12.10
- 解决函数内this指向
- 可以在函数外提前声明变量 _this/that=this
- 通过apply和call 来修改函数内的this指向
(1) 二者区别 用法是一样的,就是参数形式不一样 fn.call(obj,a,b)/fn.apply(obj,[a,b])
(2) 二者代表的是将函数内的this换成obj之后然后把fn调用
- bind修改函数内的this
Fn.bind(obj,a,b) 只是替换了this但是不调用fn,返回的还是函数
Fn.bind(obj,a,b)()
2
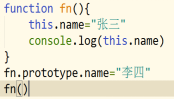
 相当于写成
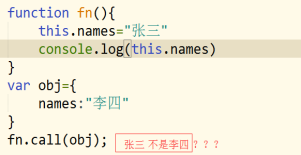
相当于写成
为什么用了call之后里面的names还是张三不是李四??
fn.call(obj) 是fn继承了obj中的所有属性,只要是继承的可以看成是公有的,天生自带的是私有的,在使用的时候,私有的有就不会找公有的。
- 变量交换
var a=4;
var b=3;
var n=null;
n=a;
a=b;
b=n;
console.log(a,b)
找出数组中的最大项和最小项
var a=[45,26,15,54,36,8,4];
- 借助math中max
Math.max.apply(null,a) 返回值就是最大值
- 借助数组中的sort()
var fn=function(a,b){
return a-b
}
var s=a.sort(function(a,b){return a-b})
console.log(s[s.length-1])
3.假设法
var min=a[0] //假设第一个就是我们需要的最小值
var num=null;
for(var i=1;i<a.length;i++){
if(min>a[i]){
num=min;
min=a[i];
a[i]=num
}
}
console.log(min)
对数组排序的方法
1.借助array中的sort(function(a,b){return a-b})
2.冒泡排序
var arr=[45,26,15,54,36,8,4];
var num=null
for(var j=arr.length-1;j>=0;j--){
//for(var k=0;k<arr.length-1;k++){
//for(var i=0;i<arr.length-k;i++){
for(var i=0;i<=j;i++){
if(arr[i]>arr[i+1]){
num=arr[i];
arr[i]=arr[i+1];
arr[i+1]=num
}
}
}
数据库排序 游戏排名
二分查找
4.Math 数值对象
Js自带的类 array number string function date math regexp boolean
Math类 math对象 又研究一堆的属性和方法
数学中的弧度和角度
1.弧度的π Math.PI
2.返回平方根 Math.sqrt(16)
3.Math.abs(x) 返回的绝对值
4.Math.ceil(x) 返回x的上舍入
5.Math.floor(x) 返回x的下舍入
6.Math.max(a,b,c,d)返回a,b,c,d中的最大值 a,b,c,d必须是数字
7.Math.min(a,b,c,d)返回a,b,c,d中的最小值 a,b,c,d必须是数字
8.Math.random()返回0-1之间的随机数
9.Math.round(x) 返回对x四舍五入后的数值
10.Math.sin(x) 返回x的正弦值 对边比斜边
11.Math.cos(x) 返回x的余弦值 邻边/斜边
12.Math.tan(x) 返回x的正切值 对边/邻边
13.Math.asin(x)
14.Math.acos()
15 math.atan()
拖拽的问题
Div中有字体,会出现鼠标焦点丢失