因为美国总部那边目前在放圣诞年假,所以这一个礼拜不是很忙,就把在Ally一期之中所遇到的问题和解决方案都整理了一下,因为有很多的js问题,在国内的网站上找不到相应的解决资料,我就代同行们整理一下,希望能给大家以后的开发中提供一些便利。
根据客户的要求,我们需要在IE7,IE8,火狐,google和Safari5种浏览器下进行测试,那么问题出现了。
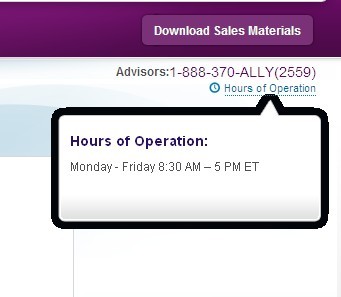
1,项目中,我们使用了jquery.colorbox.js 来实现提示的窗体,在IE7下面,提示框的边框成了黑色。如下,

解决方案:
<script type="text/javascript" language="javascript">
$(document).ready(function() {
var tipEffect;
if ($.browser.msie) {
tipEffect = "toggle"
} else {
tipEffect = "fade"
}
$("#hours a").tooltip({
effect: tipEffect,
tip: "#hours-tip",
position: "bottom center",
offset: [-5, -80]
});
});
</script>
$(document).ready(function() {
var tipEffect;
if ($.browser.msie) {
tipEffect = "toggle"
} else {
tipEffect = "fade"
}
$("#hours a").tooltip({
effect: tipEffect,
tip: "#hours-tip",
position: "bottom center",
offset: [-5, -80]
});
});
</script>
2, 同上一个一样,在IE7下,图片的边框阴影无法显示;
解决方案:colorbox.css中修改,把它的src路径修改成相对于本项目的相对路径。
.cboxIE #cboxTopLeft {
background:transparent;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=../source/images/internet_explorer/borderTopLeft.png, sizingMethod='scale');
}
.cboxIE #cboxTopCenter {
background:transparent;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=../source/images/internet_explorer/borderTopCenter.png, sizingMethod='scale');
}
.cboxIE #cboxTopRight {
background:transparent;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=../source/images/internet_explorer/borderTopRight.png, sizingMethod='scale');
}
.cboxIE #cboxBottomLeft {
background:transparent;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=../source/images/internet_explorer/borderBottomLeft.png, sizingMethod='scale');
}
.cboxIE #cboxBottomCenter {
background:transparent;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=../source/images/internet_explorer/borderBottomCenter.png, sizingMethod='scale');
}
.cboxIE #cboxBottomRight {
background:transparent;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=../source/images/internet_explorer/borderBottomRight.png, sizingMethod='scale');
}
.cboxIE #cboxMiddleLeft {
background:transparent;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=../source/images/internet_explorer/borderMiddleLeft.png, sizingMethod='scale');
}
.cboxIE #cboxMiddleRight {
background:transparent;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=../source/images/internet_explorer/borderMiddleRight.png, sizingMethod='scale');
}
background:transparent;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=../source/images/internet_explorer/borderTopLeft.png, sizingMethod='scale');
}
.cboxIE #cboxTopCenter {
background:transparent;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=../source/images/internet_explorer/borderTopCenter.png, sizingMethod='scale');
}
.cboxIE #cboxTopRight {
background:transparent;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=../source/images/internet_explorer/borderTopRight.png, sizingMethod='scale');
}
.cboxIE #cboxBottomLeft {
background:transparent;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=../source/images/internet_explorer/borderBottomLeft.png, sizingMethod='scale');
}
.cboxIE #cboxBottomCenter {
background:transparent;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=../source/images/internet_explorer/borderBottomCenter.png, sizingMethod='scale');
}
.cboxIE #cboxBottomRight {
background:transparent;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=../source/images/internet_explorer/borderBottomRight.png, sizingMethod='scale');
}
.cboxIE #cboxMiddleLeft {
background:transparent;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=../source/images/internet_explorer/borderMiddleLeft.png, sizingMethod='scale');
}
.cboxIE #cboxMiddleRight {
background:transparent;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=../source/images/internet_explorer/borderMiddleRight.png, sizingMethod='scale');
}
3,因为我们要创建PDF,但是在创建PDF之前,用户在输入信息的同时,其可以看到预览效果,因为是用IFrame实现的,我们要在IFrame页面上即填即显信息,所有,问题又来了。

之前因为没有考虑到Safari的兼容性,造成无法显示问题,最后修改JS函数为:
document.getElementsByName("frmTemplateImg")[0].contentWindow.document.getElementById(id).innerHTML = obj.value;
frmTemplateImg 是IFrame的ID,id是我们IFrame子页面的控件ID,obj是本页面的输入控件。
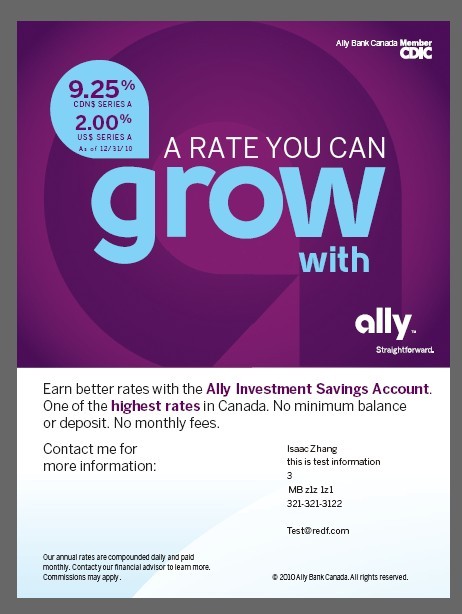
下面是最终的PDF效果。

OK,搞定