<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!--在body中引用“百度”的网页,宽300px,高400px,无边框,无滚动条--> <iframe src="https://www.baidu.com" width="300"height="400"frameborder="0"scrolling="no"></iframe> <!--滚动播出文字,滚动速度为12,滚动方向为向右,滚动方式为交替滚动--> <marquee scrollamount="12" direction="right" behavior="alternate">学习挖掘机技术哪家强?</marquee> <!--运用table制造一个表格,要求打掉边框内部空间,两行两列--> <table border="" cellspacing="0 " cellpadding=""> <tr> <td>Header</td> <td>Header</td> </tr> <tr> <td>Data</td> <td>Data</td> </tr> </table> <!--创造一个提交按钮,提交至“百度”,提交方式为get,按钮上要书写“提交至百度”--> <form action="https://www.baidu.com" method="get"> <!--创造一个文字输入框--> <input type="text" /> <!--创造一个密码输入框--> <input type="password" /> <!--创造一个隐藏输入框--> <input type="hidden" /> <!--创造一个清除按钮--> <input type="reset" value="清除所有内容" /> <!--创造一个普通按钮--> <input type="button" name="" id="" value="按了没用" /> <!--创造一个文件选择按钮--> <input type="file" name="" id="" value="" /> <input type="submit" value="提交至百度"/> </form> <!--创造一个性别单选选项--> <input type="radio" name="sex" value="0" />男 <input type="radio" name="sex" value="1" />女 <!--创造多选选项--> <input type="checkbox" name="" id="" value="" />栗子 <input type="checkbox" name="" id="" value="" />香蕉 <input type="checkbox" name="" id="" value="" />苹果 <input type="checkbox" name="" id="" value="" />橘子 <input type="checkbox" name="" id="" value="" />核桃 <!--创造一个下拉列表--> <select name=""> <option value="">工人</option> <option value="">农民</option> <option value="">科技工作者</option> <option value="">干部</option> </select> </body> </html>
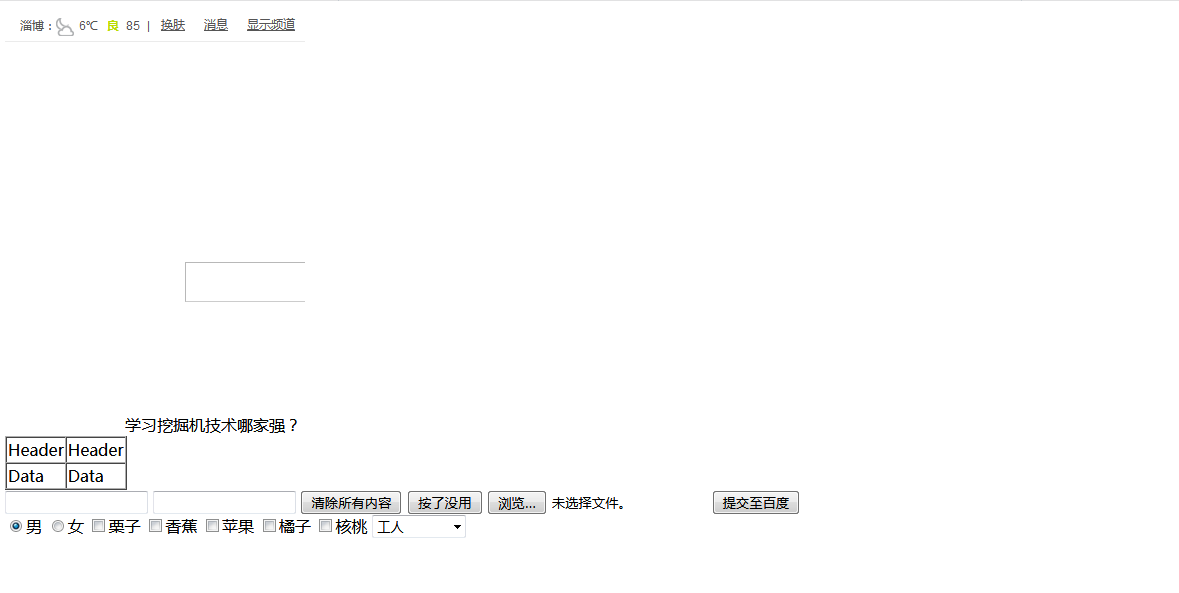
效果图: