<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0 auto;
padding: 0;
}
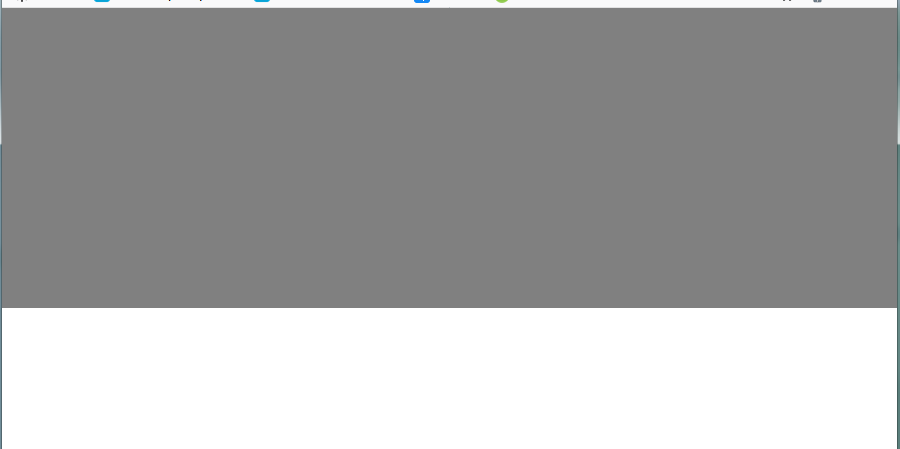
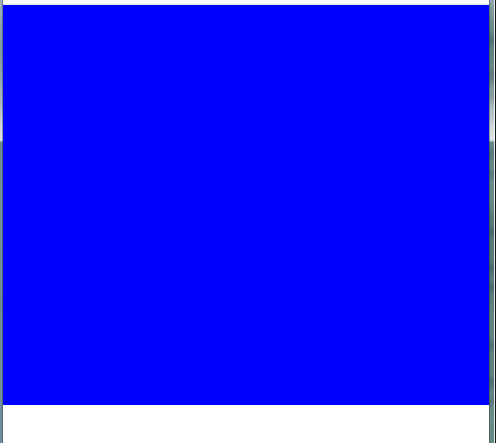
/*设置:当屏幕宽在100px~640px时,div高度为400px,背景颜色为蓝色;屏幕宽在641px~1000px时,div高度为300px,背景颜色为gray;
当屏幕宽度大于1001px时,背景颜色为cornflowerblue。*/
@media only screen and (min- 100px) and (max- 640px) {
div{
height: 400px;
background-color: blue;
}
}
@media only screen and (min- 641px) and (max- 1000px) {
div{
height: 300px;
background-color: gray;
}
}
@media only screen and (min-1001px) {
div{
height: 400px;
background-color: cornflowerblue;
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>
效果图: