看了两个个知乎的回答, 自己总结下.
大公司里怎样开发和部署前端代码?回答一
- 非覆盖发布:
- 文件的摘要信息放到资源文件发布路径中, 这样内容有修改的文件变成了一个全新的文件, 不会覆盖之前的文件
- 先全量部署静态资源, 再灰度部署页面.
大公司里怎样开发和部署前端代码?回答二
回答二: 简单情况下的发布方式
- 前提: 前后端发布分离

- 前端渲染, 不考虑SSR和BFF服务的发布, 只考虑页面发布.
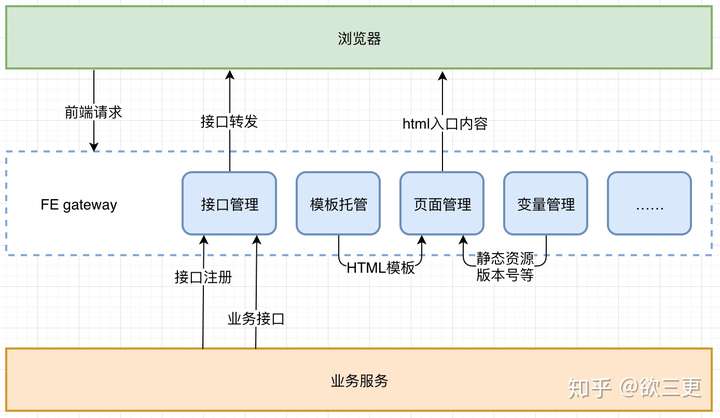
- 简单场景下: 可以使用中间托管服务FE getaway方式, 网站入口和所有配置, 主要功能如下:
- 页面管理: 提供可用的URL
- 模板托管: 管理后端模板
- 遍历管理: 后端模板里各种变量的值, 也包括前端资源版本号
- 三种合并到一起, 就是一个完整的html
- 该情况下的发布流程:
- 前端首先打包静态资源, 使用非覆盖发布方式, 发布到CDN
- 静态资源的URL中含有版本号
- 在变量管理中将要发布的模板版本号改为最新即可
- 好处: 前端页面切割成各个工程, 互不影响
- 坏处: 版本稀碎, 不易管理
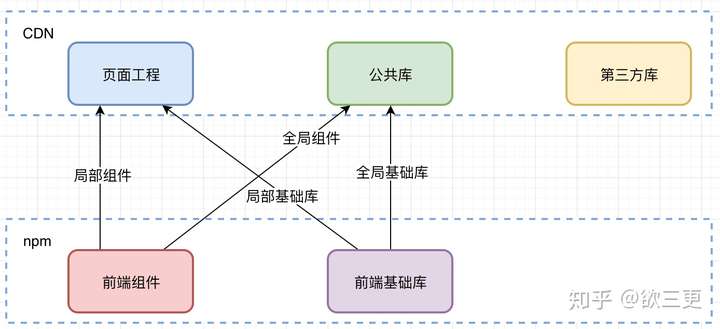
回答二: 在先发布方式下的打包方式

- 页面工程(js, css, img)和第三方库, 放到CDN上面.
- 公共库: 全局使用或者高频使用的的组件和基础库代码打包成为bundle单独放到CDN上
- 不一定是一个bundle, 可以组件一个, 非组件一个
- 公共库, 使用webpack的external引向全局变量
- 好处一: 项目之间的复用, 使用code split不能搞定
- 好处二: 公共库的版本号便于管理, 公共库升级所有页面开发人员进行适配.
- 组件库, 基础库使用npm发布
- 构建页面的时候, 局部使用的组件和库, 使用npm install引入, 进行常规
大前端时代下的微前端架构
微前端是一种架构风格, 其中众多独立交付的前端应用组合成一个大型整体
通读文章后, 我认为微前端的方式需要再议. 并一定适合现在的需求
遗留问题
- BFF服务是什么