hogan.js 语法简单,且支持循环数据:
基本语法:
1. 标签可以嵌套使用
2. {{data}} 转义的变量,不会渲染html标签
3. {{{data}}} 不转义的变量,会渲染html标签,比如接口返回的富文本编辑器的内容
4. {{#list}} {{/list}} 列表循环 / 真值判断,只能循环数组,不能循环字符串
5. {{^list}} {{/list}} 空列表 / 非真值判断
6. {{.}} 枚举的当前元素 //一般都是枚举数组,不能枚举字符串
7. {{!}} 我是注释
注意事项:
1. hogan.js 如需做接口数据的逻辑处理,可以先用jqery循环再用hogan去渲染
例如: 一个数组Arr包括6个对象,如果只渲染Arr的话 1. 可以直接将 Arr丢给 hogan去渲染,2. 也可以 将Arr用jquery循环后得到每一个对象再丢给hogan去渲染;如需取到数组中每一个对象的id,然后根据这个id去做其他的操作,只能用第2种方法,因为第1种方法不好保存循环出来的每一项的id,第2种方法可以保存,所以应该先用jqery去循环数组Arr,得到每一个对象后再用hogan去渲染AA()函数,得到每一个对象的id再去做其他操作;
$(Arr).each(function (key,val) { //数据渲染 AA(val); 用hogan去渲染 //其他操作 BB(val.id); 用hogan去渲染 })
2. 接口是对象形式 {"aa": bb} ,可以直接取到 aa
3. 接口是两层或两层以上的数据循环 把接口数据当做标签循环
4. 接口是数组形式 [aa,bb], 用枚举 {{.}} 取到
5. 可以给对象添加一个字段/属性再用hogan渲染出来 obj.aa= bb;
6. hogan本身支持es6模板字符串,如下所示,但是在前后端不彻底分离的情况下很可能会与后端的模板引擎冲突$,导致可以使用``,不能使用$,此时注意:写在html文件中会冲突,单独写在js文件中不会冲突,所以建议把逻辑写在单独的js文件。
`{{#listaa}} <ul> <div>我叫{{name}},code=${code}</div> </ul> {{/listaa}}`;
7.
参考文档:http://www.imooc.com/article/18493 https://segmentfault.com/a/1190000011401896
github地址:https://github.com/twitter/hogan.js 官网:https://twitter.github.io/hogan.js/
亦可引用BootCDN:BootCDN
一、实际项目中的用法如下:
实际项目中的用法:
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script src="https://cdn.bootcss.com/hogan.js/3.0.2/hogan.js"></script>
<script>
// 取接口数据
$.ajax({
url: "1.json",
//type: "post",
dataType: "json",
data: {
//"appUserId": appUserId,
//"courseId": courseId
},
success: function (response) {
console.log(response);
var data = response.data;
console.log(data);
// 渲染数据
bind(data);
}
})
// 渲染数据
function bind(data) {
var tpl =
`{{#listaa}}
<ul>
<div>我叫{{name}},我今年{{age}}岁,我喜欢吃{{food}}</div>
{{#videoList}}
<li>{{fileName}}</li>
{{/videoList}}
{{!注释: 指定渲染的数据对象后,下面的数据都可以直接用 标签名=数据名,比如此处的videoList}}
</ul>
{{/listaa}}`;
var result = Hogan.compile(tpl).render({
//指定渲染的数据对象,指定渲染的数据对象后,下面的数据都可以直接用 标签名=数据名
listaa: data
});
// 最后添加到指定标签
$('.box').append(result);
}
</script>
对应的请求到的 json 数据如下:
对应的请求到的 json 数据如下:
{
"result": true,
"codeDesc": "获取视频成功",
"code": "1",
"data": [
{
"name": "lily",
"age": 18,
"food": "苹果",
"videoList": [
{
"fileName": "aa"
}
]
},
{
"name": "lucy",
"age": 20,
"food": "香蕉",
"videoList": [
{
"fileName": "cc"
},
{
"fileName": "dd"
}
]
}
],
"msg": "获取视频成功"
}
二、详细使用文档
由于公司jsp项目中不支持 ` ` 模板字符串的用法(因为${} 的语法和jsp有冲突),所以本人无意中发现有 hogan.js 这个模板引擎,因为它的语法是 {{}},不会和jsp冲突。
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script> <script src="https://cdn.bootcss.com/hogan.js/3.0.2/hogan.js"></script> <div id="box"> </div> <script> // 保存接口数据的对象 var obj = { data: { "list": [], "num": [1,2,3], "isme": true,//true显示 不显示包括:false、null、undefined、0
"msg":"信息",
}, onload: function () { // 定义模板 // 有key的循环 var tpl = `{{#list}} <div>我叫{{name}}, 今年{{age}}岁, 最爱吃{{food}}</div> {{/list}}`; var template = Hogan.compile(tpl); var result = template.render({list: this.data.list}); // 没有key的循环 只能这样写 // var tpl = // `{{#list}} // <div>我叫{{.}}</div> // {{/list}}`; // var template = Hogan.compile(tpl); // var result = template.render({list: this.data.num}); // 对象型用法 // var tpl = // `{{#list}} // <div>我叫{{msg}}</div> // {{/list}}`; // var template = Hogan.compile(tpl); // var result = template.render({list: this.data}); // 布尔型用法 // var tpl = // `{{#list}} // <div>我叫张瑞奇</div> // {{/list}}`; // var template = Hogan.compile(tpl); // var result = template.render({list: this.data.isme}); // 最后添加到指定标签 $('.box').html(result) } } // 取接口数据 $.ajax({ url: "${ctxStatic}/z-img/1.json", //type: "post", dataType: "json", data: { //"appUserId": appUserId, //"courseId": courseId }, success: function (response) { console.log(response); var _data = response.data.dataList;//数组 console.log(_data); // 将取到的数据赋值给obj的data.list obj.data.list = _data; console.log(obj.data.list); // 渲染完成 obj.onload(); // 其他操作 } }) </script>
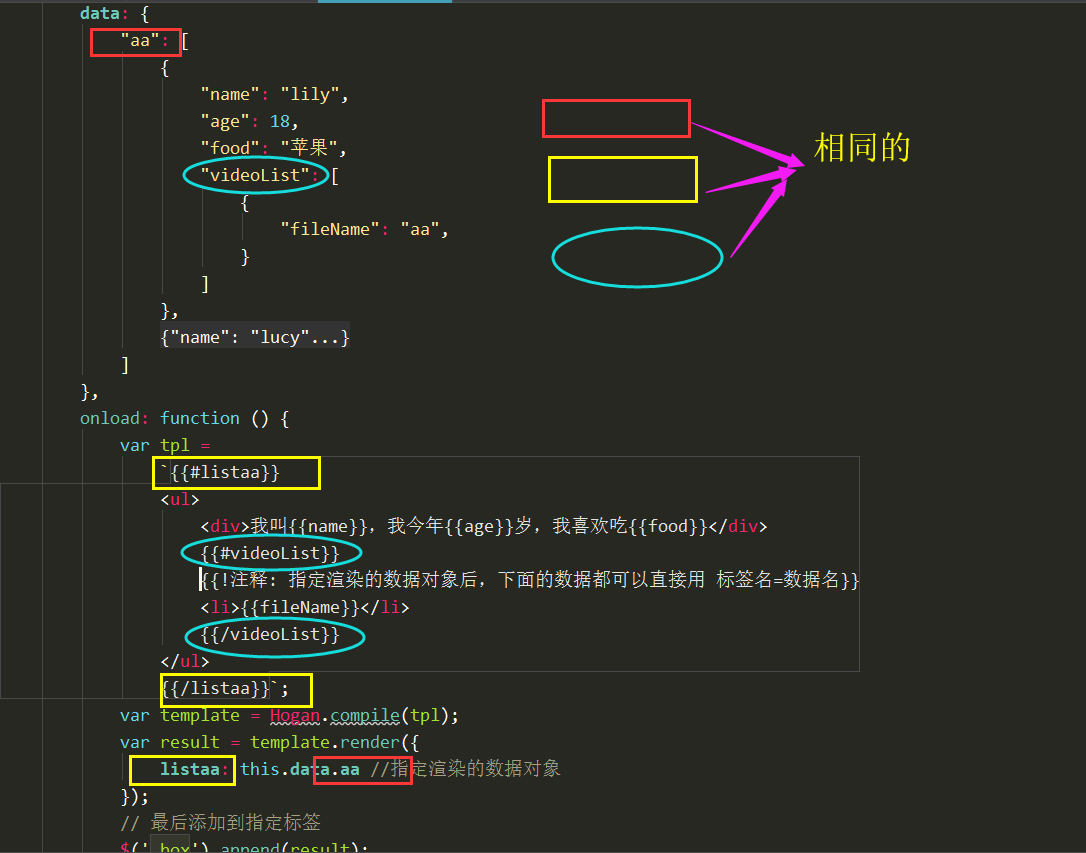
两层循环(及两层以上)用法:
1. 两层循环标准的写法如下,项目中使用这种写法:
两层循环
<script>
var tab = {
data: {
"aa": [
{
"name": "lily",
"age": 18,
"food": "苹果",
"videoList": [
{
"fileName": "aa",
}
]
},
{
"name": "lucy",
"age": 20,
"food": "香蕉",
"videoList": [
{
"fileName": "cc",
},
{
"fileName": "dd",
}
]
}
]
},
onload: function () {
var tpl =
`{{#listaa}}
<ul>
<div>我叫{{name}},我今年{{age}}岁,我喜欢吃{{food}}</div>
{{#videoList}}
{{!注释: 指定渲染的数据对象后,下面的数据都可以直接用 标签名=数据名}}
<li>{{fileName}}</li>
{{/videoList}}
</ul>
{{/listaa}}`;
var template = Hogan.compile(tpl);
var result = template.render({
listaa: this.data.aa //指定渲染的数据对象
});
// 最后添加到指定标签
$('.box').append(result);
}
}
// 调用
tab.onload();
</script>

2. 这种写法是 和jquery相结合的,不推荐此种写法,建议使用上面的第一种写法
<script> var tab = { data: { "list": [ { "name": "lily", "age": 18, "food": "苹果", "videoList": [ { "fileName": "aa", }, { "fileName": "bb", } ] }, { "name": "lucy", "age": 20, "food": "香蕉", "videoList": [ { "fileName": "cc", }, { "fileName": "dd", } ] } ], "num": [1, 2, 3], "isme": true,//true显示 false不显示 "msg": "信息", }, onload: function () { // 定义模板 // 两层循环 var tpl = `<ul> {{#aa}} <div>{{name}}</div> {{/aa}} {{#bb}} <li>{{fileName}}</li> {{/bb}} </ul>`; var template = Hogan.compile(tpl); $(this.data.list).each(function (key,val) { //console.log(val); var result = template.render({ aa: val, bb: val.videoList }); // 最后添加到指定标签 $('.box').append(result); }) } } // 调用 tab.onload(); </script>