一、接口
API: Application Programming Interface, 应用程序可编程接口
1)接口分类
硬件接口:具有连接功能、适配。两个硬件设备之间的连接方式(比如鼠标和电脑通过USB接口连接)
软件接口:软件程序之间数据交互的通道(用户界面是软件接口)
2)软件接口分类
程序内部接口:是客户端与服务器的接口,用来实现客户端和服务器的数据传递
外部接口:比如通过第三方登录,第三方支付,通过调用外部接口并返回当前的系统
3)常见的接口协议
webService接口:使用soup协议通过http传输,请求报文和返回报文都是xml格式的,常用测试工具有soupUI
http协议接口:目前使用最广泛的,使用HTTP协议来传输数据,常见的请求方法有get、post等,常用测试工具有postman、jmeter
dubbo、 websocket、 ws://...、 ftp://等协议。
4)接口测试
本质是基于某种协议,发送一个请求给服务器,然后服务器返回一个响应,然后对响应数据进行分析,判断是否与我们预期的返回一致,从而验证功能是否正确。
二、HTTP协议解读
1)http协议:超文本传输协议
2)https:简单的来说,就是http的安全版,在http下加入了SSL层(SSL主要用户web的安全传输协议)
3)http的默认端口号是:80 ,默认的端口在url可以不加
https的默认端口号是:443 ,默认的端口在url可以不加
4)HTTP请求过程
客户端:PC端的应用程序 浏览器 APP 小程序
HTTP通信:客户端发送给服务器的请求信息
服务器返回给客户端的响应信息
客户端:前端----->主动请求。能够发起对应的请求的客户端。
服务端:后端----->被动接受。


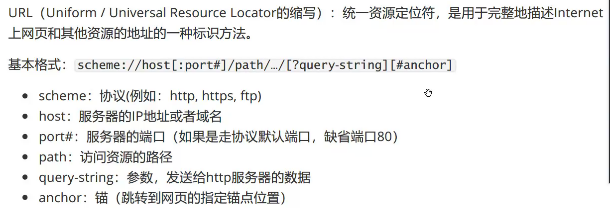
扩展URL:

5)HTTP请求信息
请求行: 请求方法/请求网址/协议版本 请求头部:header host connection upgrade-insecure-requests user-agent:用户代理,通过客户端代理 referer accept-encoding cookie 备注:域名和IP地址之间是映射关系,域名是为了好记 请求数据:
6)HTTP响应信息
状态行:状态码 消息报头: content-type:返回的数据格式 test/html application/json application/xml 响应正文:
7)HTTP响应状态码
状态码 含义 客户端client 服务器端server 1xx | Informational 信息 啥都不用做,知道就好 信息收到了,后续会处理 2xx | Successful 成功 啥都不用做,知道就好 请求已正确处理 3xx | Redirection 重定向 重新请求返回的新地址 client需要的内容,由于一些原因,比如地址已发生变化了,然后返回该内容的新地址 4xx | 客户端的错误 确保用正确的参数和信息正确,重新请求 请求已正确处理 5xx | 服务器端的错误 都无需操作,服务器端改了bug后,重新发送请求 服务器端的代码的bug导致了出错
8)HTTP请求方法

get和post的区别:
a)应用场景不同
get获取资源
post提交数据,创建新的数据/对已有数据的修改
b)参数存放
get请求的参数都可以显示在浏览器网址上,通过?param=value【即query string方式】查询字符串
post可以使用query string,但是通常不这么做,通常放到body请求体当中
c)安全性
get和post并没有谁更安全,抓包都是可以看到里面的数据,网上说的post更安全是因为数据放到了body当中,肉眼看不到而已, 但其实也是不安全的,而get请求是直接在URL中肉眼可以看到
备注:加密与请求方法没关系,什么东西都是可以加密的