1.Ext.MessageBox.alert()方法
有四个参数,为简单起见,主要介绍前面三个参数:
alert( title , msg , function(){} )
其中title,msg为必选参数,function为可选参数,在关闭弹出窗口后触发。
Ext.MessageBox.alert("title","msg");
Ext.MessageBox.alert("title","msg",function(){alert("关闭对话框后弹出!")});
2.Ext.MessageBox.confirm()方法
基本上同alert()方法一模一样。
注意这点:
Ext.MessageBox.confirm("title","msg",function(e){alert(e);});
这个参数e是什么?它是你点击的弹出框的按钮的值,三种值:yes,no,cancel.Alert()方法也是如此,不过只有两种值:ok,cancel.
3.Ext.MessageBox.prompt()方法
有六个参数,比前面alert方法多一个返回值和是否多行。
Ext.MessageBox.prompt("title","msg");
Ext.MessageBox.prompt("title","msg",function(e,text){alert(e+"-"+text);});
//输入"qianxudetianxia",点击ok按钮,弹出ok-qianxudetianxia
Ext.MessageBox.prompt("title","msg",function(e,text){alert(e+"-"+text);},this,true);
//true为多行,this表示作用域
4.Ext.MessageBox.show()方法
功能很强大,采用config配置形式,比前面的方法使用更方便。
参数很多,在此列举最常用的配置参数:
1.animEl:对话框弹出和关闭时的动画效果,比如设置为“id1”,则从id1处弹出并产生动画,收缩则相反
2.buttons:弹出框按钮的设置,主要有以下几种:Ext.Msg.OK,
Ext.Msg.OKCANCEL,
Ext.Msg.CAMCEL,
Ext.Msg.YESNO,
Ext.Msg.YESNOCANCEL
你也可以自定义按钮上面的字:{"ok","我本来是ok的"}。
若设为false,则不显示任何按钮.
3.closable:如果为false,则不显示右上角的小叉叉,默认为true。
4.msg:"消息的内容"
5.title:"标题"
6.fn:关闭弹出框后执行的函数
7.icon:弹出框内容前面的图标,取值为Ext.MessageBox.INFO,
Ext.MessageBox.ERROR,
Ext.MessageBox.WARNING,
Ext.MessageBox.QUESTION
8.弹出框的宽度,不带单位
9.prompt:设为true,则弹出框带有输入框
10.multiline:设为true,则弹出框带有多行输入框
11.progress:设为true,显示进度条,(但是是死的)
12.progressText:显示在进度条上的字
13.wait:设为true,动态显示progress
14.waitConfig:配置参数,以控制显示progress
example:
1 Ext.MessageBox.show({ 2 title:"标题", 3 msg:"内容的消息", 4 buttons:{"ok":"我不再显示OK了"}, 5 fn:function(e){alert(e);}, 6 animEl:"test1", 7 500, 8 icon:Ext.MessageBox.INFO, 9 closable:false, 10 progress:true, 11 wait:true, 12 progressText:"进度条" 13 // prompt:true 14 // multiline:true 15 });
4.Ext.MessageBox.show()中的进度条的使用
首先必须知道例外两个方法 Ext.MessageBox.hide()和Ext.MessageBox.updateProgress(value,"ProgressText","msg")(三个参数,看名字就知道意思),
注意value为0-1之间的数,表示进度条的进度.
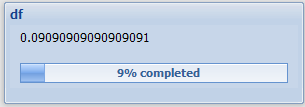
第一种:(通过进度的大小控制进度,满进度为1)
1 Ext.get("btn1").on( 2 "click", 3 function(){ 4 Ext.MessageBox.show({ 5 title:"df", 6 msg:"dfd", 7 progress:true, 8 300, 9 closable:true 10 }); 11 var f=function(v){ 12 return function(){ 13 if(v==12) 14 { 15 Ext.MessageBox.hide(); 16 //alert("加载完成!"); 17 } 18 else 19 { 20 var i=v/11; 21 Ext.MessageBox.updateProgress(i,Math.round(100*i)+"% completed",i); 22 } 23 } 24 } 25 for(var i=1;i<13;i++) 26 { 27 setTimeout(f(i),i*500);//从点击时就开始计时,所以500*i表示每500ms就执行一次 28 } 29 } 30 );

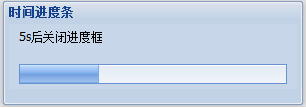
第二种:(通过固定时间控制进度加载)
1 Ext.get("btn1").on( 2 "click", 3 function(){ 4 Ext.MessageBox.show({ 5 title:"时间进度条", 6 msg:"5s后关闭进度框", 7 progress:true, 8 300, 9 wait:true, 10 waitConfig:{interval:600},//0.6s进度条自动加载一定长度 11 closable:true 12 }); 13 setTimeout(function(){Ext.MessageBox.hide()},5000);//5后执行关闭窗口函数 14 }

最后关于那个waitConfig的参数,在此说明下:
1.interval:进度的频率
2.duration:执行进度的持续时间,超过这个时间后,interval失效,不再产生进度效果,但进度狂也不会消失。
3.fn:duration的时间到后执行的函数
所以,上面的通过时间控制进度另外一种写法为:
1 Ext.get("btn1").on( 2 "click", 3 function(){ 4 Ext.MessageBox.show({ 5 title:"时间进度条", 6 msg:"5s后关闭进度框", 7 progress:true, 8 300, 9 wait:true, 10 waitConfig:{ 11 interval:600, 12 duration:5000, 13 fn:function(){ 14 Ext.MessageBox.hide();//让进度条消失 15 }}, 16 closable:true 17 }); 18 //setTimeout(function(){Ext.MessageBox.hide()},5000); 19 } 20 );
效果一样。