现在的开发趋势基本上是前后端分离,并且前端和后端的交互一般是用json:

前端:
前端一般传输的是对象,那把对象变成json,需要引用的是json2.js这个js文件中的JSON.stringfy()方法,这个方法的解释如下:
JSON.stringify({}); // '{}'
JSON.stringify(true); // 'true'
JSON.stringify("foo"); // '"foo"'
JSON.stringify([1, "false", false]); // '[1,"false",false]'
JSON.stringify({ x: 5 }); // '{"x":5}'
例子:
var content = {"name": raw_content,"age":"24","sex":"0"};
(把jsonContent作为ajax的data发送到后端)
$.ajax({
type : "post",
contentType: 'application/json',
data :JSON.stringify(content ),
url : "/BD-ISP/Business/rest/demo/add",
success : function(data) {
console.log(data);
}
});
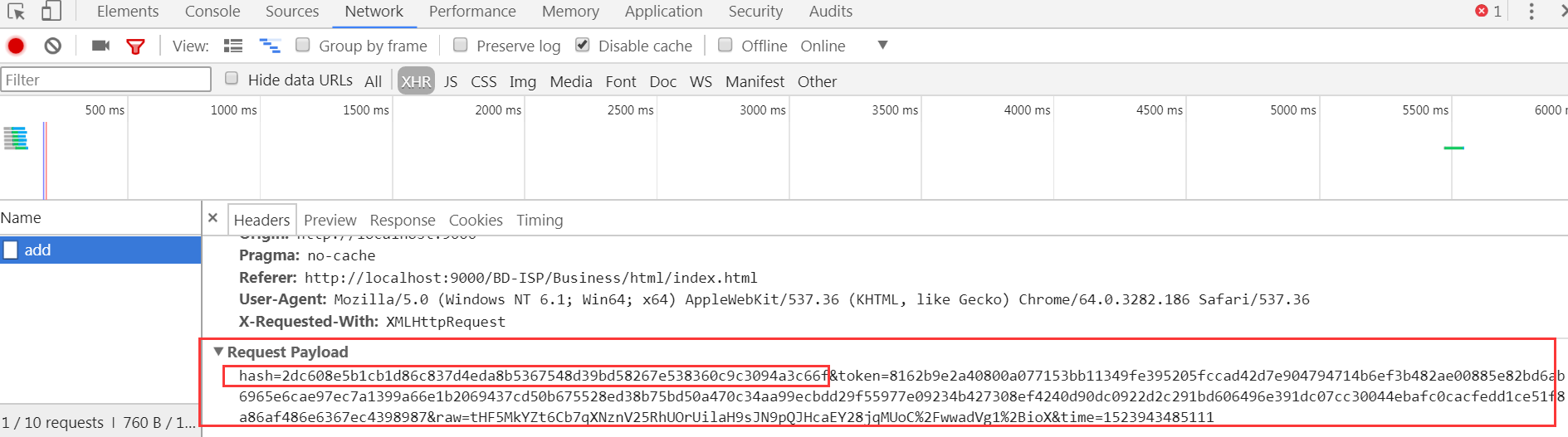
如果往后台发送是json的话(加上JSON.stringify()),就是类似下面的这种:

如果ajax发送的data不含有JSON.stringify()的话:
$.ajax({
type : "post",
contentType: 'application/json',
data :content ,
url : "/BD-ISP/Business/rest/demo/add",
success : function(data) {
console.log(data);
}
});
那结果就类似这样:

后端:
public XXX xxx(@RequestBody DTO dto){
}
其中DTO对象就是包含hash、token、raw、time属性的对象,就是上面json的对象,其中raw中包含的是实际有效的数据对象
注意ajax往后台发送的时候,必须是JSON.stringify(data)这种方式
后台先获取raw,然后再把raw转成hashmap,然后再把hashmap转成有效数据对象 (当然也可以一步到位,直接把json对象直接转成有效数据对象,如果是Jackson的话,参考:https://www.cnblogs.com/winner-0715/p/6109225.html)
hashmap转bean的方法:用到的jar包是jodd
/**
* 从传输对象内获取实际的对象
* @param cls 实际数据对象的类型
* @return
*/
public Object getConverObject(Class cls){
JsonParser jp = new JsonParser();
MapToBean mapToBean = new MapToBean(jp,cls.getName());
return mapToBean.map2bean((Map) ((Map)this.getRaw()), cls);
}
后端返回数据给前端:后端有效数据(对象)先转成json 还是使用jackson 中的ObjectMapper.writeValueAsString(Object object)
然后在对返回的数据对象进行包装,利用spring的@ResponseBody注解,就会把json格式的数据返回给前端