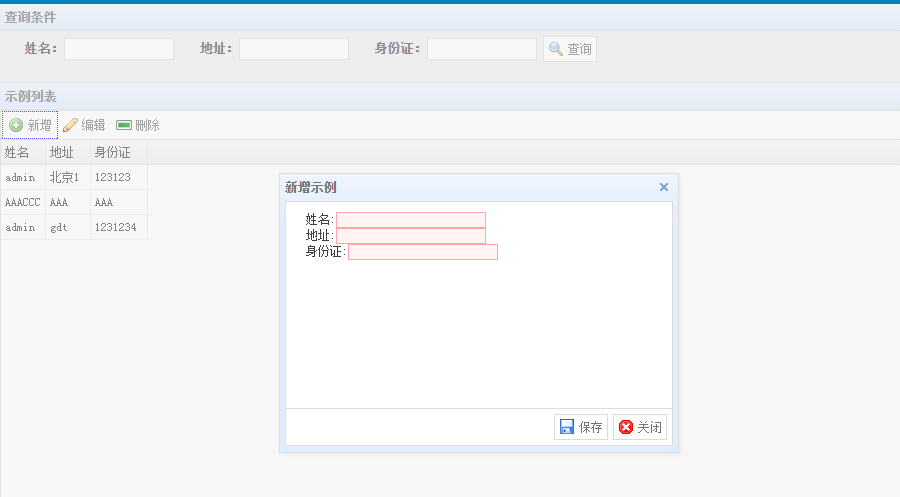
一.首先看一下最终实现的效果,上图

二.思路,主要是分两个文件实现,一个是页面显示文件:代码如下:
<html> <head> <title>示例管理</title> #parse("ui:include") <script src="${path}/com/gdt/project/dsm/demo/demoModel/demoModel_script.vm"></script> <link type="text/css" rel="stylesheet" href="$path/ui/resource/common/css/global.css" /> <style> body { padding: 0; margin: 0 } </style> </head> <body> <div class="easyui-layout" style=" 100%; height: 100%;"> <div data-options="region:'north'" class="query-panel" title="查询条件" style="height: 80px;"> <form id="demoModelForm_Query" method="post"> <label>姓名:</label><input class="easyui-textbox" style=" 110px" name="name"> <label>地址:</label><input class="easyui-textbox" style=" 110px" name="address"> <label>身份证:</label><input class="easyui-textbox"style=" 110px" name="cardNo"> <input type="hidden" name="rule" value="name*eq@address*eq@cardNo*eq"> <a href="javascript:void(0);" class="easyui-linkbutton" iconCls="icon-search" onclick='javascript:$("#grid_demoModel").datagrid("load",jQuery("#demoModelForm_Query").serializeObject());'>查询</a> </form> </div> <div data-options="region:'center',title:'示例列表'"> <table id="grid_demoModel"></table> <div id="dialog_demoModel" class="easyui-dialog" style=" 400px; height: 280px; padding: 10px 20px;" closed="true"> <form id="demoModelForm_Manager"> 姓名:<input name="name" class="easyui-validatebox textbox" style=" 150px" data-options="required:true "><br> 地址:<input name="address" class="easyui-validatebox textbox" style=" 150px" data-options="required:true "><br> 身份证:<input id="uniquecardNo" name="cardNo" class="easyui-validatebox textbox" style=" 150px" data-options="required:true"> </form> </div> </div> </div> </body> </html>
另一个是页面与后台交互的实现代码文件:
#parse("ui:path")
jQuery(document).ready(function(){
client.initView();
});
var client = {
grid:null,
updateEntity:false,
initView:function(){
var me = this;
var toolbar = me.createToolbar();
var grid = me.initGrid({toolbar:toolbar,url:'${path}/com/gdt/project/dsm/demo/demoModel/page.do'});
},
initGrid:function(param){
this.grid = jQuery("#grid_demoModel").datagrid({
url:param.url,
pagination:true,
singleSelect:true,
fit:true,
fitColumns:true,
toolbar:param.toolbar,
columns:[[
{field:'name',title:'姓名' }, {field:'address',title:'地址' }, {field:'cardNo',title:'身份证' } ]]
});
return this.grid;
},
openInsertDialog:function(){
var me = this;
me.updateEntity = false;
jQuery("#uniquecardNo").attr("readonly",false);
me.clearForm();
me.setDialog({name:'#dialog_demoModel',button:me.executeButton(),title:'新增示例'});
},
openMergerDialog:function(){
var me = this;
var row = jQuery("#grid_demoModel").datagrid("getSelected");
if (row) {
me.updateEntity = true;
jQuery("#uniquecardNo").attr("readonly",true);
me.setDialog({name:'#dialog_demoModel',button:me.executeButton(),title:'修改示例'});
me.clearForm();
jQuery("#demoModelForm_Manager").form("load", row);
}
},
openRemoveConfirm:function(){
var row = jQuery("#grid_demoModel").datagrid("getSelected");
if (row) {
jQuery.messager.confirm('系统提示', '是否删除?', function (r) {
if (r) {
var rtn = server.deleteObject(row);
if(rtn.STATU == '801'){
client.reload();
}
}
});
}
},
executeButton:function(){
var me = this;
return [{
text:'保存',
iconCls:'icon-save',
handler:function(){
var obj = jQuery("#demoModelForm_Manager").serializeObject();
if(obj.cardNo){
var codecardNo = server.uniqueCode({cardNo:obj.cardNo,rule:'cardNo*eq'});
$('#uniquecardNo').tooltip("hide");
if(codecardNo&&!me.updateEntity){
$('#uniquecardNo').tooltip({
position: 'right',
content: '<span style="color:#000000">该编码已被占用.</span>',
onShow: function(){
$(this).tooltip('tip').css({
borderColor: 'red'
});
}
}).tooltip("show");
return;
}
}
var validate = jQuery("#demoModelForm_Manager").form('enableValidation').form('validate');
if(validate){
if(me.updateEntity){
var row = jQuery("#grid_demoModel").datagrid("getSelected");
obj['id'] = row.id;
}
var rtn = server.saveOrUpdate(obj);
if(rtn.STATU == '801'){
me.reload();
}
me.dialogControl({dialog:'#dialog_demoModel',control:'close'});
}
}
},{
text:'关闭',
iconCls:'icon-cancel',
handler:function(){
me.dialogControl({dialog:'#dialog_demoModel',control:'close'});
}
}];
},
reload:function(){
var me = this;
me.grid.datagrid("load");
},
setDialog:function(param){
jQuery(param.name).dialog({
modal:true,
buttons:param.button
}).dialog('open').dialog('setTitle', param.title);
},
createToolbar:function(){
var btns = server.btns();
var toolbar = [];
jQuery.each(btns,function(i,n){
with(n){
toolbar.push({text:btnName,iconCls:icon,handler:function(){eval(fun);}});
}
});
return toolbar;
},
clearForm:function(){
jQuery("#demoModelForm_Manager").form('clear');
},
dialogControl:function(param){
jQuery(param.dialog).dialog(param.control);
}
};
var server = {
btns:function(){
var btns = [
{btnId:'1',btnName:'新增',icon:'icon-add',enabled:'Y',fun:'client.openInsertDialog();'},
{btnId:'2',btnName:'编辑',icon:'icon-edit',enabled:'Y',fun:'client.openMergerDialog();'},
{btnId:'3',btnName:'删除',icon:'icon-remove',enabled:'Y',fun:'client.openRemoveConfirm();'}];
return btns;
},
saveOrUpdate:function(param){
var rtn = null;
jQuery.ajax({
type: "POST",
data: param,
cache:false,
async:false,
url: "${path}/com/gdt/project/dsm/demo/demoModel/sou.do",
success: function(msg){
rtn = msg;
}
});
return rtn;
},
deleteObject:function(param){
var rtn = null;
jQuery.ajax({
type: "POST",
cache:false,
async:false,
data: param,
url: "${path}/com/gdt/project/dsm/demo/demoModel/delete.do",
success: function(msg){
rtn = msg;
}
});
return rtn;
},
uniqueCode:function(param){
var rtn = false;
jQuery.ajax({
type: "POST",
cache:false,
async:false,
data: param,
url: "${path}/com/gdt/project/dsm/demo/demoModel/findAll.do",
success: function(msg){
rtn = false;
if(msg.ReturnObjs.length>0){
rtn = true;
}
}
});
return rtn;
}
};
三.根据上述的ajax中的URL在controller、service、model中编写相应的处理代码