【1】统一资源定位器(Uniform Resoure Locator, URL)是互联网上标准资源(文件)的地址,如“http://jwc.gcu.edu.cn/uploadfile/20161011/1476171253139453.xls”。URL包含协议、服务器名称(或IP地址)、路径和文件名。在上面的例子中,“http”是协议,“jwc.gcu.edu.cn”是服务器名称,“uploadfile/20161011/”是资源在服务器上的路径,“1476171253139453.xls”是资源的文件名。
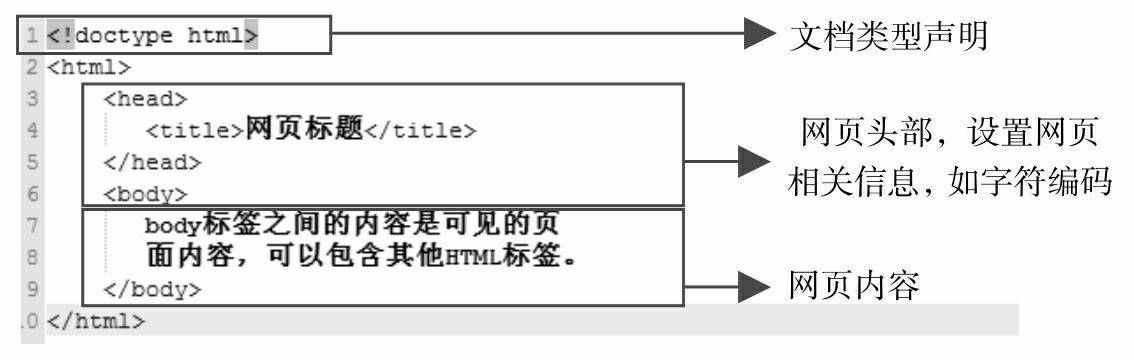
【2】一个网页的基本结构如图所示(注:网页代码不区分大小写,如<html>与<HTML>等效)。

【3】文档类型声明,用DOCTYPE声明文档类型,以便验证文档是否符合文档类型定义(DTD),同时指定了浏览器关于页面使用哪个HTML版本进行编写的指令,如HTML 5中新添加的标签在HTML 4.0类型的网页中是不合法的。HTML 4.0支持的三种DOCTYPE声明分别是严格型(strict)、过渡型(transitional)和框架型(frameset)。
严格型的DTD声明:<! DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" " http://www.w3.org/TR/html4/strict.dtd">。
过渡型的DTD声明:<! DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" " http://www.w3.org/TR/html4/loose.dtd">。
框架型的DTD声明:<! DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" " http://www.w3.org/TR/html4/frameset.dtd">。
HTML5只支持一种DOCTYPE声明:<! DOCTYPE html>。
【4】HTML注释
注释标签<! --与-->用于在HTML中插入注释,注释对于HTML纠错大有帮助,可以一次注释一行HTML代码,为了兼容IE浏览器,可以使用条件注释(条件注释只能在IE下使用,因此我们可以通过条件注释来为IE添加特别的指令)。条件注释的基本格式为:
<! --[if IE]>
这里是正常的html代码
<! [endif]-->
【5】HTML基础
1)HTML头部:<head>.</head>
2)HTML标题:<title>.</title >
3)HTML元信息:<meta>
①设置页面关键字
语法: <meta name="keywords" content="关键字1, 关键字2, 关键字3…">
说明:name为属性名称,设置为keywords,即是设置网页的关键字属性,在content中定义具体的关键字,关键词可以不只一个。
② 设置页面说明
语法:<meta name="description" content="设置页面说明">
说明:name为属性名称,设置为description,即是将元信息属性设置为页面说明,在content中定义具体的描述语言。
③定义编辑工具
语法:<meta name="generator" content="编辑软件名称">
说明:name为属性名称,设置为generator,即是设置编辑工具,在content中定义具体的编辑工具名称。
④设置作者信息
语法:<meta name="author" content="作者姓名">
说明:name为属性名称,设置为author,即是设置作者信息,在content中定义具体的信息。
⑤设置网页文字及语言
语法:<meta http-equiv="content-type" content="text/html; charset=字符集类型" >
说明:http-equiv用于传送HTTP通信协议的标头,在content中才是具体的属性值,charset用于设置字符集的类型,html5设置为charset="utf-8"。
⑥设置网页的定时跳转
语法:<meta http-equiv="refresh" content="跳转的时间";URL="跳转到的地址">
说明: refresh表示网页的刷新,在content中设置刷新的时间和刷新后的链接地址,时间和链接地址之间用分号相隔。默认情况下,跳转时间以秒为单位。
4)HTML主体:<body>…</body>
①网页背景色:<body bgcolor="背景颜色">
②背景图片: <body background="图片地址">
③文字颜色:<body bgcolor="背景颜色">
④链接文字属性:<body link="颜色" alink="颜色" vlink="颜色">,link访问前颜色,alink访问时颜色,vlink访问后颜色
⑤边距margin:<body topmargin="上边距值" leftmargin="左边距值">,在默认情况下,边距的值以像素为单位。
5)HTML标题:<h1>.</h1>、<h2>.</h2>、<h3>.</h3>、<h4>.</h4>;<h5>.</h5>、<h6>.</h6>
<hn(n=1..6) align="对齐方式">,对齐方式:left、center、right
6)HTML文本标记:<font face="字体"size="字号"color="颜色">…</font>
字体:浏览器能找到该字体则显示;字号:绝对字号(1~7),相对字号(-4~+4)相对于3进行缩放,颜色:略
7)文本格式化标记
粗体 标记:<b>加粗文字</b>、<strong>加粗文字</ strong>
斜体 标记:<i>斜体文字</i>、<em>斜体文字</em>、<cite>斜体文字</cite>
上标 标记:<sup>上标内容</sup>
下标 标记:<sub>下标内容</sub>
大字号标记:<big>大字号内容</big>
小字号标记:<small>小字号内容</small>
下划线标记:<u>下划线内容</u>
8)HTML段落:<p>.</p>
换行标记:<br>
不换行标记:<nobr>
水平线:<hr align="对齐方式"width="宽度"size="高度"color="颜色"noshade>
说明:noshade:加入该值水平线去掉阴影,无属性值
9)HTML常用转义字符串
|
特殊符号 |
符号代码 |
|
" |
" |
|
& |
& |
|
< |
< |
|
> |
> |
|
× |
× |
|
空格 |
|
|
§ |
§ |
|
© |
© |
|
® |
® |
|
™ |
™ |
【6】HTML图片处理
1)图片格式
BMP格式:Windows标准位图格式,未经过压缩,文件比较大,用于网页显示会增加用户的下载时间,不建议大量使用。
GIF格式:数据是经过可变长压缩的,支持2~256种色彩的图像,并且支持背景透明和动画,在Web开发中应用很广。但因为GIF格式只支持256种色彩,故不适合保存照片。
JPEG格式:有损压缩格式,压缩比较高,支持24bit色彩,适合保存照片。
PNG格式:比较新的图像格式,能够提供长度比GIF格式小30%的无损压缩图片,也支持背景透明,并且支持Alpha通道调整图像的透明度。因为PNG格式推出时间不长,不是所有的浏览器都能很好地支持PNG格式,如IE6浏览器不支持背景透明的PNG图片。
2)图片元素<img>
①源文件:<img src="图片地址">,可绝对地址、相对地址、文件、http://网络图片
②提示文字:<img src="图片地址"alt="提示文字">
③宽高:<img src="图片地址"width="宽度 "height="高度">,单位:像素
④边框:<img src="图片地址"border="宽度" >,单位:像素,值越大边框越宽
⑤边距:<img src="图片地址"vspace="垂直"hspace="水平">,单位:像素
⑥排列:<img src="图片地址"align="对齐方式" >,取值:bottom、top、middle、left、center、right
3)图片超链接
①超链接:<a href="超链接地址"> <img src="图片地址"> </a>
②热区链接:<img src="图片地址" usemap="#映射图片名称"/>,然后定义热区图片和链接属性
<map name="映射图片名称">
<ares shape="热区形状"coords="热区坐标"href="链接地址">
</map>
【7】列表
1)有序列表
<ol type="序号类型"start="初值">
<li>有序列表</li>
…
<li>有序列表</li>
</ol>
说明:type:"1":数字,"a":小写字母,"A":大写字母,"i":小写罗马数字,"I":大写罗马数字
start:0..,a..z,A..Z,ⅰ..,Ⅰ.. [ 3 | PAGE ]
2)无序列表
<ul type="符号类型" >
<li>无序列表</li>
…
<li>无序列表</li>
</ul>
说明:type:"Disc":●[默认值],"circle":○,"square":□
3)目录列表
<dir>
<li>列表项</li>
…
<li>列表项</li>
</dir>
4)定义列表
<dl>
<dt>定义条件</dt>
<dd>定义描述</dd>
</dl>
3)菜单列表
<menu>
<li>列表项</li>
…
<li>列表项</li>
</menu>
【8】表格
1)创建表格:table[表格标记]、tr[行标记]、td[单元格标记]
<table>
<caption>表格标题<caption>
<th>表头< h>
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
</tr>
</table>
2)表格属性
①基本:<table with="宽度"height="高度"align="对齐">,对齐:left、center、right
②边框:<table border="宽度"bordercolor="颜色"cellspacing="内框宽度"cellpadding="文字与边框距离">,border建议不大于5个像素。
③表格背景:<table bgcolor="背景颜色"background="背景图片">
④表格行属性:<tr height="行高"align="行对齐"bordercolor="边框颜色"bgcolor="背景颜色"background="背景图片"valign="垂直对齐">,align=left、center、right;valign=top、middle、bottom。
⑤单元格属性:<td width="宽度"height="高度"align="水平"valign="垂直"bgcolor="背景颜色"bordercolor="边框颜色"background="背景图片"colspan="水平跨度列数"rowspan="垂直跨度行数"bordercolorlight="亮边框颜色" bordercolordark="暗边框颜色" >,align=left、center、right;valign=top、middle、bottom。
⑥表首标记:<thead> </thead>,属性有:bgcolor、align、valign
⑦表体标记:<thbody> </thbody>,属性有:bgcolor、align、valign
⑧表尾标记:<thfoot> </thfoot>,属性有:bgcolor、align、valign
【9】超链接
1)内部链接:<a href="链接目标"target="目标窗口打开方式"> </a>
-self:在当前页面中打开链接
-blank:在一个全新的空白窗口中打开链接
-top:在顶层框架中打开链接,也可理解为在根框架中打开链接
-parent:在当前框架的上一层打开链接
2)锚点链接:
①建立锚点:<a name="锚点名称">…</a>
②链接同一页面锚点:<a href="#锚点名称">…</a>
③链接其他页面锚点:<a href="链接文件地址#锚点名称">…</a>
④链接外部网站:<a href="http://...... ">…</a>
⑤链接E-mail:<a href="mailto:邮件地址">…</a>
⑥链接FTP:<a href="ftp://ftp地址">…</a>
⑦链接Telnet:<a href="telnet://地址">…</a>
⑧下载文件:<a href="文件地址">…</a>
【10】添加多媒体
1)滚动标记:<marquee>滚动文字</marquee>
①滚动方向:<marquee direction="方向">滚动文字</marquee>,方向:up、down、left、right
②滚动方式:<marquee behavior="方式">滚动文字</marquee>
scroll:循环滚动[默认]、slide:只滚动一次就停止、alternate:来回交替滚动
③滚动速度:<marquee scrollamount="速度">滚动文字</marquee>,速度单位:像素
④滚动间隔:<marquee scrolldelay="间隔">滚动文字</marquee>,间隔单位:ms
⑤滚动循环:<marquee loop="次数">滚动文字</marquee>
⑥滚动范围:<marquee width="背景宽度"height="背景高度">滚动文字</marquee>
⑦滚动背景颜色:<marquee bgcolor="背景颜色">滚动文字</marquee>
⑧滚动空白空间:<marquee hspace="水平范围"vspace="垂直范围">滚动文字</marquee>
2)插入多媒体文件:<embed src="多媒体文件地址"width="宽度"height="高度">滚动文字</embed>
3)插入背景音乐:<bgsound src="背景音乐地址"loop="次数">
4)插入Java Appt:<applet> </applet>
【11】使用框架结构
1)框架集:<frameset>…</frameset>
①水平分割:<frameset rows="框架窗口高度1,框架窗口高度2,…">…</frameset>
说明:rows中可以取多个值,由像素值或者百分比组成。
②垂直分割:<frameset cols="框架窗口宽度1,框架窗口高度2,…">…</frameset>
说明:cols中可以取多个值,由像素值或者百分比组成。 [ 5 | PAGE ]
③嵌套分割窗口:<frameset rows="框架窗口高度1,框架窗口高度2,…">
<frame>
<frameset cols="框架窗口宽度1,框架窗口高度2,…">
<frame>
</frameset>
④框架边框:<frameset frameborder="是否显示">,0/no:边框隐藏,1/yes:边框显示
⑤边框宽度:<frameset framespacing="边框宽度">,单位:像素
⑥边框颜色:<frameset framebordercolor="边框颜色">
2)窗口:<frame>
①页面源文件:<frame src="页面源文件地址">
②页面名称:<frame src="页面源文件地址"name="页面名称">
③禁止调整尺寸:<frame src="页面源文件地址"name="页面名称"noresize>,noresize:加入便生效
④水平边距:<frame src="页面源文件地址"name="页面名称"marginwidth="水平边距">
⑤垂直边距:<frame src="页面源文件地址"name="页面名称"marginheight="垂直边距">
⑥框架滚动:< frame src="页面源文件地址"scrolling="显示滚动条">,0/no:隐藏,1/yes:显示
⑦不支持框架标记:<noframes>替换显示内容</noframes>
3)浮动框架:<iframe>
①框架源文件:<iframe src="框架源文件地址">…</iframe>
②框架宽高:<iframe src="框架源文件地址" width="宽度"height="高度">…</iframe>
③框架对齐:<iframe src="框架源文件地址" align="对齐">…</iframe>,left、right、middle、bottom
④框架滚动:<iframe src="框架源文件地址"scrolling="是否显示滚动条">…</iframe>,
auto:默认值,整个框架在浏览器页面中左对齐
yes:总是显示滚动条,即使页面内容不足以撑满框架范围,滚动条的位置预留
no:在任何情况下都不显示滚动条
4)框架链接:
5)浮动框架链接:
【12】表单
1)表单标记:<form>…</form>
①表单提交:<form action="表单处理程序">…</form>
②表单名称:<form name="表单名称">…</form>
③表单传送方法:<form method="传送方法">…</form>,传送方法:get、post
④表单编码方式:<form enctype="编码方式">…</form>
application/x-www-form-urlencoded:默认编码形式
multipart/form-data:MIME编码,上传文件的表单必须选择该项
⑤目标显示方式:<form target="目标窗口打开方式">…</form>,
_blank:将链接文件载入一个未命名的新浏览器窗口中
_parent:将链接文件载入含有该链接框架的父框架集或父窗口中
_self:将链接文件载入该链接所在的同一框架或窗口中
_top:在整个浏览器窗口中载入所链接的文件,因而会删除所有框架
2)插入表单对象
①文字字段text:<input name="控件名称"type="text"value="文字字段默认取值"size="控件长度
"maxlength="最长字符数"/>
type:用来指定插入那种表单元素,type="text"即为文字字段 [ 6 | PAGE ]
name:文字字段名称,用于区别页面中的其他控件,名称由英文、数字、下划线组成,区分大小写
value:用来定义文本框的默认值
size:确定文本框在页面中显示的长度,以字符为单位
maxlength:设置文本框中最多可以输入的字符数
②密码域password:<input name="控件名称"type="password"value="文字字段默认取值"size="控件
的长度"maxlength="最长字符数"/>
type:用来指定插入那种表单元素,type="password "即为密码域
value:用来定义密码域的默认值,以"*"显示
③单选按钮:<input name="单选按钮名称"type="radio"value="单选按钮的取值"checked/>
④复选框:<input name="复选框名称"type="checkbox"value="复选框取值"checked/>
⑤普通按钮:<input name="按钮名称"type="submit"value="按钮取值"onclick="处理程序"/>
⑥提交按钮:<input name="按钮名称"type="submit"value="按钮取值"/>
⑦重置按钮:<input name="按钮名称"type="reset"value="按钮取值"/>
⑧图像域:<input name="图像域名称"type="image"src="图像路径"/>
⑨隐藏域:<input name="隐藏域名称"type="hidden "value="隐藏域取值"/>
⑩文件域:<input name="文件域名称"type="file" size="控件的长度"maxlength="最长字符数"/>
3)菜单和列表
①下拉菜单
<select name="下拉菜单名称">
<option value="选项值"selected="selected">选项显示内容
……
<option value="选项值">
</select>
②列表项
<select name="列表项名称" size="显示的列表项数"multiple="multiple">
<option value="选项值"selected="selected">选项显示内容
……
<option value="选项值">
</select>
4)文本域标记:<textarea name="文本域名称"cols="列数" rows="行数">…</textarea>
5)id标记:<id="元素的标识名">