
实现:
1.表单的提交
2.和Mongdo的交互,增删查分页功能
3.前端全部留言的显示是用underscore的template模版动态增加
4.分页样式用了bootstrap
5.主要是AJAX和后台Node的交互,Node和数据库的交互

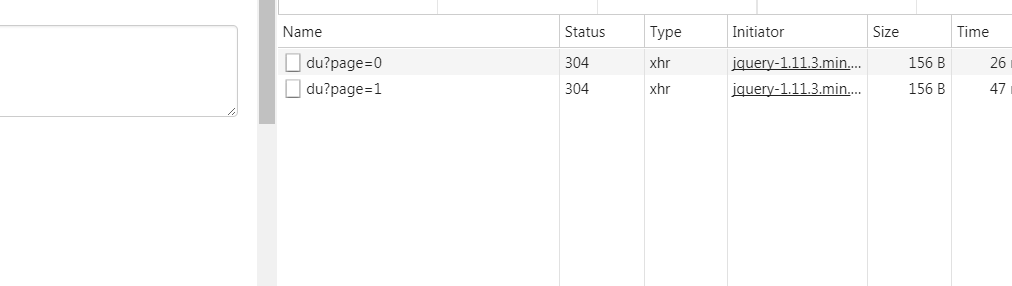
这里AJAX发出请求,


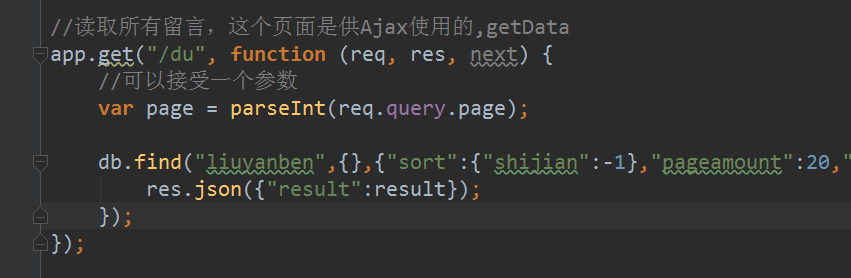
Node后台这里捕获到了参数,跟数据库发生交互操作,然后以json形式发送给前端ejs模版,显示结果。
代码:
GuestBook.js:

var express = require("express"); var app = express(); var db = require("./model/GuestbookDB.js"); var formidable = require('formidable'); var ObjectId = require('mongodb').ObjectID; //设置模板引擎 app.set("view engine", "ejs"); //静态 app.use(express.static("./public")); //显示留言列表 app.get("/", function (req, res, next) { db.getAllCount("liuyanben",function(count){ res.render("index",{ "pageamount" : Math.ceil(count / 20)//显示页码按钮页数 }); }); }); //读取所有留言,这个页面是供Ajax使用的,getData app.get("/du", function (req, res, next) { //可以接受一个参数 var page = parseInt(req.query.page); db.find("liuyanben",{},{"sort":{"shijian":-1},"pageamount":20,"page":page},function(err,result){ res.json({"result":result}); }); }); //处理留言 app.post("/tijiao", function (req, res, next) { var form = new formidable.IncomingForm(); form.parse(req, function (err, fields) { //写入数据库 db.insertOne("liuyanben", { "xingming" : fields.xingming, "liuyan" : fields.liuyan, "shijian" : new Date() }, function (err, result) { if(err){ res.send({"result":-1}); //-1是给Ajax看的 return; } res.json({"result":1}); }); }); }); //删除 app.get("/shanchu",function(req,res,next){ //得到参数 var id = req.query.id; db.deleteMany("liuyanben",{"_id":ObjectId(id)},function(err,result){ res.redirect("/"); }); }) app.listen(3000);
DB:

/** * Created by Danny on 2015/9/25 9:31. */ //这个模块里面封装了所有对数据库的常用操作 var MongoClient = require('mongodb').MongoClient; var settings = require("../settings.js"); //不管数据库什么操作,都是先连接数据库,所以我们可以把连接数据库 //封装成为内部函数 function _connectDB(callback) { var url = settings.dburl; //从settings文件中,都数据库地址 //连接数据库 MongoClient.connect(url, function (err, db) { if (err) { callback(err, null); return; } callback(err, db); }); } //插入数据 exports.insertOne = function (collectionName, json, callback) { _connectDB(function (err, db) { db.collection(collectionName).insertOne(json, function (err, result) { callback(err, result); db.close(); //关闭数据库 }) }) }; //查找数据,找到所有数据。args是个对象{"pageamount":10,"page":10} exports.find = function (collectionName, json, C, D) { var result = []; //结果数组 if (arguments.length == 3) { //那么参数C就是callback,参数D没有传。 var callback = C; var skipnumber = 0; //数目限制 var limit = 0; } else if (arguments.length == 4) { var callback = D; var args = C; //args是个对象,里面有sort,pageamount,page属性 //应该省略的条数 var skipnumber = args.pageamount * args.page || 0; //数目限制 var limit = args.pageamount || 0; //排序方式 var sort = args.sort || {}; } else { throw new Error("find函数的参数个数,必须是3个,或者4个。"); return; } //连接数据库,连接之后查找所有 _connectDB(function (err, db) { var cursor = db.collection(collectionName).find(json).skip(skipnumber).limit(limit).sort(sort); cursor.each(function (err, doc) { if (err) { callback(err, null); db.close(); //关闭数据库 return; } if (doc != null) { result.push(doc); //放入结果数组 } else { //遍历结束,没有更多的文档了 callback(null, result); db.close(); //关闭数据库 } }); }); } //删除 exports.deleteMany = function (collectionName, json, callback) { _connectDB(function (err, db) { //删除 db.collection(collectionName).deleteMany( json, function (err, results) { callback(err, results); db.close(); //关闭数据库 } ); }); } //修改 exports.updateMany = function (collectionName, json1, json2, callback) { _connectDB(function (err, db) { db.collection(collectionName).updateMany( json1, json2, function (err, results) { callback(err, results); db.close(); }); }) } //获得留言本数据库所有文档条数 exports.getAllCount = function (collectionName,callback) { _connectDB(function (err, db) { db.collection(collectionName).count({}).then(function(count) { callback(count); db.close(); }); }) }
ejs:

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>记事本</title>
<link href="css/bootstrap.min.css" rel="stylesheet"/>
<style type="text/css">
#chenggong, #shibai {
display: none;
}
.liuyankuai {
padding: 10px 0;
border-bottom: 1px solid #ccc;
}
</style>
</head>
<body>
<h1>我的留言本</h1>
<div class="container">
<div class="row">
<form class="form-horizontal col-lg-6">
<div class="form-group">
<label for="xingming" class="col-sm-2 control-label">姓名</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="xingming" name="xingming" placeholder="姓名">
</div>
</div>
<div class="form-group">
<label for="liuyan" class="col-sm-2 control-label">留言</label>
<div class="col-sm-10">
<textarea class="form-control" rows="3" name="liuyan" id="liuyan"></textarea>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button id="tijiao" type="button" class="btn btn-success">提交</button>
</div>
</div>
<div class="alert alert-success" role="alert" id="chenggong">
<a href="#" class="alert-link">表单已经成功提交</a>
</div>
<div class="alert alert-danger" role="alert" id="shibai">
<a href="#" class="alert-link">表单提交失败</a>
</div>
</form>
</div>
<nav>
<!--页码按钮-->
<ul class="pagination">
<% for(var i = 1 ; i <= pageamount ; i++){%>
<li class="yemaanniu" data-page="<%=i%>"><a href="#"><%=i%></a></li>
<%}%>
</ul>
</nav>
<div id="quanbuliuyan">
</div>
</div>
<script type="text/template" id="moban">
<div class="liuyankuai">
<p>【姓名】{{= xingming }}</p>
<p>【留言】{{= liuyan }}</p>
<p>【时间】{{= shijian }}</p>
<p><a href="/shanchu?id={{=id}}" class="shanchu">删除</a></p>
</div>
</script>
<script src="js/jquery-1.11.3.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/underscore-noflect.js"></script>
<script type="text/javascript">
var nowpage = 1;
//给第一个页面,补一个active
$(".yemaanniu:first").addClass("active");
//给所有的页码按钮,添加监听
$(".yemaanniu").click(function(){
nowpage = parseInt($(this).attr("data-page"));
//重新发起请求,即可
getData(nowpage);
$(this).addClass("active").siblings().removeClass("active");
});
//默认请求第一页数据
getData(1);
//Ajax请求数据
function getData(page) {
//真实page是从0开始算的
$.get("/du?page=" + (page - 1), function (result) {
//这里接收是result,但是这个json里面有一个key叫做result。
//得到模板,弄成模板函数
var compiled = _.template($("#moban").html());
//清空全部留言中的所有节点
$("#quanbuliuyan").html("");
for (var i = 0; i < result.result.length; i++) {
//数据绑定
var html = compiled({
liuyan: result.result[i].liuyan,
xingming: result.result[i].xingming,
shijian: result.result[i].shijian,
id: result.result[i]._id
});
//DOM操作,添加节点
$("#quanbuliuyan").append($(html));
}
});
}
//Ajax提交表单
$("#tijiao").click(function () {
$("#shibai").hide();
$("#chenggong").hide();
$.post("/tijiao", {
"xingming": $("#xingming").val(),
"liuyan": $("#liuyan").val()
}, function (result) {
if (result.result == -1) {
$("#shibai").fadeIn();
} else if (result.result == 1) {
//提交成功
$("#chenggong").fadeIn();
//数据库真的存储了,但是当前页面无法显示。这是因为需要刷新
//才能用ajax从/du中得到新的。所以我们先用一个假盒子凑出来。
var compiled = _.template($("#moban").html());
var html = compiled({liuyan: $("#liuyan").val(), xingming: $("#xingming").val(), shijian: new Date()});
$(html).insertBefore($("#quanbuliuyan"));
}
});
});
</script>
</body>
</html>
完整代码在我的仓库:https://github.com/ZhangMingZhao1/Nodejs_pratice---noob_to_God/tree/master/Guestbook
