2种安装方式:1、war包安装 ;2、下载可执行文件msi安装
war包安装并启动jenkins服务:
--安装jdk1.8以上版本,并配置环境变量(将jdk的bin路径放在系统变量的PATH中,cmd中查看Java版本:java-version)
--将.jenkins放在C:UsersAdministrator目录下
--将jenkins.war包放在.jenkins下
--进入C:UsersAdministrator.jenkins,在路径地址中输入cmd回车进入命令行
--启动war包:java -jar jenkins.war
--显示: Jenkins is fully up and running,表示成功。
浏览器访问:
--打开浏览器输入localhost:8080
注意:如果开启jenkins服务的时候,出现端口被占用,需要修改端口java -jar jenkins.war --httpPort =5678
--输入账户名、密码 (第一次启动在命令行日志中可查看初始密码)
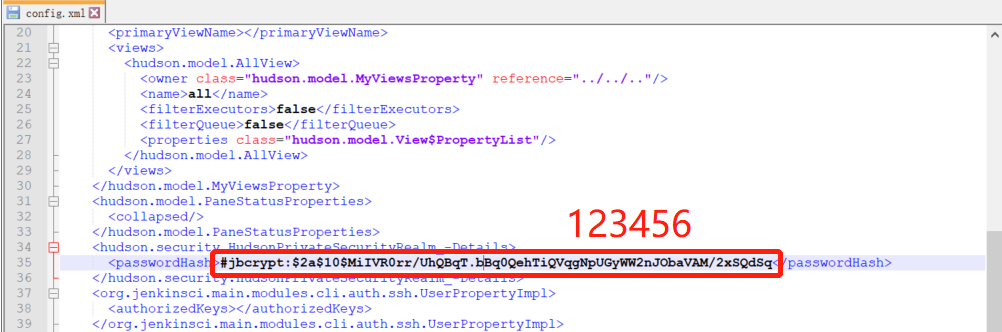
修改初始密码:可在C:UsersAdministrator.jenkinsusersadmin_3084889522813644434config.xml文件中修改密码
#jbcrypt:$2a$10$MiIVR0rr/UhQBqT.bBq0QehTiQVqgNpUGyWW2nJObaVAM/2xSQdS
新建用户:
--登录jenkins,Manage Jenkins 中选择 configure Global Security--选择启动安全和允许用户注册,保存
--登录页面创建自己的用户账号
jenkins构建项目:
--打开浏览器,输入localhost:8080
--输入账号、密码(admin,123456)
--点击【新建任务】,输入任务名称,选择freestyle风格,保存
--点击【立即构建】,构建成功
--在.jenkins目录 C:UsersAdministrator.jenkinsworkspace文件夹下出现该项目文件夹(用于代码管理)
--将项目所有文件/文件夹拷贝到workspace的该项目文件夹下
--可在jenkins的该项目的工作空间中显示所有文件、文件夹
--点击【配置】:
-
general-描述:接口自动化项目
-
源码管理:无(无:手动将源码放置在workspace的工程项目文件夹中。有源码管理分为git跟SVN,选择git(不需要手动去拷贝代码,直接拉取github上面的代码进行构建),将管理项目代码的github的url拷贝到Repository URL中,添加github的用户名、密码;指定分支:选择github的分支(一般拉取生产环境的分支)
-
构建触发器:暂不选择
-
构建环境:暂不选择
-
构建:执行windows的批处理命令,输入 python run.py
--点击【立即构建】,构建成功,可查看控制台输出
测试报告:
--安装HTML publisher plugin插件(manage jenkins--》manage plugins,搜索HTML publisher (可选插件)点击直接安装)
--点击增加构建后步骤,选择publisher HTML reports,新增
--立即构建,在项目左侧目录下,会有HTML REPORTS ,可以点击进去查看
发送邮件: