一、什么是Redis
1、Redis 是完全开源免费的,遵守BSD协议,是一个高性能的key-value数据库。(非关系型缓存数据库)
2、五种数据类型;
3、支持持久化。
参看链接:https://www.cnblogs.com/baichunyu/p/11631660.html
二、Linux上安装Redis
1、搭建虚拟机
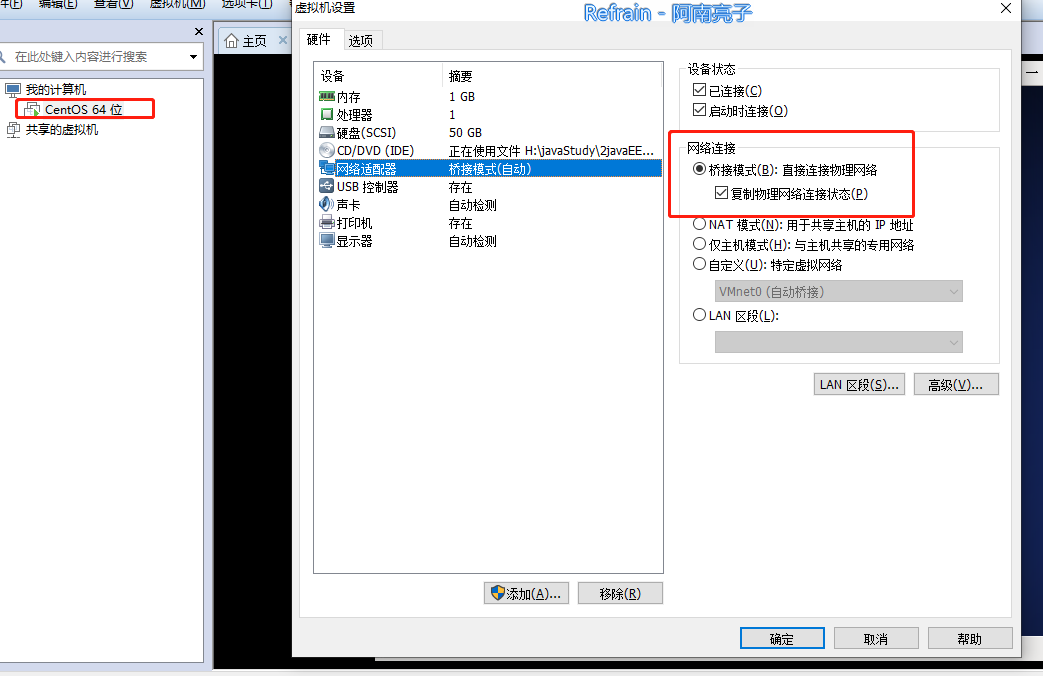
本地搭建虚拟机,在虚拟机上安装Lniux系统,全部按照手册来的,但是由于人保再的网络安全限制,需要右击虚拟机,将网络连接改为桥接模式。

此外,由于现在用的是win10的操作系统,在第一次启动虚拟机时,出现的二进制不兼容及Intel VT-。。。。处于禁止状态的问题,需要进入到计算机的bios模式,将Intel Virtual Technology 状态设置为Enabled
2、配置本地yum源
3、安装Redis
4、本地安装Redis客户端
三、什么情况下使用
参看链接:https://www.cnblogs.com/baichunyu/p/11631660.html
四、使用Redis
4.1 SSM架构使用
代码示例:
4.2 分布式项目中使用
4.3 Spring-boot使用
先通过http://localhost:31010/demo/redisTest验证是否可以正常访问。
代码示例:
4.4 注意事项
- 非关系型数据库:Nosql,redis,内存,太多了影响效率。
- 关于redis,在后台操作时,并不一定需要对缓存进行添加,创建处理,但要保证缓存中的数据与数据库中的数据一致,避免出现脏数据。 redis缓存的产生,是在前台访问时(要结合业务与实际来考虑是否创建缓存)。
4.5jedis
参看链接:https://blog.csdn.net/lovelichao12/article/details/75333035
4.6连接池
五、扩展
5.1、什么是yum源?
Yum是Redhat、CentOS中的软件包管理器。基于RPM包管理,能够从指定的服务器自动下载RPM包并且安装,可以自动处理依赖性关系,并且一次安装所有依赖的软件包,无须繁琐地一次次下载、安装。
说到yum源就必须说到linux系统中特有的依赖关系问题,yum就是为了解决依赖关系而存在的。yum源就相当是一个目录项,当我们使用yum机制安装软件时,若需要安装依赖软件,则yum机制就会根据在yum源中定义好的路径查找依赖软件,并将依赖软件安装好。
YUM是“Yellow dog Updater, Modified”的缩写,是一个软件包管理器,YUM从指定的地方(相关网站的rpm包地址或本地的rpm路径)自动下载RPM包并且安装,能够很好的解决依赖关系问题。
YUM的基本工作机制如下:
服务器端:在服务器上面存放了所有的RPM软件包,然后以相关的功能去分析每个RPM文件的依赖性关系,将这些数据记录成文件存放在服务器的某特定目录内。
客户端:如果需要安装某个软件时,先下载服务器上面记录的依赖性关系文件(可通过WWW或FTP方式),通过对服务器端下载的纪录数据进行分析,然后取得所有相关的软件,一次全部下载下来进行安装。
5.2、Linux常用的编译器gcc
安装gcc:yum install gcc-c++ -y
问题:报下述错误:
# yum install mysql Loaded plugins: fastestmirror Loading mirror speeds from cached hostfile YumRepo Error: All mirror URLs are not using ftp, http[s] or file. Eg. </HTML>/ removing mirrorlist with no valid mirrors: /var/cache/yum/x86_64/$releasever/base/mirrorlist.txt Error: Cannot find a valid baseurl for repo: base
原因:需要联网,如果没有网可以配置本地yum源(我是按照培训文档里的配置本地yum源的)。
参看链接:https://blog.csdn.net/lisongjia123/article/details/51259821
参看链接:https://www.cnblogs.com/xuliangxing/p/7132018.html