一.vuex状态管理
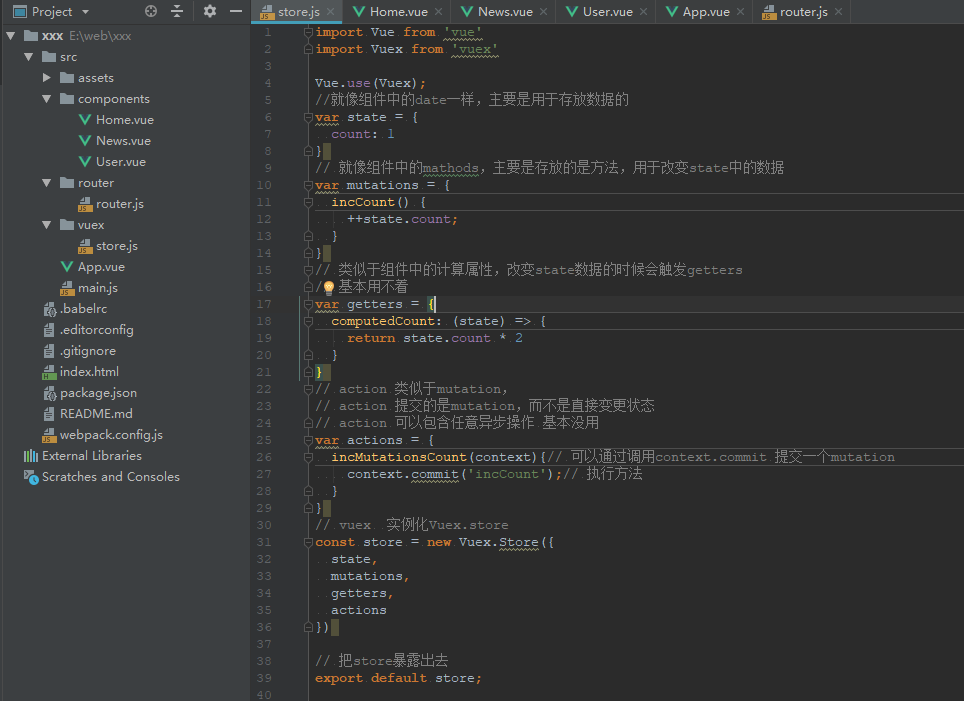
1.先创建一个vuex的js文件

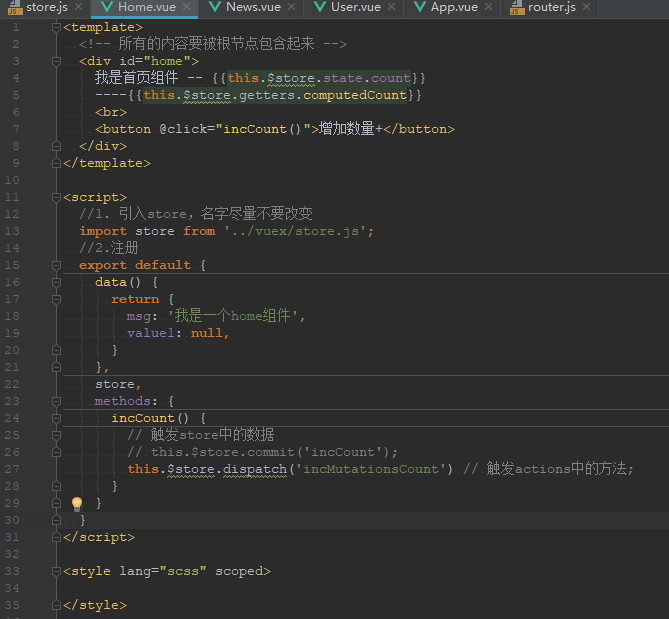
2.接着在组件中使用store,获得/改变store中的数据和方法

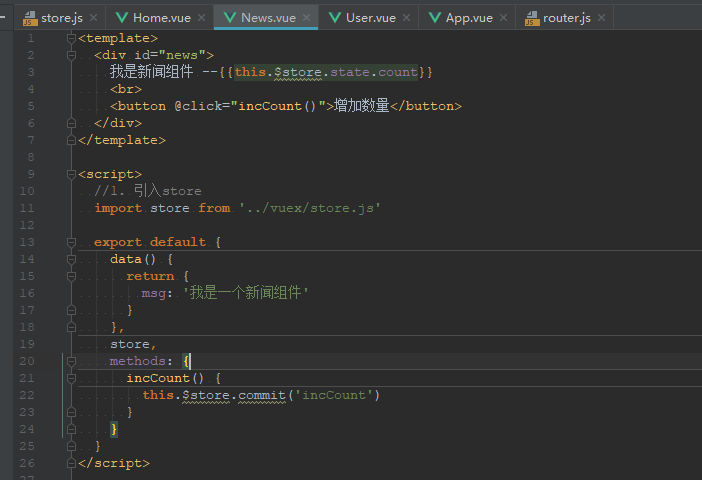
3.在另一个组件中使用store,也可以获得/改变store中的数据和方法

4.也可以把里面的内容都单独封装,写成独立的js文件
action.js/getters.js/index.js/mutations.js...
二.vuex状态管理封装(user.js和subclass.js为例子)
1.创建一个user.js 和 一个subclass.js 接口异步获取通过actions,否则就是在getters方法中获取
user.js
import { getInfo } from '@/api/login';
const user = {
state: {
userInfo: {}
},
mutations: {
SET_USER_INFO: (state, userInfo) => {
state.userInfo = userInfo;
}
},
actions: {
// get user info
getInfo({ commit, state }) {
return new Promise((resolve, reject) => {
getInfo(state.token)
.then(res => {
const data = res.data;
commit('SET_USER_INFO', data);
resolve(data);
})
.catch(error => {
reject(error);
});
});
}
}
};
export default user;
subclass.js
const subclass = { state: { //这里放全局参数 currentSubclassId: '' }, mutations: { SET_SUBCLASS_ID: (state, currentSubclassId) => { state.currentSubclassId = currentSubclassId; } }, // 异步获取数据通过actions,通过dispatch 触发actions中的数据 //actions: { //commitSubclassId: ({ commit }, basicData) => //commit('SET_SUBCLASS_ID', basicData) //}, modules: { //给全局变量分组,所以需要写提前声明其他store文件,然后引入这里 } }; export default subclass;
2.创建一个getters.js
const getters = { userInfo: state => state.user.userInfo, saveSubclassId: state => state.subclass.currentSubclassId }; export default getters;
3.store下创建一个index.js
import Vue from 'vue'; import Vuex from 'vuex'; import getters from './getters'; import user from './modules/user'; import subclass from './modules/subclass'; Vue.use(Vuex); const store = new Vuex.Store({ modules: { user, subclass }, getters }); export default store;
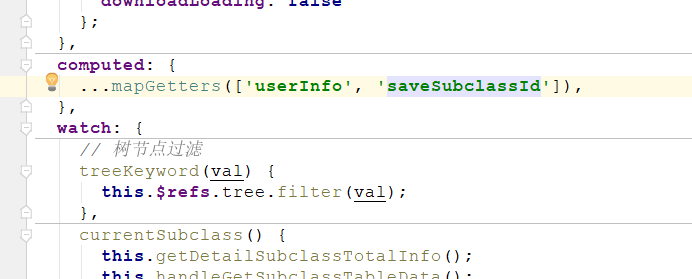
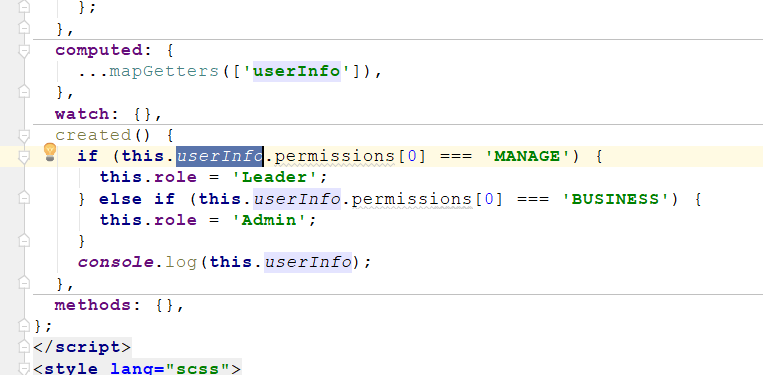
4.使用 通过...mapGetters(['']) 获取数据

使用

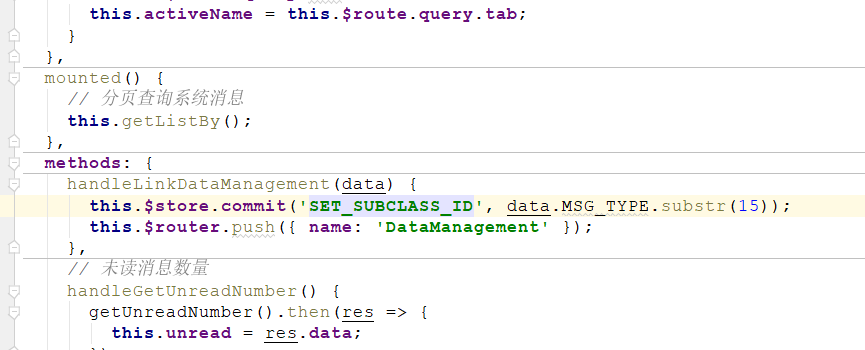
6.改变vuex中的数据通过this.$store.commit('SET_SUBCLASS_ID', data)
触发action中的方法使用this.$store.dispatch('', data);