1.nodejs环境,建议下载v8.2以上版本的,低版本怕是有些api已经废弃,链接附上(https://npm.taobao.org/mirrors/node/)
2.网上一些教程有的是webpack3.x的 npm install webpck -D 这样下载的是最新版,也就是webpack4.x,4.x版本有些配置还是跟3.x的有区别的
3.我这里选择4.x版本的
4.webpack4.x版本默认的entry入口文件夹是src
(1)创建好webpack-test项目根目录(这里注意根目录命名不能是webpack,因为会跟后面要下载的webpack冲突),
(2)创建src文件夹,src文件夹放idnex.html、index.js文件
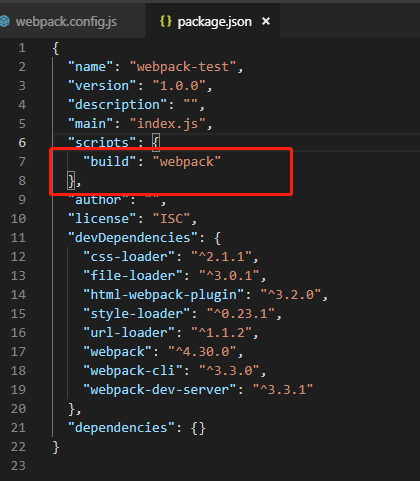
(3)执行npm init 一路回车 创建package.json文件



5.执行npm i webpack webpack-cli -D
这条指令的意思是:下载webpack 跟webpack-cli 并创建package.json的开发环境依赖,(webpack4.x开始必须另外下载webpack-cli)
(npm install webpack --save-dev、npm install webpack-cli --save-dev 这两条指令简写并且合并成 就等于npm i webpack webpack-cli -D)
有必要在说明下为什么不是npm install webpack --save,而是npm install webpack --save-dev
一般对于一个项目来说,就必须涉及到开发环境跟生产环境(线上环境),一些依赖包要跟着发布到线上 那就用npm install webpack --save
这里我们的webpack跟webpack-cli包是作为代码打包工具,只是负责打包代码,而我们只需要把打包好的代码放到生产环境上,仅此而已!因此这两个包只需要在开发环境使用就行
打开package.json文件可以在devDependencies(开发环境依赖包放在这里)属性看到安装的那两个包 ----------------【dependencies(生产环境依赖包放在这里)】

6.先以webpack4.x默认的配置打包代码,
在当前项目根目录下打开cmd运行打包指令 npx webpack
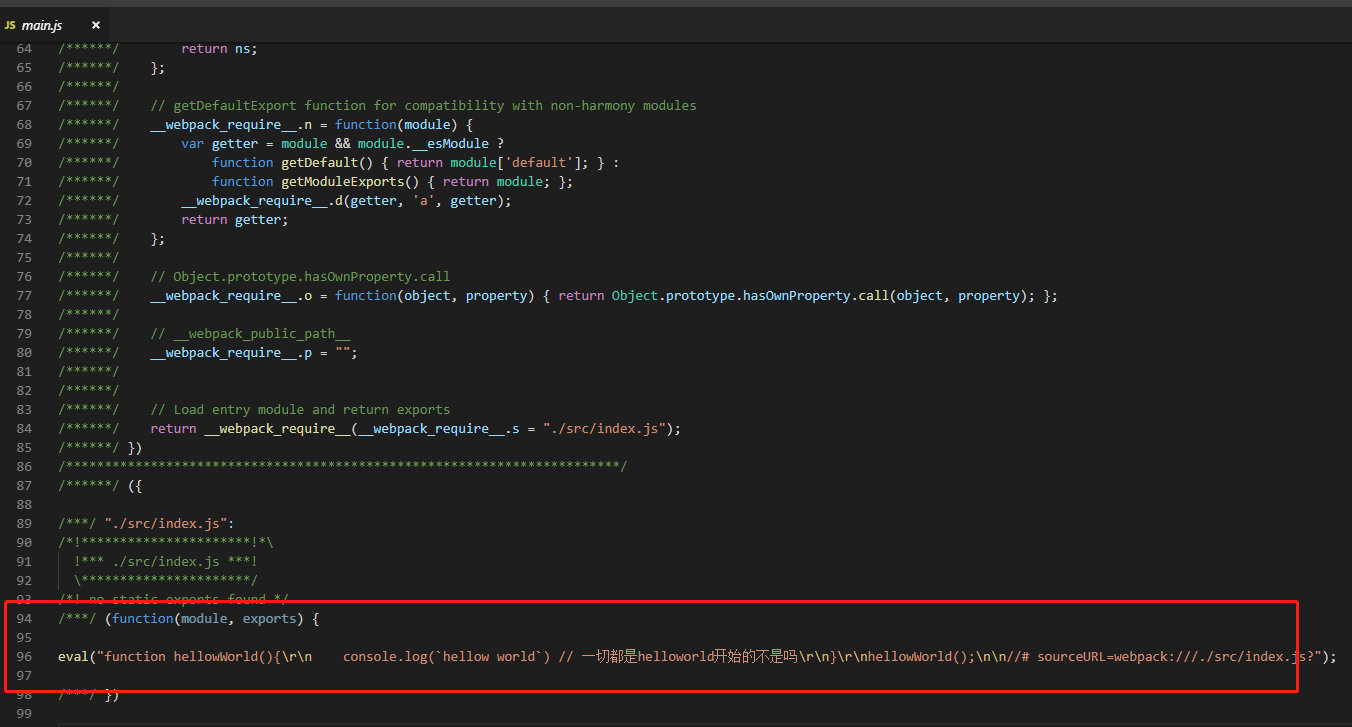
webpack会自动在根目录下生成dist文件夹跟main.js,文件里面的内容就是index.js被webpack打包后的代码,
如果想看到不被混淆的代码 可以执行 npx webpack --mode development
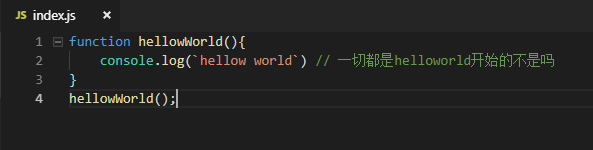
我们把main.js引入到index.html中 用浏览器打开index.html文件,调试模式下console面板将会看到输出的helloworld,就说明打包后的js文件是可以正常执行的!

7.以默认配置来打包我们的代码肯定是满足不了用户实际需求的,这就要我们结合webpack文档来自己配置打包参数
我们先在项目根目录下创建webpack.config.js ,并以webpack官方文档作为参考,来进行配置


8.执行 npx webpack打包代码,这时候,就会在根目录下生成dist文件夹,这是我们配置的输出目录,里面存放所有打包好的文件
在index.html页面上手动引用它,如果想自动引用,就必须另外用插件来实现
这时候html-webpack-plugin插件就派上用场了。也安一下 npm install html-webpack-plugin -D

附上代码:
const path = require('path');
let HtmlWebpackPlugin = require('html-webpack-plugin'); // 这里导入HtmlWebpackPlugin插件
module.exports = {
entry: { // 指定一个入口文件 (也可指定多个)
index:'./src/index.js',
},
mode:'development', // 不会压缩代码 production 压缩代码
output: { // 出口文件
// 指定文件名跟输出文件到哪个位置
filename: '[name].js', //这里的name就是entry的index
path: path.resolve('dist')
},
plugins: [
// 通过new一下这个类来使用插件
new HtmlWebpackPlugin({
// 在src目录下创建一个index.html页面当做模板来用
template: './src/index.html',
filename:'index.html', //打包输出的html文件名
chunks:['index'] // 引用 entry 的index:'./src/index.js' 打包后的index.html 就会自动引用打包好的index.js
})
]
}
9. npx webpack打包代码
这时候,dist文件夹就会生成两个文件,一个是index.html,一个是index.js
打开index.html 就会看到index.js已被自动引入


10.但如果在src下有其他文件也需要打包呢?往下看!

const path = require('path');
let HtmlWebpackPlugin = require('html-webpack-plugin'); // 这里导入HtmlWebpackPlugin插件
module.exports = {
entry: { // 指定多个入口
index:'./src/index.js',
login:'./src/login.js',
},
mode:'development', // development-->不会混淆代码 production---->混淆代码
output: { // 出口
// 指定文件名跟输出路径
filename: '[name].js', //这里的name就是entry的index跟login
path: path.resolve('dist')
},
plugins: [
new HtmlWebpackPlugin({
// 引用src目录下的index.html页面当做模板
template: './src/index.html',
filename:'index.html', //打包后的模板文件名
chunks:['index'] // 引用 entry 的index:'./src/index.js' 打包后index.html就会自动引用index.js
}),
new HtmlWebpackPlugin({
// 应用src目录下的login.html页面当做模板
template: './src/login.html',
filename:'login.html', //打包输出的模板文件名
chunks:['login'] // 引用 entry 的login:'./src/login.js' 打包后login.html 就会自动引用login.js
})
]
}
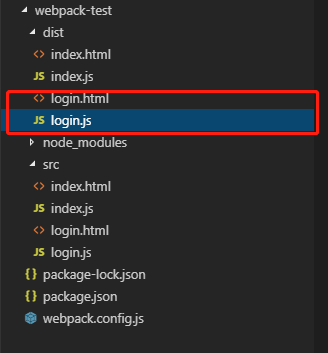
11.npx webpack

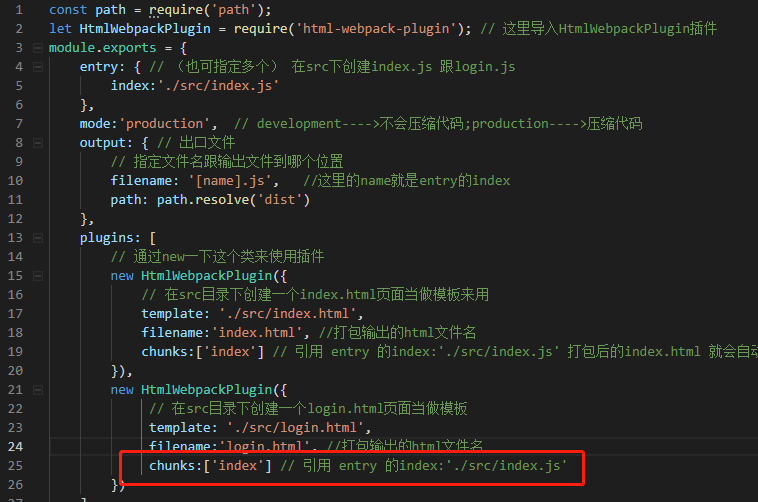
12.如果想两个html共用index.js

·················END································
webpack一些简单的使用先写到这样,css、图片的打包跟压缩会另外写一篇。
【注】
看网上别人有说直接在cmd上运行webpack就能打包,但我自己试了,是会提示:“无法将“webpack”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。”
这是因为webpack、webpack-cli不是全局安装 ,必须 全局安装 npm i webpack webpack-cli -g (webpack 4.x版本后还必须安装webpack-cli)
如果你不想全局安装webpack、webpack-cli ,可以在package.json文件配置命令,以后直接 运行npm run build 就相当于执行webpack命令打包代码