一直以来都在Qzone、CSDN等上面写博客,偶尔有些想法就在Paas平台上搭建服务,新浪和曾经的google上都用过其appengine。可是在别人的平台上写东西,总归有些不方便,有受制于人的感觉。《深入理解Nginx》这本书的在线支持站点,当时因为时间紧,就随便在weebly平台弄了个下载示例代码和写作勘误的页面,毕竟离有效的在线支持网站还是有差距的,至少读者不容易在网站上反馈。想到毕竟在阿里云的弹性计算工作,总不能都不用自己开发的产品吧?于是就买了阿里云的低端服务器,开始了我的第一次完整的建站历程。
作为一个10年互联网后台开发经验的程序员,对于后台开发自然没有问题,可是仔细查了查自己的知识储备与建站所需的知识点,还真是不太匹配。我所熟悉的大规模分布式、高性能服务器设计,其实在流量极小的个人站点上用不上什么,小站点更强调的快速堆砌功能反而是我欠缺的。前端网页设计经验的缺乏其实是最大难题,对于HTTP协议和基本的HTML知识虽然熟,可是最需要了解的CSS、JQuery、Javascript等却几乎就是门外汉。怎么入手呢?
先选定语言吧。虽然长年在C和C++上打滚,但对python并不陌生,尤其是非常喜欢它的语法,很漂亮!更重要的一点是,它的开发效率正是这种小站点所需要的,运行效率差点反而无所谓。选定python,就选择了一条不断“找前人肩膀站立”之路了,不像C语言的项目常常需要“自己动手、丰衣足食”的完成各种组件,python项目就是找各种已完成组件,找到其相应的、与自己软件匹配版本的使用方法。
先要选定web框架,而得到广泛应用的django就迈入了眼帘。现在它已经发展到了django1.6版本,就用最新的了,后面发现其新版本往往不兼容老版本上的组件,这好像是python世界的惯例,真够BT的(所以,virtualEnv才有市场,所以才需要在每个python工程上使用virtualEnv虚拟python环境,以支持多个项目下同一个python组件的不同版本并行存在)。有了django,其实很多web开发的组件都具备了。首先,django是一个“关系数据库驱动”的WEB框架,可见,其先天就是为小站点而生。安装了mysql-python库后,就可以利用django的框架来快速操作mysql数据库了。django的模板系统也是必用的,它将表现层与业务层分离,即,将html与数据分离了,它的各种用法可以在djangobook中找到,当然,这本书的中文版有些老了,1.6的django需要找英文资料。有了模板和数据库的MTV架构,站点已经可以慢慢的边coding边调试了,我们再来看环境。
阿里云服务器实在是小站点的首选,我真不是在做广告:-)
1、足够便宜。最低配是每月55元,年付费还能便宜点。在最低配上现在负载都达不到0.1。
2、带宽不是按量计费的,而是限定了带宽的速度上限。对于无法预估流量的新网站,还是适合的。而且,我可以把图片等耗流量的文件放在服务器上,而不用去考虑为了计费去把图片放在其他平台上,增加复杂度。
3、IO虽然差,可是可靠性高,写磁盘时是强制3份数据写成功,潜台词就是我不用每天备份mysql数据、静态图片等资源了。这种小站点也用不到什么磁盘IO。
4、如果真的站点访问量上来了,服务器资源不够了,加钱在线升级服务器配置呗。
5、云监控是免费的。很有用的东东,关键是不怎么消耗本就是低端服务器的linux资源,后文再详述。
6、带宽稳定。阿里巴巴的ABTN骨干网络还是很靠谱的,对电信、联通网络的支持都很好。
7、备案方便,后文再详述。
购买阿里云服务器当然选择了linux系统,稳定高效的无二选择,随系统阿里云对linux赠送了20G的系统盘。一般来说是够用了,主要是目前我们在做云磁盘,使得用户购买的数据盘以后可以脱离虚拟机而存在。我希望一些数据还是放在数据盘方便以后的管理,就又买了块数据盘。需要注意的是,拿到root及密码、公网IP的服务器,SSH登上去会找不到数据盘,至少从容量上是找不到的,这是因为需要手工挂载。这个真的是阿里云弹性计算需要改进的地方。挂载方式在阿里云官网FAQ里都有。
接下来,就是要充分使用云主机了。目前云盾和云监控是免费的,云盾自动生效,而云监控是要安装一个agent在自己的服务器上,这个agent会定期的上报一些检查信息到云监控服务里,这样从WEB管理控制台上就可以设置监控阀值。每个月有1000条免费通知短信,当服务器的监控项发生变化时,例如进程挂掉、磁盘写满等,就可以及时手机得到通知了。
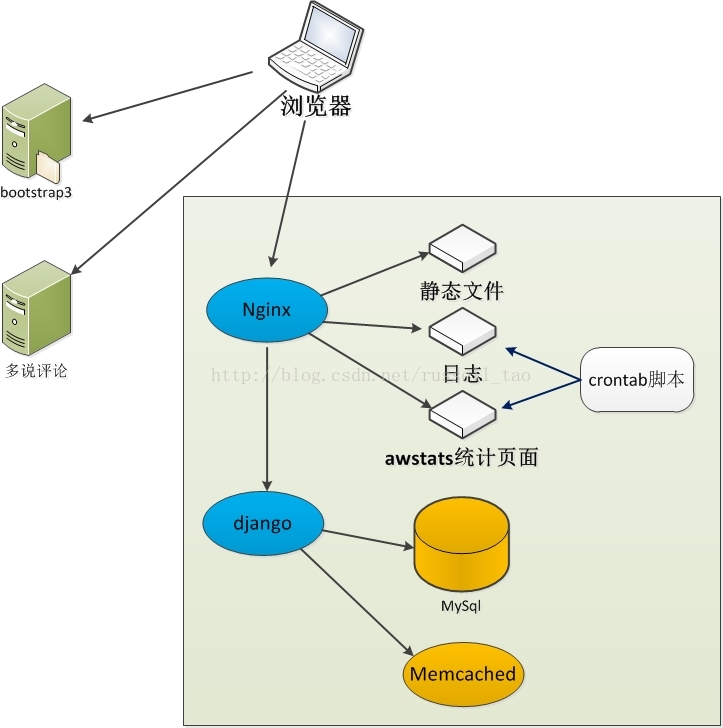
下面开始讨论网站框架,如下图所示:
前端放Nginx基本是必须的,django没有并发处理能力,而Nginx可以处理十万百万级的并发连接。静态文件特别是大量的图片都交由Nginx加本地磁盘处理,其执行效率不用担心,至少在现在的访问量下是无所谓的。Nginx的access访问日志很关键,它可以给出很有意义的数据分析,所以,慎重设置它的格式,把想统计的信息都记录下来。然后安装awstats这个软件,配置好解析access日志的格式。将access按天来切分文件是个很好的处理方式,awstats的crontab脚本会分析、累加每个过去日子的统计结果,使在页面上可以看到网站的运行情况。
如果是图片服务器,Nginx还可以承担更重要的责任,我们常见的缩略图功能就很有必要。原始图片可能以M为单位,传输这样的图片然后在浏览器上压缩为缩略图,这显示会耗尽我们本就不多的带宽。将Nginx的proxy cache功能和image filter引入,就可以把图片在服务器端压缩后再缓存到硬盘里,下次拉取只取压缩过的图片,减少带宽的损耗。实际上image filter模块功能很弱,只支持一种压缩率,而Nginx的rewriter模块提供了脚本式的变量赋值功能,综合起来就可以很方便的提供各种压缩分辨率,例如下面这段配置,就可以根据URI内容来指定分辨率,并将压缩图缓存之:
django定位为处理动态内容,其实也就是除了静态文件外的所有URL。由django的模板设计HTML,而由mysql里的数据来渲染模板输出HTML页面。这套系统在django book中有详细描述,这里不提。同时,mysql的访问速度是较慢的,用全内存的memcached服务来缓存mysql表数据也是一个很好的选择。django book里仍然有说过用法。
站长管理站点内容时,使用admin功能来直接修改mysql数据库是个几乎最佳选择。django先天对此支持的极好。所以,站点内容尽量向mysql里放吧,这样可以完全在web页面上来管理站点,而不用ssh登上后操作。
对于我最不熟悉的CSS就完全靠bootstrap了。这套系统把常见的CSS、js、jquery都封装成各种CSS类了,使用起来很简单,轻松把一些复杂的页面功能搞定。
如果是博客,那么评论系统就非常重要。当然,自己搞一个用户系统肯定不靠谱,多少用户会在一个小站点上在注册用户记住密码呢?使用已有的如微博、QQ等帐户系统肯定是利人利己的。基于这样的登陆系统再存储评论数据当然是王道,可是时间有限啊,实在没功夫了,这时看到了多说,这个平台就是为小站点们创建的,它把各站点的评论数据放在它的数据库里,这也是多说能拿风投的核心竞争力了吧?使用多说很方便,直接复制一些代码就搞定了。
怎样录入博客呢?输入字符串加回车?太简单了,这样的博客太难看。输入HTML代码?太复杂了,每篇博客使用html的各种标签,效率太低了。于是,在python世界就主推了一个文档语言,叫做reStructureText格式,简写为RST格式。使用它来录入博客内容,再用一些python库将RST格式转到HTML格式即可。在django1.6中,我使用了rstify库来完成转换工作。
一个技术站点最重要的就是展示源代码了。如果能把源代码按语法来展示,类似“printf“这样的关键字高亮显示,岂不是很好?已经有pygments库完成这件事了,同时,rstify就集成了这一功能,使得在rst格式的输入中直接在HTML加CSS指定样式里可以高亮显示源码。
最后说说备案那些事。web服务调试通过,域名也买好了,可是用公网IP访问就是好的,用taohui.org.cn域名访问却总是失败!查看access日志看到错误码是499,很诡异,这是客户端程序主动关连接,可能吗?客户端是浏览器,不会干这事的。那一定是云主机前端的网络出问题了。查了下才发现,原来是国内的Iaas提供商都强制域名必须先在国家备案才允许访问!于是开始查如何备案。阿里云的备案算是非常替小站长考虑了,一系列流程都可以在家用电脑搞定,GPA发拍照的备案幕布速度很快,基本一周搞定,域名可以使用了。
到此,简单的博客已经有了。选用django作为web实现,就是在不断的选择”前人成果“来实现功能,python确实担当得起。这里很多参考了https://github.com/the5fire/django_selfblog开源博客的实现,感谢这位同学的无私分享。其实这个网站的定位并不只是博客,后续我会再修改当前架构,以适应它的定位:展示我的各种想法。未来准备先上一个”孕妈“应用,首先帮助媳妇将养身体:-)