- 对象检测
- 向后兼容和浏览器嗅探技术
- 尽量减少访问DOM和尽量减少标记
- 平稳退化
- JS和HTML的完全分离
- 共享onload事件的实现
- 键盘访问(注意死局的情况)
- DOM Core 和 HTML-DOM
代码:
<head>
<meta charset="utf-8">
<title>Image Gallery</title>
<script type="text/javascript" src="scripts/showPic.js"></script>
<link rel="stylesheet" href="styles/layout.css" media="screen" />
</head>
<body>
<h1>Snapshots</h1>
<ul id="imagegallery">
<li>
<a href="images/1.jpg" title="伊利亚">
<img src="images/1.jpg" alt="cute" />
</a>
</li>
<li>
<a href="images/2.jpg" title="白色萝莉">
<img src="images/2.jpg" alt="white" />
</a>
</li>
<li>
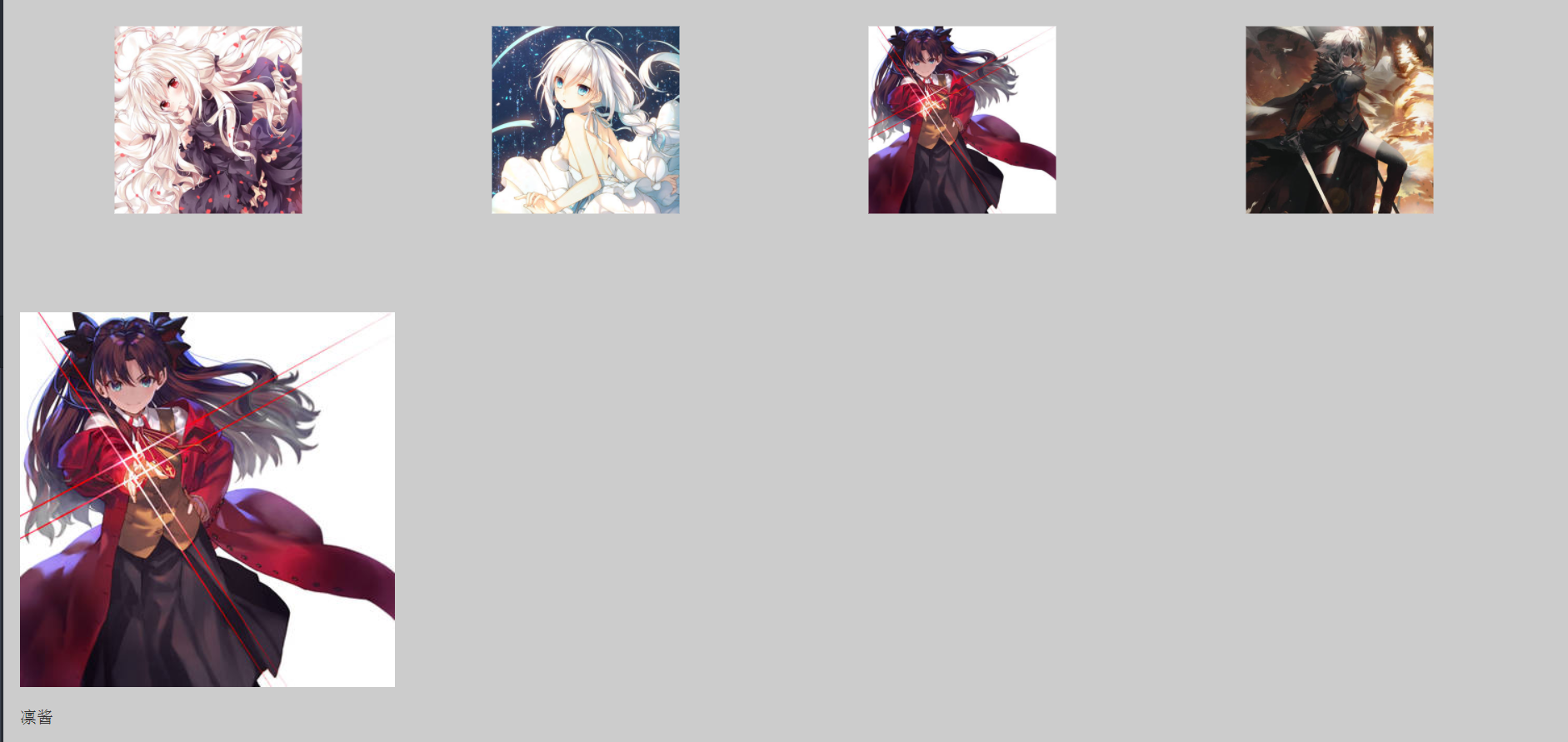
<a href="images/3.jpg" title="凛酱">
<img src="images/3.jpg" alt="lin" />
</a>
</li>
<li>
<a href="images/4.jpg" title="复仇者">
<img src="images/4.jpg" alt="ruler" />
</a>
</li>
</ul>
<img src="images/dd.png" id="placeholder" alt="my image gallery">
<p id="description">Choose an image</p>
</body>
</html>
showPic.js:
function showPic(whichpic) {
if (!document.getElementById("placeholder")) return true;
var source = whichpic.getAttribute("href");
var placeholder = document.getElementById("placeholder");
placeholder.setAttribute("src",source);
if (!document.getElementById("description")) return false;
if (whichpic.getAttribute("title")) {
var text = whichpic.getAttribute("title");
} else {
var text = "";
}
var description = document.getElementById("description");
if (description.firstChild.nodeType == 3) {
description.firstChild.nodeValue = text;
}
return false;
}
function prepareGallery() {
if (!document.getElementsByTagName) return false;
if (!document.getElementById) return false;
if (!document.getElementById("imagegallery")) return false;
var gallery = document.getElementById("imagegallery");
var links = gallery.getElementsByTagName("a");
for ( var i=0; i < links.length; i++) {
links[i].onclick = function() {
return showPic(this);
}
// links[i].onkeypress = links[i].onclick;
}
}
function addLoadEvent(func) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = func;
} else {
window.onload = function() {
oldonload();
func();
}
}
}
addLoadEvent(prepareGallery);
layout.css:
body {
font-family: "Helvetica", "Arial", serif;
color: #333;
background-color: #ccc;
margin: 1em 1em;
}
h1 {
color: #333;
background-color: transparent;
}
a {
color: #c60;
background-color: transparent;
font-weight: bold;
text-decoration: none;
}
ul {
padding: 0;
}
li {
float: left;
padding: 1px;
list-style: none;
}
#imagegallery {
list-style: none;
}
#imagegallery li {
display: inline;
}
#imagegallery li a img {
border: 0;
transform: scale(0.5);
padding: 0px;
}
.placeholder {
text-align: center;
display: table-cell;
vertical-align: middle;
}

让placeholder区居中更好看一些把。。