沉浸式状态栏确切的说应该叫做透明状态栏。一般情况下,状态栏的底色都为黑色,而沉浸式状态栏则是把状态栏设置为透明或者半透明。
沉浸式状态栏是从android Kitkat(Android 4.4)开始出现的,它可以被设置成与APP顶部相同的颜色,这就使得切换APP时,整个界面就好似切换到了与APP相同的风格样式一样。在内容展示上会显得更加美观。
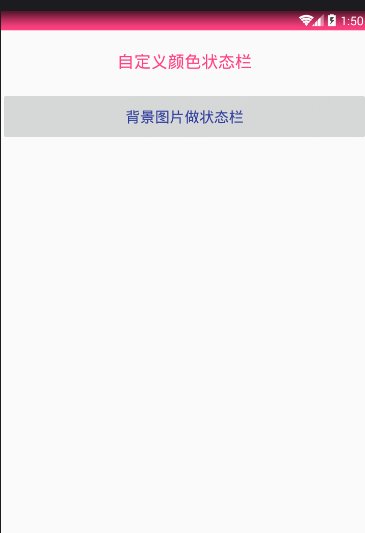
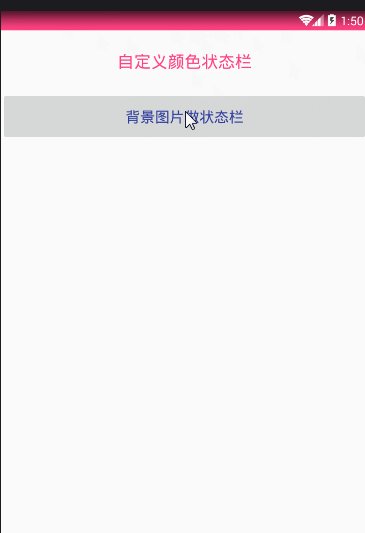
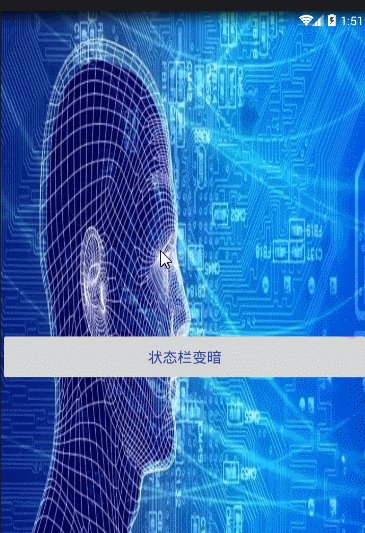
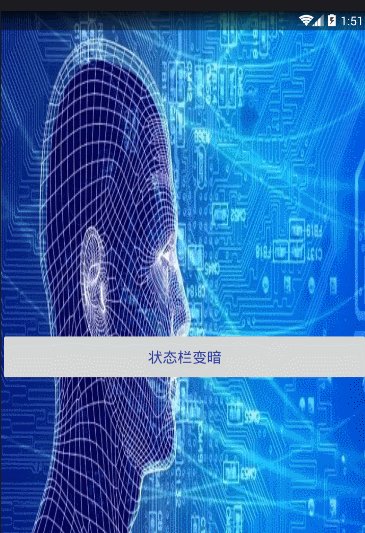
功能:本博客主要说的是,效果如图:

测试时,低版本高版本都是可行的。
代码:
父类Activity
/** * Created by zq on 16/12/16. * * 此类便于其他Activity一同实现状态栏,只要集成此类就OK了 * */ public abstract class BaseActivity extends AppCompatActivity { @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setMainLayout(); setStatusBar(); } /** * 初始化布局 */ protected abstract void setMainLayout(); /*** *状态栏 (自己选颜色即可) */ protected void setStatusBar() { StatusBarUtil.setColor(this, getResources().getColor(R.color.colorAccent)); } }
MainActivity.java
public class MainActivity extends BaseActivity { @Override protected void setMainLayout() { setContentView(R.layout.activity_main); findViewById(R.id.button).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { startActivity(new Intent(MainActivity.this,BackImaActivity.class)); } }); } }
图片背景状态栏
/** * Created by zq on 16/12/16. * */ public class BackImaActivity extends BaseActivity { @Override protected void setMainLayout() { setContentView(R.layout.back_activity); findViewById(R.id.button).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { StatusBarUtil.setTranslucent(BackImaActivity.this,111); } }); } /**** * 重写父类方法,覆盖的作用,可以实现状态栏的不同颜色或背景 */ protected void setStatusBar() { /** * 参数 * 第一个:当前上下文 * 第二个:状态栏透明程度,值越大就越暗 0表示完全安背景显示 之范围(0-->255) */ StatusBarUtil.setTranslucent(this,0); } }
style.xml
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <item name="windowNoTitle">true</item> <item name="windowActionBar">false</item> </style>
不需要其他配置,只需要在style.xml文件中添加这两行代码即可:
<item name="windowNoTitle">true</item> <item name="windowActionBar">false</item>