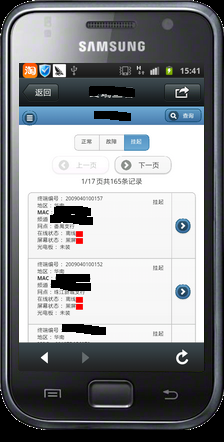
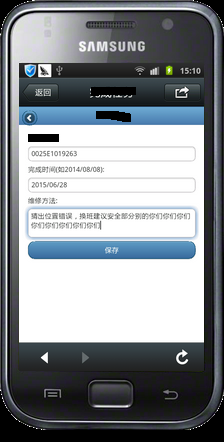
先上最终效果:
最近做了一个用手机浏览器访问的web应用,采用较流行的HTML5,为了提高开发效率节省时间决定采用现有开源框架,免去了自己做设计与兼容性。
一些比较优秀的框架:10大优秀的移动Web应用程序开发框架推荐
最终选择的是 jQuery Mobile ,官方地址:http://jquerymobile.com
jQuery Mobile 是针对触屏智能手机与平板电脑的网页开发框架。能工作在现有主流的智能手机和平板电脑上,且构建于 jQuery 以及 jQuery UI类库之上,用极少的 HTML5、CSS3、JavaScript 和 AJAX 脚本代码就能完成页面的布局渲染。
jQuery Mobile提供大量的实用 Demo实例 从而减少学习成本,容易上手。对于中文版的文档可在 w3cschool的 jQuery Mobile 教程 中查询帮助。
本人用的是 jQuery Mobile 1.3.2 冒似要用jquery-1.8.2.min.js才能正常运行,官网 下载 jQuery Mobile 包,然后按照指引的方法引用css与js,不要忘记引用jquery包。
注意,为了让网页的宽度自动适应手机屏幕的宽度在head标签内加上以下内容:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> width=device-width :表示宽度是设备屏幕的宽度 initial-scale=1.0:表示初始的缩放比例 minimum-scale=1.0:表示最小的缩放比例 maximum-scale=1.0:表示最大的缩放比例 user-scalable=yes:表示用户是否可以调整缩放比例
由于jQuery Mobile属于前端UI,因此要从后台动态取数据得用异步来取,一种是可以结合WCF或webservice,无需本地搭建后台,还一种是用***Handler.ashx,返回json或XML数据。
对于listview控件,动态绑定后要刷新动作才能显示,listview.listview("refresh");
各组件刷新方法:
复选框:
$("input[type='checkbox']").prop("checked",true).checkboxradio("refresh");
单选框:
$("input[type='radio']").prop("checked",true).checkboxradio("refresh");
下拉菜单:
var myselect = $("#selectfoo");myselect[0].selectedIndex = 3;myselect.selectmenu("refresh");
Sliders:
$("input[type='range']").val(60).slider("refresh");
开关:
$("#selectbar");myswitch[0].selectedIndex = 1;myswitch.slider("refresh");
对于有些组件可能不能满足个性化要求,如日期控件在手机端的选择,可以选择配套的插件来完成:分享15款为jQuery Mobile定制的插件
注意jQuery Mobile对page的定义,一个页面有多个page标签下,不同标签间的切换,页面加载时只加载指定page下的内容包括js,如果需要加载的Js未包括在内如写在了head标签内,则不会加载,导致页面切换后达不到想要的效果。
特殊问题解决方法:
data-tap-toggle="false" header和footer在页面滚动的时候也不消失
data-position="fixed"之后的效果是:页面滚动的时候header和footer消失
jQuery Mobile在 CSDN的资源