为动态添加的html元素绑定事件
-
有时候我们由于开发需要在js里动态加载html,但动态加载的这部分html元素无法绑定js事件。(如图)

-
解决方法:使用on()函数
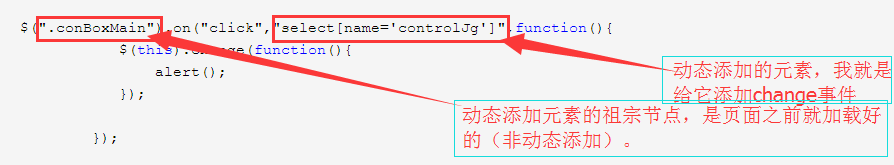
$(".conBoxMain").on("click","select[name='controlJg']",function(){ $(this).change(function(){ alert(); }); });$(".conBoxMain")必须是非动态添加的元素,我这里是动态添加的元素的父类节点。
"select[name='controlJg']" 是需要绑定事件的动态添加的节点。就是方法体里的$(this)。然后再给$(this)添加change事件。

-
on()函数定义和使用
on() 方法在被选元素及子元素上添加一个或多个事件处理程序。
自 jQuery 版本 1.7 起,on() 方法是 bind()、live() 和 delegate() 方法的新的替代品。该方法给 API 带来很多便利,我们推荐使用该方法,它简化了 jQuery 代码库。
注意:使用 on() 方法添加的事件处理程序适用于当前及未来的元素(比如由脚本创建的新元素)。
提示:如需移除事件处理程序,请使用 off() 方法。
提示:如需添加只运行一次的事件然后移除,请使用 one() 方法。
$(selector).on(event,childSelector,data,function)