据", obj:{ name:"zjk" } } } } </script> #输出结果 绑定数据 zjk
示例2:使用 v-text 指令来绑定
<template>
<div>
<div v-text="msg"></div>
<div v-text="obj.name"></div>
</div>
</template>
<script>
export default {
name: "app",
data() {
return {
msg:"绑定数据",
obj:{
name:"zjk"
}
}
}
}
</script>
#输出结果
绑定数据
zjk
2. 循环渲染数据(列表渲染) v-for
说明:用v-for指令把一个数组对应为一组元素,进行渲染,v-for 指令需要使用 item in items 形式的特殊语法,items是源数据组,item是数组元素迭代的别名。
示例1:
#template标签 <template> <div> <h2>{{msg}}</h2> <h3>{{obj.name}}</h3> <ul> <li v-for="item in list"> {{item}} </li> </ul> </div> </template> #script标签 <script> export default { name: "app", data() { return { msg:"绑定数据", obj:{ name:"zjk" }, list:["偏偏","喜欢","你"], } } } </script> #输出结果 绑定数据 zjk ·偏偏 ·喜欢 ·你
示例2:
# <template> <div> <ul> <li v-for="item in list1"> {{item.title}} </li> </ul> </div> </template> # <script> export default { name: "app", data() { return { list1:[ {"title":"111"}, {"title":"222"}, {"title":"333"}, ], } } } </script> #输出结果 ·111 ·222 ·333
示例3:嵌套
# <template> <div> <ul> <li v-for="item in list2"> {{item.user}} <ol> <li v-for="item1 in item.list"> {{item1.title}} </li> </ol> </li> </ul> </div> </template> # <script> export default { name: "app", data() { return { list2:[ { "user":"陈百强", "list":[ {"title":"偏偏喜欢你"}, {"title":"一生何求"} ] },{ "user":"李健", "list":[ {"title":"假如爱有天意"}, {"title":"贝加尔湖畔"} ] }, ], } } } </script> #输出结果 ·陈百强 1.偏偏喜欢你 2.一生何求 ·李健 1.假如爱有天意 2.贝加尔湖畔
3. 属性绑定(class和style的绑定) v-bind 或 :
说明:操作元素的class列表和内联样式是数据绑定的一个常见需求,可以用v-bind来处理。
示例1:我们在一个给一个div绑定一个title,内容为“这是一个title”
# <template> <div> <div v-bind:title="title1">移动鼠标显示1</div> <div :title="title2">移动鼠标显示2</div> </div> </template> # <script> export default { name: "app", data() { return { title1:"这里用的是 v-bind", title2:"这里用的是 :", } } } </script>
输出结果:


示例2:给img绑定一个图片地址
# <template> <div> <div v-bind:title="title1">移动鼠标显示1</div> <div :title="title2">移动鼠标显示2</div> <img :src="url" alt=""> </div> </template> # <script> export default { name: "app", data() { return { title1:"这里用的是 v-bind", title2:"这里用的是 :", url:"https://www.luffycity.com/static/img/head-logo.a7cedf3.svg" } } } </script>
输出结果:

4.绑定html v-html
说明:双大括号会将数据解释为普通文本,而非 HTML 代码。为了输出真正的 HTML,你需要使用 v-html 指令。
注意: v-text 指令,和v-html指令的区别就是,v-text 不会解析html代码,是什么就显示什么。
示例:
# <template> <div> <div v-text="html"></div> <div v-html="html"></div> </div> </template> # <script> export default { name: "app", data() { return { html:"<span>这是绑定html代码</span>" } } } </script> #输出结果 <span>这是绑定html代码</span> 这是绑定html代码
5.class的绑定 :class="{active:isActive}"
说明:可以传给:class 一个对象,用来动态切换class,
语法:
<div v-bind:class="{ active: isActive }"></div>
#上面的语法表示 active 这个class存在与否将取决于数据属性 isActive 的truthiness,True表示存在,false表示不存在
示例1:给div动态绑定颜色
#给div绑定一个动态颜色类 <template> <div> <div :class="{'red':flag,'blue':!flag}">这是一个div</div> </div> </template> #给flag赋值 <script> export default { name: "app", data() { return { list:["偏偏","喜欢","你"], flag:true, } } } </script> #类样式设置 <style> .red { color: red; } .blue { color: blue; } </style>
输出结果:
当flag为true时,
当flag为false时,
示例2:循环渲染时给符合条件的li显示高亮
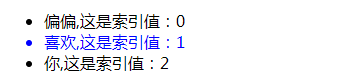
# <template> <div> <ul> <li v-for="(item,index) in list" :class="{'blue':index === 1}"> {{item}},这是索引值:{{index}} </li> </ul> </div> </template> # <script> export default { name: "app", data() { return { list:["偏偏","喜欢","你"], flag:false, } } } </script> # <style> .red { color: red; } .blue { color: blue; } </style>
输出结果:

6.style的绑定 :style="{'color': activeColor, 'fontSize': fontSize + 'px'}"
说明::style的对象语法十分直观——看着非常像 CSS,但其实是一个 JavaScript 对象。CSS 属性名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,记得用单引号括起来) 来命名。
示例:
# <template> <div> <div :style="{'color':color}"> 这是内联样式绑定 </div> <div :style="styleObj"> </div> </div> </template> # <script> export default { name: "app", data() { return { color:"red", styleObj:{ "300px", height:"200px", backgroundColor:"red", } } } } </script>
输出结果:

7.条件渲染,元素的显示与隐藏(添加删除式) v-if=true v-else v-else-if
说明:v-if控制切换一个元素是否显示或隐藏,true表示显示,false表示隐藏。
注意:这样的显示与隐藏是通过删除元素和添加元素实现的,并不是将元素属性设置为display:none。
7.1 v-if
说明:如果想切换多个元素,此时可以把一个 <template> 元素当做不可见的包裹元素,并在上面使用 v-if。最终的渲染结果将不包含 <template> 元素。
比如:
<template v-if="ok"> <h1>Title</h1> <p>Paragraph 1</p> <p>Paragraph 2</p> </template>
示例1:
# <template> <div> <p v-if="flag">能看到我吗,我现在是{{flag}}</p> </div> </template> # <script> export default { name: "app", data() { return { flag:true } } } </script> #输出结果 能看到我吗,我现在是true
示例2:
<template> <div> <p v-if="flag">能看到我吗,我现在是{{flag}}</p> </div> </template> <script> export default { name: "app", data() { return { flag:1 === 2 } } } </script> #结果是不显示
7.2 v-else
说明:v-else指令来表示v-if的else块。
注意:v-else 元素必须紧跟在带 v-if 或者 v-else-if 的元素的后面,否则它将不会被识别。
示例:
<template> <div v-if="flag"> <p >我是v-if</p> </div> <div v-else> <p >我是v-else</p> </div> </template> <script> export default { name: "app", data() { return { flag:1 === 2 } } } </script> #输出结果 我是v-else
7.3 v-else-if
说明:充当 v-if 的“else-if 块”,可以连续使用。
注意:类似于 v-else,v-else-if 也必须紧跟在带 v-if 或者 v-else-if 的元素之后。
示例:
<template> <div v-if="flag === 'A'">A</div> <div v-else-if="flag === 'B'">B</div> <div v-else-if="flag === 'C'">C</div> <div v-else="flag === 'D'">D</div> </template> <script> export default { name: "app", data() { return { flag:"C" } } } </script> #输出结果 C
7.4 v-if搭配 key 管理可复用的元素
说明:Vue 会尽可能高效地渲染元素,通常会复用已有元素而不是从头开始渲染。
示例:
<template> <div> <div v-if=flag> <label for="">Username</label> <input type="text" placeholder="Enter your username"> </div> <div v-else> <label for="">Email</label> <input type="text" placeholder="Enter your username"> </div> <button @click="qh">切换登录类型</button> </div> </template> <script> export default { name: "app", data() { return { flag: true } }, methods: { qh(){ this.flag = !this.flag; console.log(666) }, } } </script>
演示结果:


说明:切换flag将不会清除用户已经输入的内容。因为两个模板使用了相同的元素,<input> 不会被替换掉——仅仅是替换了它的 placeholder
这样也不总是符合实际需求,所以 Vue 为你提供了一种方式来表达“这两个元素是完全独立的,不要复用它们”。只需添加一个具有唯一值的 key 属性即可:
<template> <div> <div v-if=flag> <label for="">Username</label> <input type="text" placeholder="Enter your username" key="username-input"> </div> <div v-else> <label for="">Email</label> <input type="text" placeholder="Enter your username" key="email-input"> </div> <button @click="qh">切换登录类型</button> </div> </template> <script> export default { name: "app", data() { return { flag: true } }, methods: { qh(){ this.flag = !this.flag; console.log(666) }, } } </script>
输出结果:


现在,每次切换时,输入框都将被重新渲染。注意,<label> 元素仍然会被高效地复用,因为它们没有添加 key 属性。
8.条件渲染,元素的显示与隐藏(属性操作display方式) v-show=true
说明:带有 v-show 的元素始终会被渲染并保留在 DOM 中。v-show 只是简单地切换元素的 CSS 属性 display。
示例:
<template> <div> <h1 v-show="flag">Hello</h1> </div> </template> <script> export default { name: "app", data() { return { flag: false } }, } </script>
浏览器控制台显示:

注意:v-show 不支持 <template> 元素,也不支持 v-else。
v-if和v-show的区别:

v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
8. 双向数据绑定(MVVM) v-model
说明:MVVM,数据改变视图,视图改变数据,双向数据绑定可用在表单 <input>、<textarea> 及 <select> 元素上,它会根据控件类型自动选取正确的方法来更新元素.v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。。
注意:
a. v-model 会忽略所有表单元素的 value、checked、selected 特性的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的 data 选项中声明初始值。
b. 对于需要使用输入法 (如中文、日文、韩文等) 的语言,你会发现 v-model 不会在输入法组合文字过程中得到更新。如果你也想处理这个过程,请使用 input 事件。
示例:input框
<template> <div> <h1>{{msg}}</h1> <input type="text" v-model="msg" /> </div> </template> <script> export default { name: "app", data() { return { msg:"Input" } }, } </script>
输出信息:


9. 获取DOM节点,进行原始js操作 ref
说明:ref 被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的 $refs 对象上。如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例
示例:
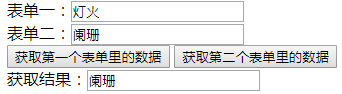
<template> <div> 表单一:<input type="text" ref="one" /> <br> 表单二:<input type="text" ref="two" /> <br> <button @click="getInputOneValue()">获取第一个表单里的数据</button> <button @click="getInputTwoValue()">获取第二个表单里的数据</button> <br> 获取结果:<input type="text" :value="msg"> </div> </template> <script> export default { name: "app", data() { return { msg:"" } }, methods:{ getInputOneValue(){ this.msg = this.$refs.one.value }, getInputTwoValue(){ this.msg = this.$refs.two.value } } } </script>
输出结果: