Toolbar是在 Android 5.0 开始推出的一个 Material Design 风格的导航控件 ,Google 非常推荐大家使用 Toolbar 来作为Android客户端的导航栏,以此来取代之前的 Actionbar 。与 Actionbar 相比, Toolbar 明显要灵活的多。它不像 Actionbar 一样,一定要固定在Activity的顶部,而是可以放到界面的任意位置。除此之外,在设计 Toolbar 的时候,Google也留给了开发者很多可定制修改的余地,这些可定制修改的属性在API文档中都有详细介绍,如:
- 设置导航栏图标;
- 设置App的logo;
- 支持设置标题和子标题;
- 支持添加一个或多个的自定义控件;
- 支持Action Menu;
那么它怎么使用呢,首先我们一样要用到v7的支持包,然后定义程序的主题样式,在style里得先把Actionbar去掉,如下:
<resources> <style name="AppTheme" parent="AppTheme.Base"> </style> <style name="AppTheme.Base" parent="Theme.AppCompat"> <item name="windowActionBar">false</item> <item name="android:windowNoTitle">true</item> <item name="android:fitsSystemWindows">true</item> <!-- toolbar栏的颜色 --> <item name="colorPrimary">@color/accent_material_dark</item> <!-- 状态栏颜色 --> <item name="colorPrimaryDark">@color/accent_material_light</item> <!--窗口的背景颜色--> <item name="android:windowBackground">@color/dim_foreground_material_dark</item> </style> </resources>
还有我们可以在values-v21给API21的系统版本设置默认的底部导航栏默认的颜色:
/res/values-v21/styles.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="AppTheme" parent="AppTheme.Base"> <!-- 底部导航栏颜色 --> <item name="android:navigationBarColor">@color/accent_material_light</item> </style> </resources>
activity.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:background="@android:color/white" > <TextView android:layout_below="@+id/toolbar" android:text="hello_world" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="18sp" android:textColor="@android:color/black" android:layout_marginTop="5dp" /> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_height="?attr/actionBarSize" android:layout_width="match_parent" android:background="?attr/colorPrimary" > </android.support.v7.widget.Toolbar> </RelativeLayout>
Activity
public class MainActivity extends ActionBarActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); // App Logo toolbar.setLogo(R.mipmap.ic_launcher); // Title toolbar.setTitle("标题"); setSupportActionBar(toolbar); // Navigation Icon 要設定在 setSupoortActionBar 才有作用 // 否則會出現 back bottom toolbar.setNavigationIcon(R.drawable.ab_android); // Menu item click 的監聽事件一樣要設定在 setSupportActionBar 才有作用 toolbar.setOnMenuItemClickListener(onMenuItemClick); } private Toolbar.OnMenuItemClickListener onMenuItemClick = new Toolbar.OnMenuItemClickListener() { @Override public boolean onMenuItemClick(MenuItem menuItem) { String msg = ""; switch (menuItem.getItemId()) { case R.id.action_edit: msg += "编辑"; break; case R.id.action_share: msg += "分享"; break; case R.id.action_settings: msg += "Setting"; break; } if(!msg.equals("")) { Toast.makeText(MainActivity.this, msg, Toast.LENGTH_SHORT).show(); } return true; } }; @Override public boolean onCreateOptionsMenu(Menu menu) { // 為了讓 Toolbar 的 Menu 有作用,這邊的程式不可以拿掉 getMenuInflater().inflate(R.menu.menu_main, menu); return true; } }
添加依赖库:
compile 'com.android.support:appcompat-v7:21.0.0'
源码点击下载
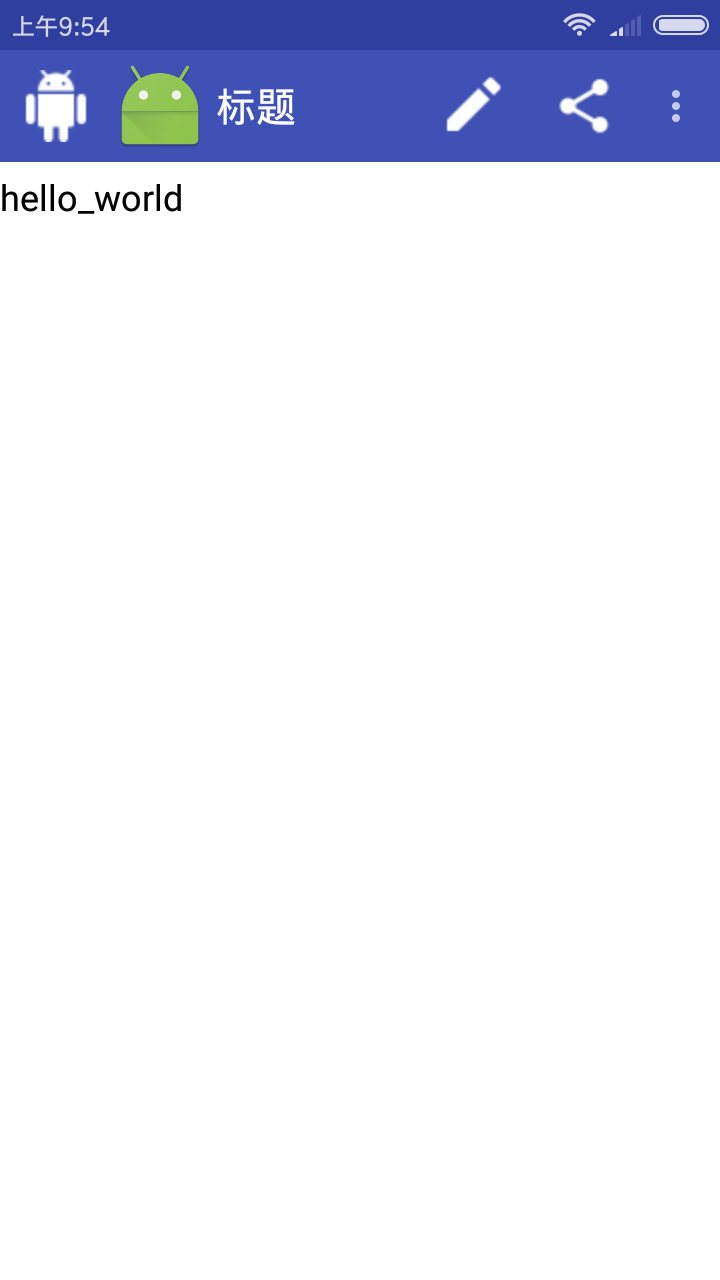
运行效果如图: