事件对象的获取(event的获取)
var event = event || window.event;(主要用这种)

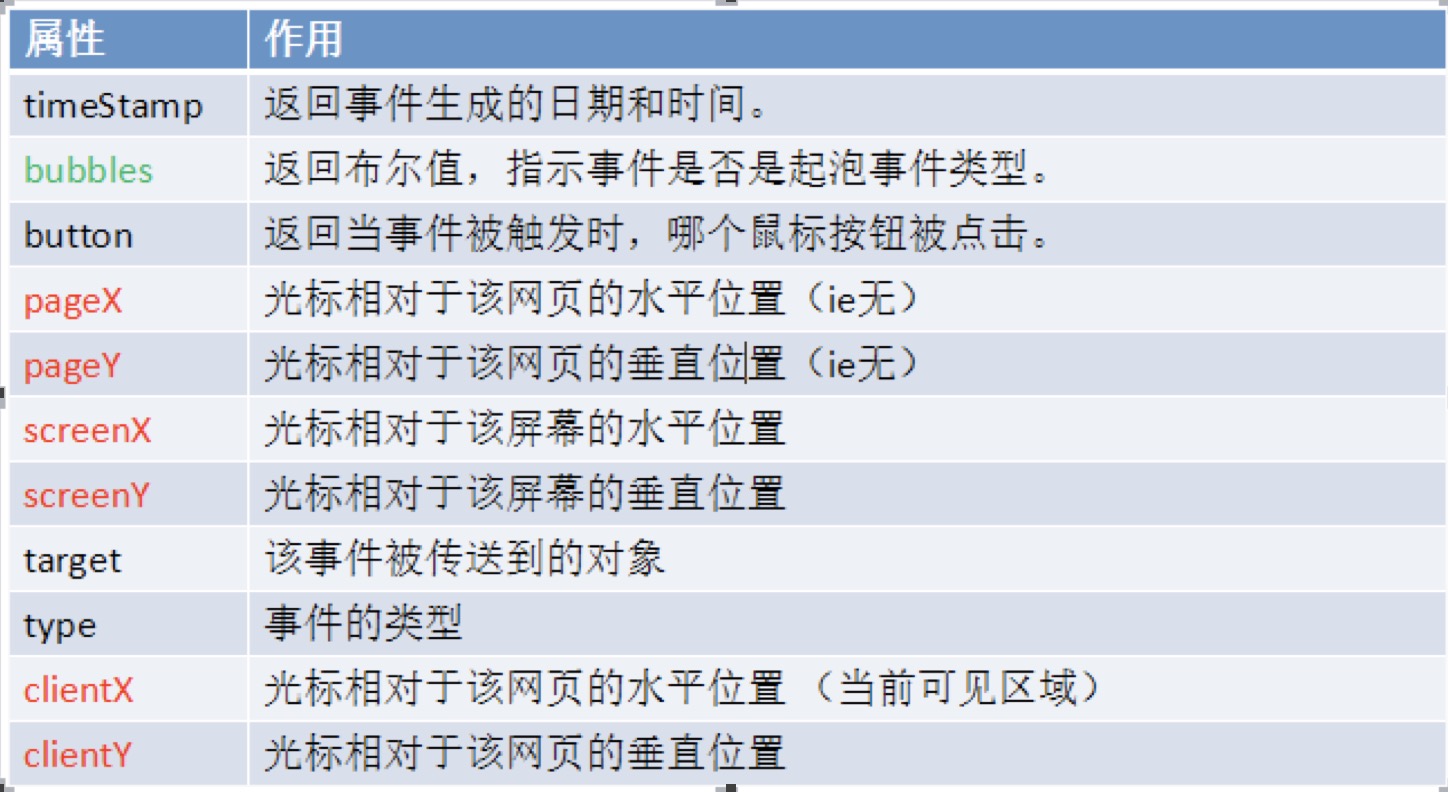
screenX、pageX和clientX的区别
PageY/pageX: 鼠标位于整个网页页面的顶部和左侧部分的距离。(页面)
ScreenY/screenX: 鼠标位于屏幕的上方和左侧的距离。(屏幕)
ClientX/clientY: 鼠标位于浏览器的左侧和顶部的距离。(浏览器大小和位置)
pageY/X兼容写法
pageY/pageX=event.clientY/clientX+scroll().top/scroll().left
新事件(onmousemove)
只要鼠标在绑定该事件的事件源上移动,哪怕1像素,也会触动这个事件。(这个事件可以直接或者间接的替代定时器)
公用js

1 //缓动动画封装 2 function animate(ele,target) { 3 clearInterval(ele.timer); 4 ele.timer = setInterval(function () { 5 var step = (target-ele.offsetTop)/10; 6 step = step>0?Math.ceil(step):Math.floor(step); 7 ele.style.top = ele.offsetTop + step + "px"; 8 console.log(1); 9 if(Math.abs(target-ele.offsetTop)<Math.abs(step)){ 10 ele.style.top = target + "px"; 11 clearInterval(ele.timer); 12 } 13 },25); 14 } 15 /** 16 * Created by andy on 2015/12/8. 17 */ 18 function scroll() { // 开始封装自己的scrollTop 19 if(window.pageYOffset != null) { // ie9+ 高版本浏览器 20 // 因为 window.pageYOffset 默认的是 0 所以这里需要判断 21 return { 22 left: window.pageXOffset, 23 top: window.pageYOffset 24 } 25 } 26 else if(document.compatMode === "CSS1Compat") { // 标准浏览器 来判断有没有声明DTD 27 return { 28 left: document.documentElement.scrollLeft, 29 top: document.documentElement.scrollTop 30 } 31 } 32 return { // 未声明 DTD 33 left: document.body.scrollLeft, 34 top: document.body.scrollTop 35 } 36 } 37 /** 38 * Created by Lenovo on 2016/9/2. 39 */ 40 /** 41 * 通过传递不同的参数获取不同的元素 42 * @param str 43 * @returns {*} 44 */ 45 function $(str){ 46 var str1 = str.charAt(0); 47 if(str1==="#"){ 48 return document.getElementById(str.slice(1)); 49 }else if(str1 === "."){ 50 return document.getElementsByClassName(str.slice(1)); 51 }else{ 52 return document.getElementsByTagName(str); 53 } 54 } 55 56 /** 57 * 功能:给定元素查找他的第一个元素子节点,并返回 58 * @param ele 59 * @returns {Element|*|Node} 60 */ 61 function getFirstNode(ele){ 62 var node = ele.firstElementChild || ele.firstChild; 63 return node; 64 } 65 66 /** 67 * 功能:给定元素查找他的最后一个元素子节点,并返回 68 * @param ele 69 * @returns {Element|*|Node} 70 */ 71 function getLastNode(ele){ 72 return ele.lastElementChild || ele.lastChild; 73 } 74 75 /** 76 * 功能:给定元素查找他的下一个元素兄弟节点,并返回 77 * @param ele 78 * @returns {Element|*|Node} 79 */ 80 function getNextNode(ele){ 81 return ele.nextElementSibling || ele.nextSibling; 82 } 83 84 /** 85 * 功能:给定元素查找他的上一个兄弟元素节点,并返回 86 * @param ele 87 * @returns {Element|*|Node} 88 */ 89 function getPrevNode(ele){ 90 return ele.previousElementSibling || ele.previousSibling; 91 } 92 93 /** 94 * 功能:给定元素和索引值查找指定索引值的兄弟元素节点,并返回 95 * @param ele 元素节点 96 * @param index 索引值 97 * @returns {*|HTMLElement} 98 */ 99 function getEleOfIndex(ele,index){ 100 return ele.parentNode.children[index]; 101 } 102 103 /** 104 * 功能:给定元素查找他的所有兄弟元素,并返回数组 105 * @param ele 106 * @returns {Array} 107 */ 108 function getAllSiblings(ele){ 109 //定义一个新数组,装所有的兄弟元素,将来返回 110 var newArr = []; 111 var arr = ele.parentNode.children; 112 for(var i=0;i<arr.length;i++){ 113 //判断,如果不是传递过来的元素本身,那么添加到新数组中。 114 if(arr[i]!==ele){ 115 newArr.push(arr[i]); 116 } 117 } 118 return newArr; 119 }
案例-楼层跳跃
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
body,html{
height: 100%;
}
ul{
height: 100%;
list-style: none;
}
ul li{
height: 100%;
}
ol{
list-style: none;
position: fixed;
top: 80px;
left:50px;
}
ol li{
50px;
height: 50px;
border: 1px solid #000;
text-align: center;
line-height: 50px;
margin-top: -1px;
cursor: pointer;
}
</style>
</head>
<body>
<ul>
<li>鞋子区域</li>
<li>袜子区域</li>
<li>裤子区域</li>
<li>裙子区域</li>
<li>帽子区域</li>
</ul>
<ol>
<li>鞋子</li>
<li>袜子</li>
<li>裤子</li>
<li>裙子</li>
<li>帽子</li>
</ol>
<script src="animate.js"></script>
<script>
//需求:点击ol中的li,屏幕滑动到ol中的li
//利用,window.scrollTo();利用缓动动画原理
//1、指定ul和ol中的li的背景色,对应的li背景色相同
//2、老三步(获取元素绑定事件)
//3、利用缓动动画原理
//4、用scroll事件模拟盒子距离最顶端的距离
//0、获取元素
var ul = document.getElementsByTagName("ul")[0];
var ol = document.getElementsByTagName("ol")[0];
var ulLiArr = ul.children;
var olLiArr = ol.children;
var target = 0;
var leader = 0;
var timer = null;
//1、指定ul和ol中的li的背景色,对应的li背景色相同
var arrColor=["pink","blue","yellow","orange","green"];
//利用for循环给两个数组中的元素上色
for(var i=0;i<arrColor.length;i++){
ulLiArr[i].style.backgroundColor = arrColor[i];
olLiArr[i].style.backgroundColor = arrColor[i];
//属性绑定索引值
olLiArr[i].index = i;
//2、老三步(获取元素绑定事件)
olLiArr[i].onclick = function () {
//获取目标位置
//获取索引值
//ul的li距离顶部的距离
target = ulLiArr[this.index].offsetTop;
//要用定时器,先清除定时器
clearInterval(timer);
//3、利用缓动动画原理
timer = setInterval(function () {
//1:获取步长
var step = (target-leader)/10;
//2:二次处理步长
step = step>0?Math.ceil(step):Math.floor(step);
//3:屏幕滑动
leader = leader + step;
window.scrollTo(0,leader);
//4:清除定时器
if(Math.abs(target-leader)<=Math.abs(step)){
window.scrollTo(0,target);
clearInterval(timer);
}
},25)
}
}
//4、用scroll事件模拟盒子距离最顶端的距离
window.onscroll = function () {
//每次屏幕滑动,把屏幕卷去的头部赋值给leader,模拟,获取显示器距离顶部的距离
leader = scroll().top;
}
//3、利用缓动动画原理
</script>
</body>
</html>
案例-鼠标跟随
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
body{
padding: 0;
margin: 0;
height: 5000px;
}
img{
position: absolute;
padding: 10px 0;
border: 1px solid #ccc;
100px;
cursor: pointer;
}
</style>
</head>
<body>
<img src="images/img.jpg" />
<script src="animate.js"></script>
<script>
//需求:点击页面的任何地方,图片移动到点击位置
//思路:获取鼠标在页面中的位置。让图片缓慢运动到鼠标点击的位置
//兼容ie67做pageY和pageX
//原理:被卷去的 + 浏览器可视区
//步骤
//1、老三步
//2、获取鼠标在页面中的位置
//3、缓动,图片移动到指定位置(包括左右上下)
//1、老三步
var img = document.getElementsByTagName("img")[0];
var timer = null;
var targetx = 0;
var targety = 0;
var leaderx = 0;
var leadery = 0;
//给整个文档绑定点击事件获取鼠标位置
document.onclick = function (event) {
event =event ||window.event;
//原理:被卷去的 + 浏览器可视区
var pagey= event.pageY || scroll().top + event.clientY;
var pagex= event.pageX || scroll().left + event.clientX;
//调用定时器先清除定时器
// targety = pagey-img.offsetHeight/2;
// targetx = pagex-img.offsetWidth/2;
targety = pagey-30;
targetx = pagex-50;
clearInterval(timer);
timer = setInterval(function () {
//1 为盒子的位置获取值
leaderx = img.offsetLeft;
//2 获取步长
var stepx = (targetx-leaderx)/10;
//3 处理步长
stepx = stepx>0?Math.ceil(stepx):Math.floor(stepx);
leaderx = leaderx+stepx;
//4 赋值
img.style.left=leaderx + "px";
//为盒子的位置获取值
leadery = img.offsetTop;
//获取步长
var step = (targety-leadery)/10;
//处理步长
step = step>0?Math.ceil(step):Math.floor(step);
leadery = leadery+step;
//赋值
img.style.top=leadery + "px";
//清定时器
if(Math.abs(targety-img.offsetTop)<=Math.abs(step) && Math.abs(targetx-img.offsetLeft)<=Math.abs(stepx)){
img.style.top=targety + "px";
img.style.left=targetx + "px";
clearInterval(timer);
}
},30)
}
//2、获取鼠标在页面中的位置
//3、缓动,图片移动到指定位置(包括左右上下)
</script>
</body>
</html>
案例-鼠标在小盒子中的坐标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.box {
300px;
height: 200px;
padding-top: 100px;
background-color: pink;
margin: 100px;
text-align: center;
font: 18px/30px "simsun";
cursor: pointer;
}
</style>
</head>
<body>
<div class="box">
</div>
<script src="animate.js"></script>
<script>
//需求:鼠标进入盒子之后移动,随时更换里面的内容.(鼠标在盒子中的坐标)
//技术点:新事件onmousemove在事件源上,移动哪怕一像素也会触动这个事件
//一定程度上模拟了定时器
//步骤
//1、 老三步和新五步
//2、获取鼠标在整个页面的位置
//3、获取盒子在整个页面的位置
//4、用鼠标的位置减去盒子的位置赋值个盒子的内容
//1、 老三步和新五步
var div= document.getElementsByTagName("div")[0];
div.onmousemove = function (event) {
//新五步
event =event ||window.event;
//2、获取鼠标在整个页面的位置
var pagex=event.pageX || scroll().left + event.clientX;
var pagey=event.pagey || scroll().top + event.clientY;
//3、获取盒子在整个页面的位置
// var xx = div.offsetLeft;
// var yy = div.offsetTop;
//4、用鼠标的位置减去盒子的位置赋值个盒子的内容
var targetx = pagex - div.offsetLeft;
var targety = pagey - div.offsetTop;
this.innerHTML = "鼠标在盒子中的x坐标为:"+targetx+"px;<br>鼠标在盒子中的y坐标为:"+targety+"px;"
}
</script>
</body>
</html>
案例-拖拽案例
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
.nav {
height: 30px;
background: #036663;
border-bottom: 1px solid #369;
line-height: 30px;
padding-left: 30px;
}
.nav a {
color: #fff;
text-align: center;
font-size: 14px;
text-decoration: none;
}
.d-box {
400px;
height: 300px;
border: 5px solid #eee;
box-shadow: 2px 2px 2px 2px #666;
position: absolute;
top: 40%;
left: 40%;
}
.hd {
100%;
height: 25px;
background-color: #7c9299;
border-bottom: 1px solid #369;
line-height: 25px;
color: white;
cursor: move;
}
#box_close {
float: right;
cursor: pointer;
}
</style>
<script src="animate.js"></script>
<script>
window.onload = function () {
//需求:在指定位置按住鼠标左键移动对话框。
//分析:鼠标按下,触动事件,移动在更换对话框的位置。
//鼠标按下onmousedown 鼠标弹起:onmouseup 鼠标移动onmousemove
//步骤:
//1.老三步和新五步
//2.把鼠标的坐标赋值给对话框。
var box = document.getElementById("d_box");
var drop = document.getElementById("drop");
//1.老三步和新五步
//先按下再触动此事件
drop.onmousedown = function (event) {
//获取鼠标再盒子中的坐标,将来移动的时候减去保证鼠标在盒子的指定位置
event = event||window.event;
var pagex = event.pageX || scroll().left + event.clientX;
var pagey = event.pageY || scroll().top + event.clientY;
var x = pagex - box.offsetLeft;
var y = pagey - box.offsetTop;
document.onmousemove = function (event) {
//2.把鼠标的坐标赋值给对话框。
event = event||window.event;
var xx = event.pageX || scroll().left + event.clientX;
var yy = event.pageY || scroll().top + event.clientY;
//二次操作鼠标位置 减去鼠标在盒子中的坐标
xx = xx - x;
yy = yy - y;
//给box赋值
box.style.left = xx + "px";
box.style.top = yy + "px";
//禁止文本选中(选中后取消)
window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty();
};
};
//事件解绑
drop.onmouseup = function () {
document.onmousemove = null;
}
}
</script>
</head>
<body>
<!--顶部注册部分,无用-->
<div class="nav">
<a href="javascript:;" id="register">注册信息</a>
</div>
<!--我们移动的对话框-->
<div class="d-box" id="d_box">
<div class="hd" id="drop">
<i>注册信息 (可以拖拽)</i>
<span id="box_close">【关闭】</span>
</div>
<div class="bd"></div>
</div>
</body>
</html>
案例-模拟滚动条
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
.box{
300px;
height: 500px;
border: 1px solid red;
margin: 50px auto;
overflow: hidden;
position: relative;
}
.scroll {
20px;
height: 520px;
background-color: #ccc;
position: absolute;
top: 0;
right: 0;
}
.bar {
20px;
height: 200px;
background-color: red;
border-radius: 10px;
cursor: pointer;
position: absolute;
top: 0;
}
.content{
padding: 10px;
}
</style>
<script src="animate.js"></script>
<script>
window.onload = function () {
//需求:模拟滚动条,鼠标拖动滚动条,滚动条动,而且内容等比例联动。
//步骤:
//1.根据内容和盒子的比例确定bar的高。
//2.绑定事件(鼠标按下,然后移动)
//3.鼠标移动,bar联动
//4.内容等比例联动
//0.获取相关元素
var box = document.getElementById("box");
var content = box.children[0];
var scroll = box.children[1];
var bar = scroll.children[0];
//1.根据内容和盒子的比例确定bar的高。
//内容的高/盒子的高 = scroll的高/bar的高
//bar的高 = 盒子的高*scroll的高/内容的高
var barHeight = box.offsetHeight*scroll.offsetHeight/content.offsetHeight;
bar.style.height = barHeight + "px";
//2 绑定事件
bar.onmousedown = function (event) {
event = event||window.event;
//鼠标在页面中的位置
var pageyy=event.pageY || scroll().top + event.clientY;
//鼠标在盒子中的位置
var y = pageyy - bar.offsetTop;
//模拟拖拽案例
document.onmousemove = function (event) {
//新五步获取鼠标在页面位置
event = event||window.event;
var pagey = event.pageY || scroll().top + event.clientY;
pagey = pagey - y;
//限制y的取值。大于0,小于scroll的高度-bar的高度
if(pagey<0){
pagey = 0;
}else if(pagey>scroll.offsetHeight-bar.offsetHeight){
pagey = scroll.offsetHeight-bar.offsetHeight;
}
//3 鼠标移动,bar联动
bar.style.top = pagey + "px";
//4 内容等比例联动
//高级比例 内容走的距离/bar走的距离=(内容的高-大盒子的高)/(scroll的高-大盒子的高)
var s = pagey * (content.offsetHeight-box.offsetHeight)/(scroll.offsetHeight-bar.offsetHeight);
//s赋值给content。通过margin移动负值移动content
content.style.marginTop = -s + "px";
//让被选文字清除。
window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty();
}
};
//事件解绑
document.onmouseup = function () {
document.onmousemove = null;
}
}
</script>
</head>
<body>
<div class="box" id="box">
<div class="content">
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
-------------结束------------<br>
</div>
<div class="scroll">
<div class="bar"></div>
</div>
</div>
</body>
</html>
案例-放大镜

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 * {margin: 0;padding: 0;} 8 .box { 9 width: 350px; 10 height: 350px; 11 margin:100px; 12 border: 1px solid #ccc; 13 position: relative; 14 } 15 .big { 16 width: 400px; 17 height: 400px; 18 position: absolute; 19 top: 0; 20 left: 360px; 21 border: 1px solid #ccc; 22 overflow: hidden; 23 } 24 .mask { 25 width: 175px; 26 height: 175px; 27 background: rgba(255, 255, 0, 0.4); 28 position: absolute; 29 top: 0; 30 left: 0; 31 cursor: move; 32 } 33 .small { 34 position: relative; 35 } 36 </style> 37 </head> 38 <body> 39 <div class="box"> 40 <div class="small"> 41 <img src="images/001.jpg" alt=""/> 42 <div class="mask"></div> 43 </div> 44 <div class="big"> 45 <img src="images/0001.jpg" alt=""/> 46 </div> 47 </div> 48 </body> 49 </html>

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 * { 8 margin: 0; 9 padding: 0; 10 } 11 12 .box { 13 width: 350px; 14 height: 350px; 15 margin: 100px; 16 border: 1px solid #ccc; 17 position: relative; 18 } 19 20 .big { 21 width: 400px; 22 height: 400px; 23 position: absolute; 24 top: 0; 25 left: 360px; 26 border: 1px solid #ccc; 27 overflow: hidden; 28 display: none; 29 } 30 31 .mask { 32 width: 175px; 33 height: 175px; 34 background: rgba(255, 255, 0, 0.4); 35 position: absolute; 36 top: 0; 37 left: 0; 38 cursor: move; 39 display: none; 40 } 41 42 .small { 43 position: relative; 44 } 45 46 img { 47 vertical-align: top; 48 } 49 </style> 50 51 52 <script src="animate.js"></script> 53 <script> 54 window.onload = function () { 55 //需求:鼠标放到小盒子上,让大盒子里面的图片和我们同步等比例移动。 56 //技术点:onmouseenter==onmouseover 第一个不冒泡 57 //技术点:onmouseleave==onmouseout 第一个不冒泡 58 //步骤: 59 //1.鼠标放上去显示盒子,移开隐藏盒子。 60 //2.老三步和新五步(黄盒子跟随移动) 61 //3.右侧的大图片,等比例移动。 62 63 //0.获取相关元素 64 var box = document.getElementsByClassName("box")[0]; 65 var small = box.firstElementChild || box.firstChild; 66 var big = box.children[1]; 67 var mask = small.children[1]; 68 var bigImg = big.children[0]; 69 70 //1.鼠标放上去显示盒子,移开隐藏盒子。 71 small.onmouseenter = function () { 72 show(mask); 73 show(big); 74 }; 75 76 small.onmouseleave = function () { 77 hide(mask); 78 hide(big); 79 }; 80 //2.老三步和新五步(黄盒子跟随移动) 81 //绑定的事件是onmousemove事件,而事件源是small 82 // (只要在小盒子上移动1像素,黄盒子也要跟随) 83 small.onmousemove = function (event) { 84 //想移动黄盒子,必须知道鼠标在small中的位置。 85 // x作为mask的left值,y作mask的top值。 86 87 //新五步 88 event=event || window.event; 89 var pagex = event.pageX || scroll().left + event.clientX; 90 var pagey = event.pageY || scroll().top + event.clientY; 91 //让鼠标在黄盒子最中间 92 var x = pagex - box.offsetLeft - mask.offsetWidth/2; 93 var y = pagey - box.offsetTop - mask.offsetHeight/2; 94 //限制黄盒子范围 95 //left范围大于0,小于小盒子宽-mask的宽 96 if(x<0){ 97 x=0; 98 }else if(x>small.offsetWidth-mask.offsetWidth){ 99 x=small.offsetWidth-mask.offsetWidth 100 } 101 if(y<0){ 102 y=0; 103 }else if(y>small.offsetHeight-mask.offsetHeight){ 104 y=small.offsetHeight-mask.offsetHeight 105 } 106 107 //移动黄盒子 108 mask.style.left = x + "px"; 109 mask.style.top = y + "px"; 110 111 //右侧的大图片,等比例移动 112 // 大图片/大盒子 = 小图片/mask盒子 113 // 大图片走的距离/mask走的距离 = (大图片-大盒子)/(小图片-黄盒子) 114 115 //好理解 116 // var bili = (bigImg.offsetWidth-big.offsetWidth)/(small.offsetWidth-mask.offsetWidth); 117 118 var bili = bigImg.offsetWidth/small.offsetWidth; 119 120 121 var xx = bili * x; 122 var yy = bili * y; 123 124 bigImg.style.marginTop = -yy + "px"; 125 bigImg.style.marginLeft = -xx + "px"; 126 127 128 } 129 130 } 131 </script> 132 </head> 133 <body> 134 <div class="box"> 135 <div class="small"> 136 <img src="images/001.jpg" alt=""/> 137 <div class="mask"></div> 138 </div> 139 <div class="big"> 140 <img src="images/0001.jpg" alt=""/> 141 </div> 142 </div> 143 </body> 144 </html>
