一、查看数据
自然要用到造连接了,连接到数据库,然后写sql语句,执行sql语句,昨天学到的数据访问的过程
输出一张表的,用到的就是表的标签了,首先是输出一行的的内容,也就是表中的字段名的一行。例如:
|
1
2
3
4
5
6
7
8
9
|
<table width="100%" height="100%" border="1px" cellpadding="0" cellspacing="0"> <tr> <td>编号</td> <td>名称</td> <td>价格</td> <td>产地</td> <td>库存</td> </tr> </table> |

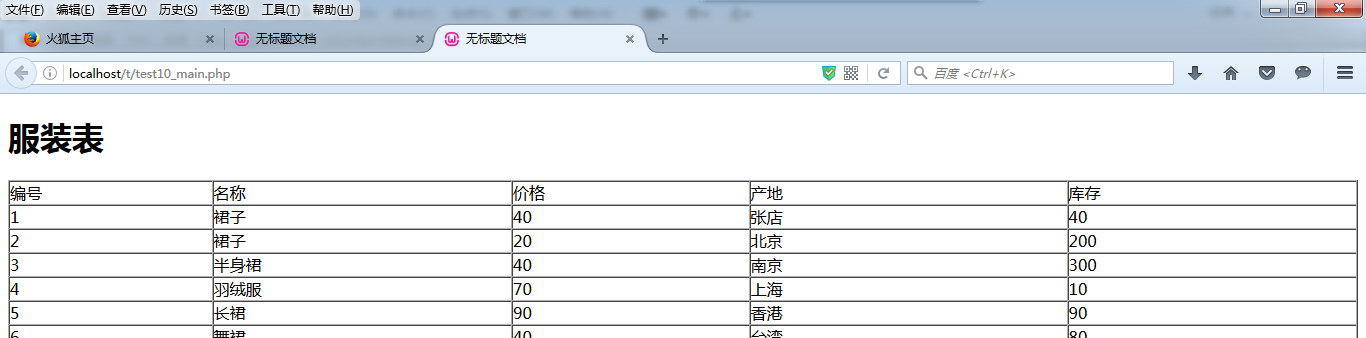
然后就是数据的显示了,这里就可以嵌入php语言来进行数据的输出,这就用到数据访问的内容了(昨天讲的) 。 例如:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<?php $db = new MySQLi("localhost","root","123","test2"); $sql = "select * from fuzhuang"; //查询表中的所有数据 $result = $db->query($sql); /执行sql语句 $attr = $result->fetch_all(); foreach($attr as $v) //遍历 { echo "<tr><td>{$v[0]}</td><td>{$v[1]}</td><td>{$v[2]}</td><td>{$v[3]}</td><td>{$v[4]}</td></tr>"; } ?> |

二、删除数据
(1)在表的最后添加一个字段。 例:
|
1
2
3
4
5
6
7
8
9
10
|
<table width="100%" height="100%" border="1px" cellpadding="0" cellspacing="0"> <tr> <td>编号</td> <td>名称</td> <td>价格</td> <td>产地</td> <td>库存</td> <td>操作</td> </tr> </table> |

然后就是在操作的那一栏中添加“删除”数据,这样就是在嵌入的php语言中的遍历中,加上遍历最后一列单元格就可以,直接删除会造成误操作,可以添加一个单击事件。例:
|
1
2
3
4
5
6
|
foreach($attr as $v){ echo "<tr><td>{$v[0]}</td><td>{$v[1]}</td><td>{$v[2]}</td><td>{$v[3]}</td><td>{$v[4]}</td><td> <a href='test10_shanchu.php?code={$v[0]}' onclick="return confirm('确定删除吗?')">删除</a> </td></tr>"; //?code={$v[0]}这里使用的get的传送方式,因为post的传送方式必须在表单中,所以这里用get传送方式} |

(2)删除数据也行该有个处理页面
在上面的主表中,删除时是链接到删除处理页面的,所以还要写一个删除处理页面来进行删除。例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<?php$code = $_GET["code"]; //在主表中的删除传送方式使用的get,所以这里用get传送$db = new MySQLi("localhost","root","123","test2"); //造新的链接$sql = "delete from fuzhuang where ids='{$code}'"; //写sql语句,因为是代号不会重复,所以查找代号等于定义的code$r = $db->query($sql); //执行sql语句if($r){ header("location:./test10_main.php"); //删除成功返回到主表的页面}else{ echo "删除失败!"; }?> |
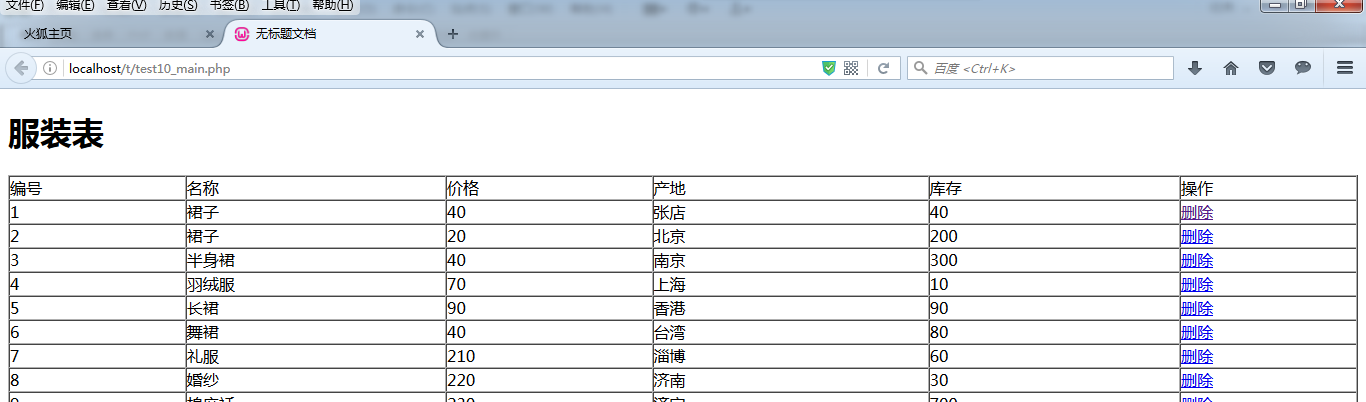
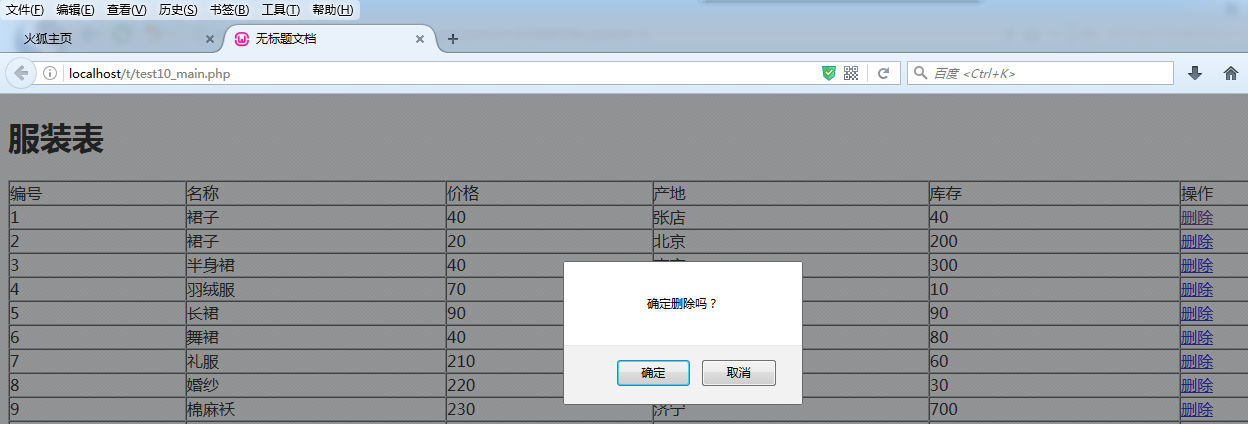
(3)在主页面进行浏览,在显示的主表中进行删除操作就可以,删除随便一个数据就可以,点击删除时会弹出对话框来再次确认


三、添加数据
(1)在主表中添加一个添加数据的链接,添加数据肯定会一些提示,添加什么数据,自然需要一个页面来进行编写
|
1
|
<a href="test10_tianjiashuju.php">添加数据</a> //可以链接到这个页面进行添加数据 |
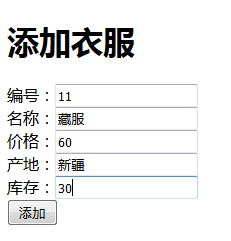
(2)在添加页面的编写中,要根据数据库中的表来造出相应的文本框
|
1
2
3
4
5
6
7
8
9
10
11
|
<body> <h1>添加衣服</h1> <form action="test10_tianjiachuli.php" method="post"> //表单中选择一种传输方式 <div>编号:<input type="text" name="ids"/></div> <div>名称:<input type="text" name="name"/></div> <div>价格:<input type="text" name="price"/></div> <div>产地:<input type="text" name="chandi"/></div> <div>库存:<input type="text" name="kucun"/></div> <div><input type="submit" value="添加"/></div> </form></body> |

(3)添加数据的页面写好了,这样单击添加按钮的时候,应该也有个添加的处理页面,在表单中已经起好相应的名字可以连接到这个处理页面进行数据库的添加数据:action="test10_tianjiachuli.php"
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<?php//相应的因为添加数据的表单传送方式是post,所以这里也用post方式,这里是数据表中的相应字段名$ids = $_POST["ids"];$name = $_POST["name"];$price = $_POST["price"];$chandi = $_POST["chandi"];$kucun = $_POST["kucun"];//造连接$db = new MySQLi("localhost", "root","123","test2");//写sql语句:因为是向数据库中写数据,所以使用的添加数据的语句$sql = "insert into fuzhuang values('{$ids}','{$name}','{$price}','{$chandi}','{$kucun}')";//执行sql语句$r = $db->query($sql);if($r){ header("location:test10_main.php"); //添加成功返回主表就可以查看添加结果}else{ echo "添加失败!"; }?> |

![]()
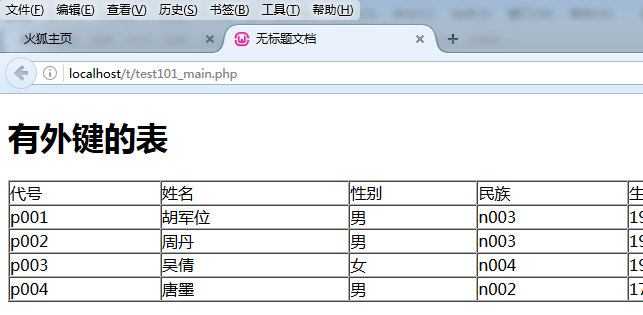
四、修改数据
修改没有连接表还是挺容易的,麻烦的是有连接的表,下面就是有连接的表的修改
(1)如果不是有外键的表,那么修改就正常的进行修改页面和修改处理页面就可以,但是有了外键的表,在进行遍历时就要写相应的条件了。
例如,有张表中有性别,但是进行创建表时是用的1或2来表示的,用户要是进行修改时也不知道1或2代表了什么,所以这里就要进行处理,处理成用户能够明白的数据
|
1
2
3
4
5
6
|
while($attr = $result->fetch_row()){ $sex = $attr[2]; //让索引号是2的性别的那一列赋值给sex $sex = $sex?"男":"女"; //这样处理就可以让用户看明白了,因为最后显示给用户的是“男”“女”,true就返回男,false就返回女 echo "<tr><td>{$attr[0]}</td><td>{$attr[1]}</td><td>{$sex}</td><td>{$an[0]}</td><td>{$attr[4]}</td><td><a href='test101_xiugai.php?code={$attr[0]}'>修改</a></td></tr>"; } //再输出中的索引号是2的,就要修改成定义的sex了 |

(2)现在性别那一列可以让用户看明白了,但是民族因为是外键,这样的显示用户也是不明白的,所以在遍历时除了要处理性别,还要处理民族
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<?php $db = new MySQLi("localhost","root","123","test3"); $sql = "select * from info"; $result = $db->query($sql); while($attr = $result->fetch_row()) { $nation = $attr[3]; $sqln = "select name from nation where code='{$nation}'"; //进行sql语句查询民族表中的代号和民族一样的名称 $rn = $db->query($sqln); //执行sql语句 $an = $rn->fetch_row(); echo "<tr><td>{$attr[0]}</td><td>{$attr[1]}</td><td>{$attr[2]}</td><td>{$an[0]}</td><td>{$attr[4]}</td><td><a href='test101_xiugai.php?code={$attr[0]}'>修改</a></td></tr>"; } //{$an[0]}解析的这个就是遍历的民族名称?> |

(3)进行修改页面,因为是修改,肯定会有默认值在上面:嵌入php语言,正常的修改页面,让表中的代号和定义的代号名相等
|
1
2
3
4
5
6
7
8
9
|
<?php $code = $_GET["code"]; $db = new MySQLi("localhost","root","123","test3"); $sql = "select * from info where code='{$code}'"; //查询info表中的代号和get传过来的code相等的所有信息 $result = $db->query($sql); $attr = $result->fetch_row();?> |
这样后,文本框中有value值,让值等于相应的索引号,但是性别那里就是要默认选中了相应的了性别,除了等于相应的索引号还要让true时是选中的,false时是没用选中的
|
1
2
3
4
5
6
7
8
9
|
<input type="hidden" name="code" value="<?php echo $attr[0] ?>" /><div>姓名:<input type="text" name="name" value="<?php echo $attr[1] ?>"/></div><div>性别: <input <?php echo $attr[2]?"checked='checked'":""; ?> type="radio" name="sex" value="1" />男 //checked等于本身就是默认选中 <input <?php echo $attr[2]?"":"checked='checked'"; ?> type="radio" name="sex" value="0"/>女</div><div>民族:</div> //在下面的代码中展示怎么让它是默认值<div>生日:<input type="text" name="birthday" value="<?php echo $attr[4] ?>" /></div> <div><input type="submit" value="修改" /></div> |
因为民族不止一个,可以显示所有的民族,让用户自己选择进行修改,这样就可以做个下拉菜单
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<div>民族: <select name="nation"> <?php $sqln = "select * from nation"; //查询nation表中的所有数据 $rn = $db->query($sqln); while($attr1 = $rn->fetch_row()) { if($attr[3]==$attr1[0]) //info表中的名族和nation表中的代号相同 { echo "<option selected='selected' value='{$attr1[0]}'>{$attr1[1]}</option>"; //解析的索引号是nation表中的民族名称那一列,selected等于本值就是默认选中这一项 } else { echo "<option value='{$attr1[0]}'>{$attr1[1]}</option>"; } } ?> </select> </div> |

![]()
(4)最后就是修改处理的页面了,这个页面sql的语句就是修改语句了,然后返回到主页面就可以了
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<?php$code = $_POST["code"];$name = $_POST["name"];$sex = $_POST["sex"];$nation = $_POST["nation"];$birthday = $_POST["birthday"];$db = new MySQLi("localhost","root","123","test3");$sql = "update info set name='{$name}',sex={$sex},nation='{$nation}',birthday='{$birthday}' where code='{$code}' "; //sql修改语句$r = $db->query($sql);if($r){ header("location:test101_main.php"); //返回的就是表的那个页面}else{ echo "修改失败!"; }?> |
这样就是增删改查的例题,还有一些基本的内容了。