这几个知识点
在 CoreGraphics 框架中有这样一个方法:
public func addArc(center: CGPoint, radius: CGFloat, startAngle: CGFloat, endAngle: CGFloat, clockwise: Bool)
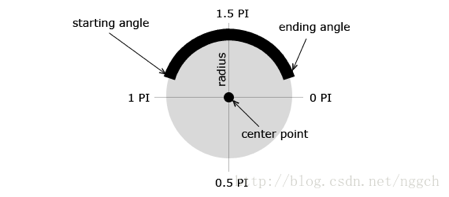
这个方法是用来画圆的,这个方法就引出第一个知识点 startAngle 和 endAngle ,按照通俗的方法就是画的圆的起点的角度和结束点的角度。也就是我们的 0 - 2π ,最后一个参数是 是否顺时针。
按照我们学习到的知识,这圆周上任何一个圆角度 + 2π和原本的圆角度的值是一样的,比如下面的0和2π都是一个角度值的。这点东西在下面我们画进度的时候会用到的。

/* Set the line cap in the current graphics state to `cap'. */
@available(iOS 2.0, *)
public func setLineCap(_ cap: CGLineCap)
这个CGLineCap 我们在下面也有使用到,都已同样的含义,只是定义稍微有点不同,针对这个点 在这篇文章中有说清楚的
还有一点需要我们留意的,就是抗锯齿的效果,具体的这篇文章留意
CALayer 都加应该都知道,我们用到的是它的子类 CAShapeLayer,还有一个 CADisplayLink ,关于 CADisplayLink 和NSTime的比较我以前有说过,这里就不再重复写了,有兴趣的可以翻一下以前的文章,或者搜一下他们两者之间的区别。
最后我们就需要 UIBezierPath 帮我们指定一下画圆的路径。
效果是这样的

看看代码
第一步:画这个进度的底色圆
func drawBaseProcess () -> Void {
let path:UIBezierPath = UIBezierPath(arcCenter: CGPoint(x: kScreenWidth/2, y: 200), radius: 100, startAngle: 0, endAngle: CGFloat(2 * Double.pi), clockwise: true)
let shadowLayer = CAShapeLayer()
shadowLayer.fillColor = UIColor.clear.cgColor
shadowLayer.strokeColor = UIColor.green.cgColor
shadowLayer.frame = self.bounds;
// 边框的宽度
shadowLayer.lineWidth = backgroundLineWidth
shadowLayer.path = path.cgPath
self.layer.addSublayer(shadowLayer)
}
第二步:绘制这个显示进度的圆
func drawProcessing() -> Void {
circleLayer = CAShapeLayer()
circleLayer.fillColor = UIColor.clear.cgColor
circleLayer.strokeColor = UIColor(red: 64/255.0, green: 10/255.0, blue: 107/255.0, alpha: 1.0).cgColor
/// 这个是设置线的头部是圆角
circleLayer.lineCap = CAShapeLayerLineCap.round
circleLayer.frame = self.bounds
circleLayer.lineWidth = progressLineWidth
self.layer.addSublayer(circleLayer);
/// lineBreakMode属性介绍 https://www.jianshu.com/p/9dfc06b4bed9
progressLabel.lineBreakMode = NSLineBreakMode.byTruncatingTail
/// 进度记录
self.progressLabel.text = String(format: "%.2f", self.progress);
///
let endangle:CGFloat = CGFloat(1.5 * Double.pi) + self.progress * pi2
/// 计时器停止
if self.progress >= 1 {
displayLink?.invalidate()
}
///
let bezierPath = UIBezierPath(arcCenter: CGPoint(x: kScreenWidth/2, y: 200), radius: 100, startAngle: CGFloat(1.5 * Double.pi), endAngle: endangle, clockwise: true)
self.circleLayer.path = bezierPath.cgPath;
}
第三步:我们需要一个计时器帮助我们实现这个进度(当然在实际的项目中有你自己的控制需求)
override init(frame: CGRect) {
super.init(frame: frame)
///self.backgroundColor = UIColor.init(red: 0, green: 0, blue: 0, alpha: 0.6)
self.backgroundColor = .white
///
self.addSubview(progressLabel)
/// 画进度条的底圈
drawBaseProcess()
/// 定时器
displayLink = CADisplayLink.init(target: self, selector: #selector(processing))
displayLink?.add(to: RunLoop.main, forMode: .default)
displayLink?.preferredFramesPerSecond = 1
}
/// 定时器执行方法
@objc func processing() {
progress += 0.05
}