对于大数据问题,最终都会反馈到数据瓶颈上。那么今天就是搞得数据库啦!
木桶理论:
桶装水能力是由最短的那块板决定的。
在一个系统中,或者说是一个企业里,数据时最重要的。所以我们是一定要保证数据的正确性,唯一性。
数据 二八原则:
80%的请求聚焦在 20%的数据上。
80%的请求都是查询 20%是增删改。
读写分离:

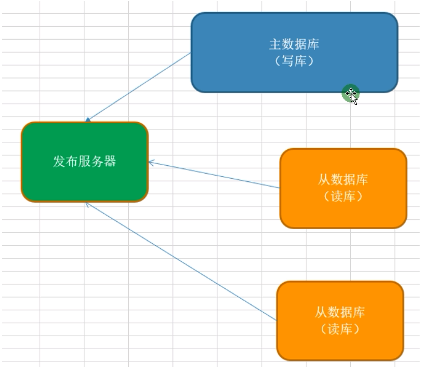
如图,就是一主多从,发布订阅 的示意图。
发布订阅的好处在于不限制从库的个数,目的是为了提高请求量,均衡分散数据库压力。
SQL SERVER 发布订阅 配置
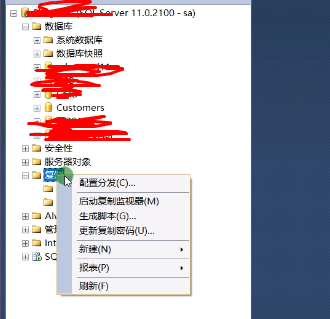
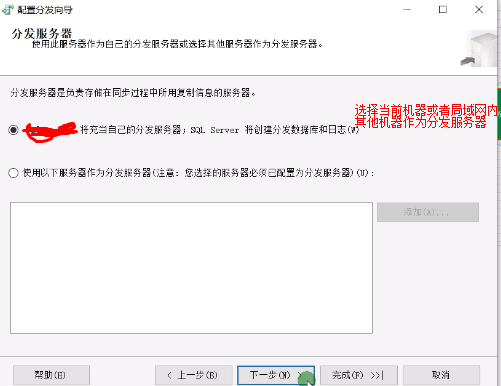
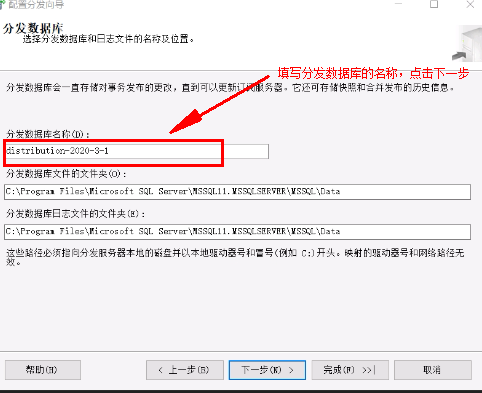
1.点击配置分发,之后,点击下一步


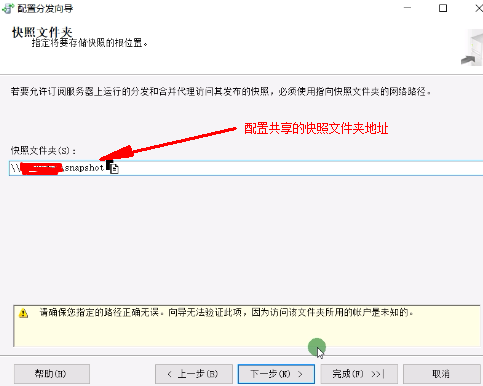
2.配置快照文件夹地址(快照文件夹需要时共享目录,一遍局域网内机器能够访问)


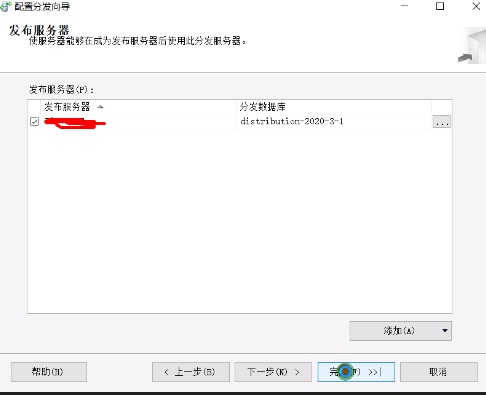
3.配置分发服务器完成,点击完成按钮,之后再点击一次完成按钮。

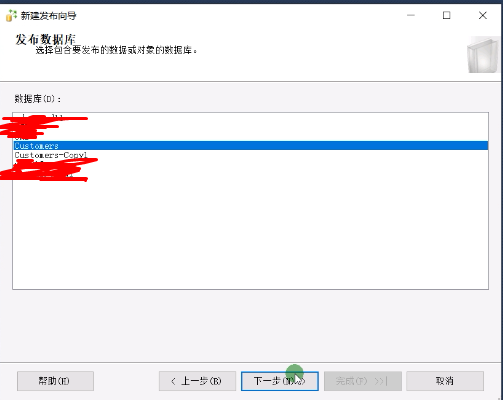
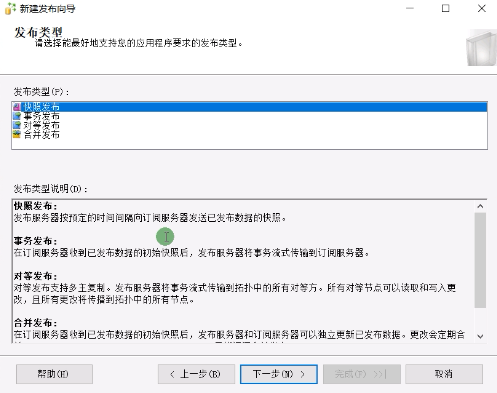
4.配置发布订阅环境。点击本地发布--->新建发布,之后选择我们要发布的数据库--->选择事务发布


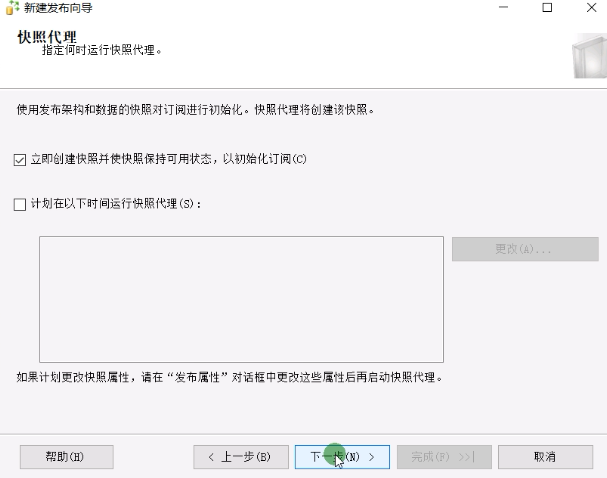
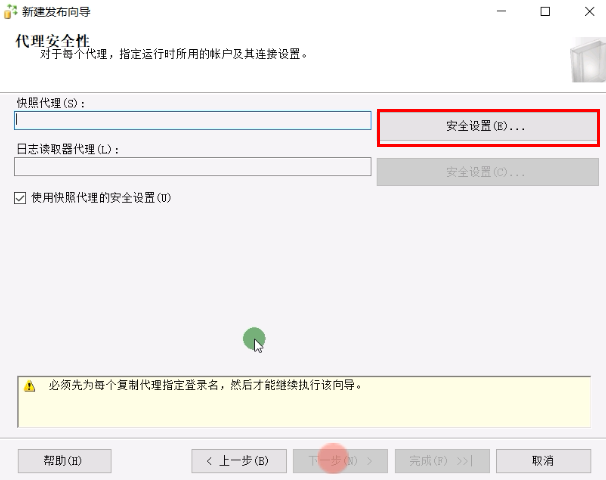
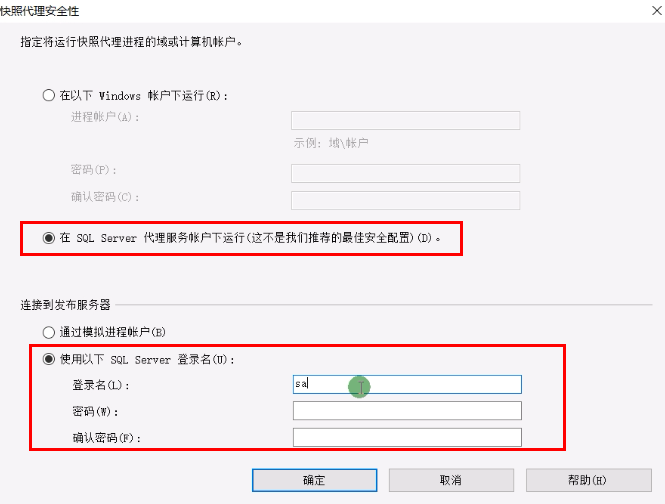
5.点击下一步,到快照代理选项卡,勾线 立即常创建快照并....--->点击下一步-->点击安全设置--->设置代理方式并且输入账号密码



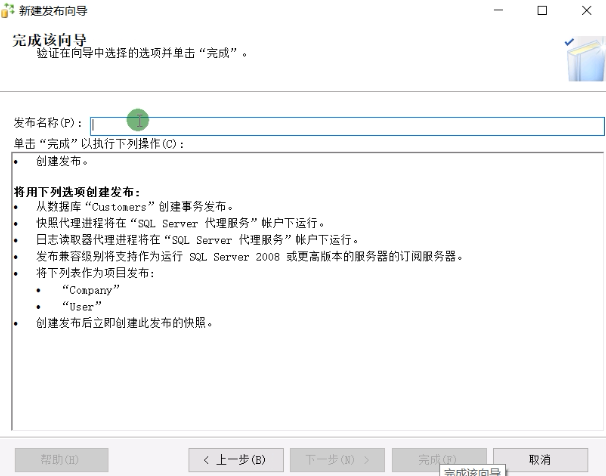
6.填写发布名称---->点击完成即可。等待发布完成。

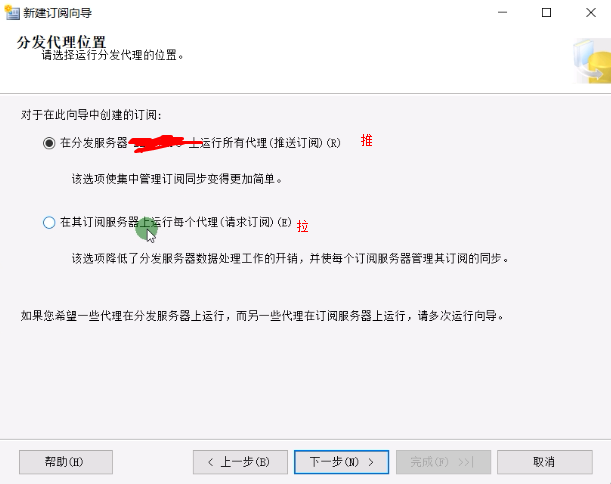
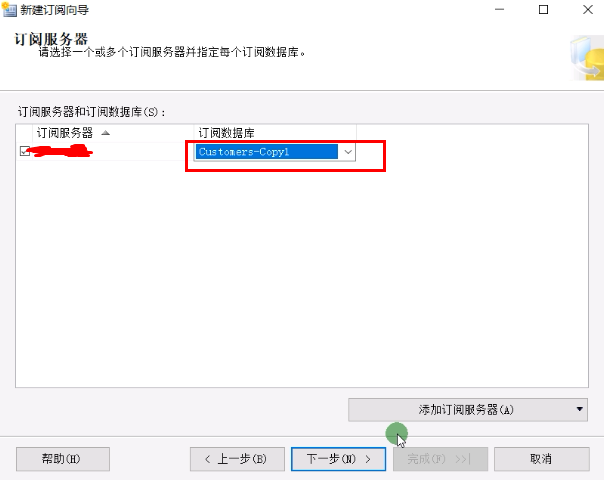
7.创建订阅 点击本地订阅---->新建订阅----->选择刚才创建的发布服务器----->选择数据同步方式(push or pull)---->点击下一步、选择订阅服务器,点击下一步


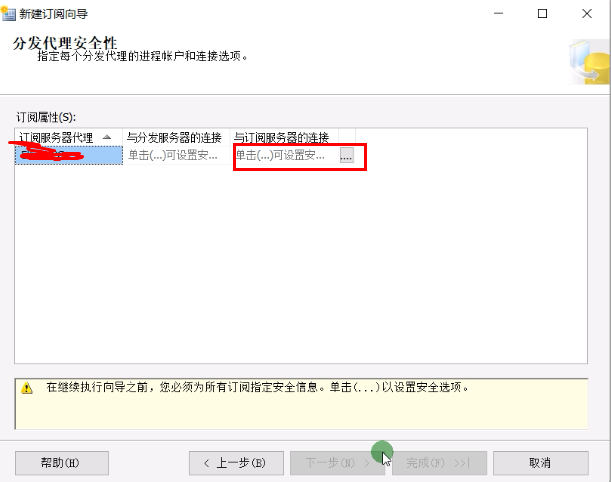
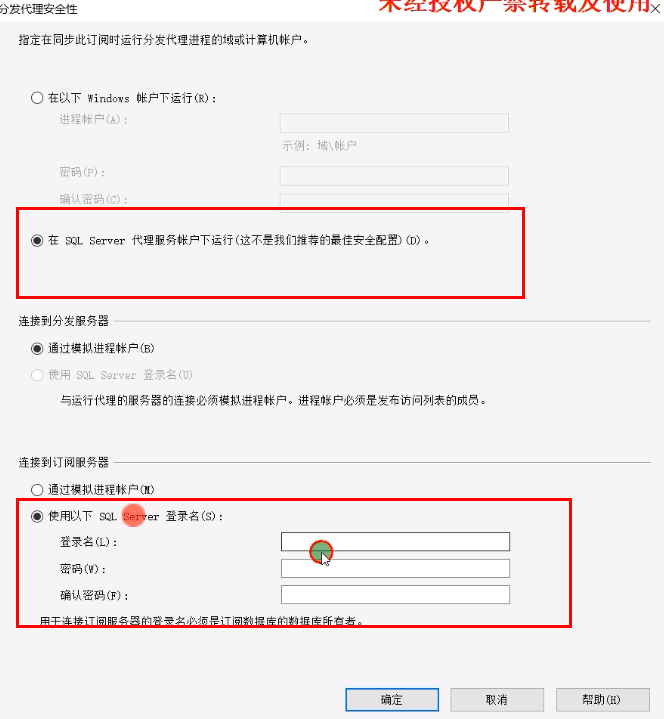
8.在分发代理安全性页 点击与订阅服务器的连接----->指定权限和账号------->点击下一步直至完成。


9.至此,SQL SERVER 数据库的主从复制步骤已完成。
另,要创建多个订阅服务,按照上述订阅服务器的创建即可。
代码层面需要配置处理主从库的链接
1.配置好所有的数据库链接。
2.链接数据的时候,区分读写操作的API。
3.在读API的时候,做好数据库链接的轮询/加权轮询操作进行数据库连接。
数据库负载均衡Moebius
Moebius是一个用作负载均衡的中间层。他会协调同步分发其控制的所有数据库的操作
例如:其控制1,2,3数据库。对1操作之后,这个中间层会将对1的操作在2,3上面执行。
优点:省心省力
缺点:花钱,性能一般。
大数据
针对大数据量的数据库进行操作时,查询,插入的性能都将变得很慢。我们需要采用一个方法来提高性能。
分治思想:分库,分表,表分区
表分区:将一个大文件分割为多个小文件。需要使用SQL 按照指定规则对数据进行排列。按规则查询。
分库: 一个库变为多个库----垂直拆分和水平拆分
垂直拆分:按照业务拆分,不同业务使用不同的库
水平拆分:按数据拆分,多个库结构一模一样,比如,按照地区,区域,时间对数据进行拆分。
分表:
垂直分表:将表中的某些字段独立出来进行拆分。一般来说,针对频繁查询的字段,大容量等字段进行拆分,也叫垂直拆分。
水平分表:将表数据横向拆分(跟分库差不多)。
分库分表之后数据查找问题
1.避免跨库跨表查询。-------设计时需要注意业务需求对查询条件的影响(比如按照时间或者地区等)。
2.避免不了的话,首先,不允许link(因为link链接数据库特别慢)。
| 提供服务式获取,不要直连数据库。
|| 使用NoSql进行提前的数据统计/使用全文检索框架/业务妥协。
3.业务妥协。