| 博客班级 | https://edu.cnblogs.com/campus/ahgc/AHPU-se-JSJ18/ |
|---|---|
| 作业要求 | https://edu.cnblogs.com/campus/ahgc/AHPU-se-JSJ18/homework/11474 |
| 作业目标 | 了解流程图和活动图的定义以及它们的区别与联系 |
| 学号 | 3180701329 |
一、流程图的定义:以特定的图形符号说明,表示算法的图,称为流程图。流程图是流经一个系统的信息流、观点流或部件流的图形代表。流程图有时也称作输入-输出图。该图直观地描述一个工作过程的具体步骤。流程图使用一些标准符号代表某些类型的动作,如决策用菱形框表示,具体活动用方框表示。
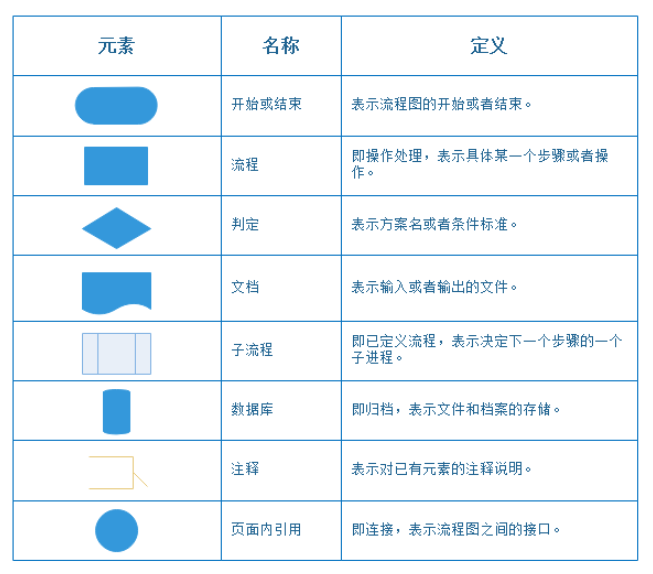
流程图符号:

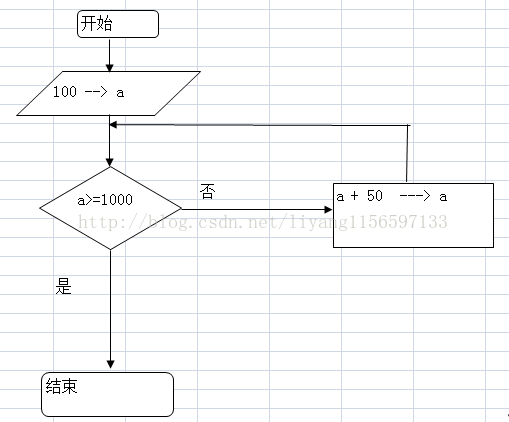
流程图实例:

二、活动图定义:活动图是UML用于对系统的动态行为建模的一种常用工具,它描述活动的顺序,展现从一个活动到另一个活动的控制流,活动图着重表现从一个活动到另一个活动的控制流,是内部处理驱动的流程。
一个活动图的基本元素:
1.活动状态
2.活动流————活动状态之间的转移
3.判断d————种表示判断决策的特殊活动
4.保证条件————只有保证条件为真时转移才发生
5.同步条————种表示活动之间的同步的特殊活动
6.起点和终点——起点有且只有一个,终点可有一个或多个。
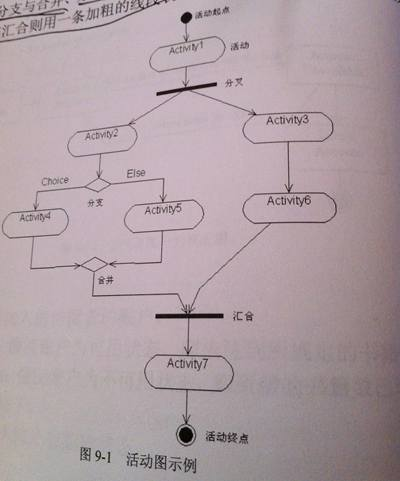
活动图实例:

三、流程图与活动图的区别:
(1)、流程图着重描述处理过程,它的主要控制结构是顺序、分支和循环,各个处理过程之间有严格的顺序和时间关系。而活动图描述的是对象活动的顺序关系所遵循的规则,它着重表现的是系统的行为,而非系统的处理过程。
(2)、活动图能够表示并发活动的情形,而流程图不行。
(3)、活动图是面向对象的,而流程图是面向过程的。
四、流程图与活动图的联系:
1.活动图本质上是一个流程图。
2.活动图与流程图中的符号有很多是相同的,但是它们表示的含义不同。