一、python环境

brew安装。或者是官网下载安装包,直接装都行
二、selenium
pip3 install selenium 【不加版本默认下载最新版】
如果遇到网络报错就加个国内的镜像
pip3 install selenium -i http://pypi.douban.com/simple/ --trusted-host pypi.douban.com
三、下载浏览器的driver驱动
注意事项: selenium3.x版本开始不再提供默认浏览器支持,所有浏览器都是通过各个浏览器官方提供相应的浏览器驱动进行支持,这使得运行在各种浏览器上的自动化测试更稳定。
1.下载的版本和浏览器位数,取决于你使用的操作系统的类型和位数(64bit或32bit),虽然浏览器的版本位数和操作系统的位数没有映射关系,但是为了防止出现驱动浏览器的问题,建议尽量保持版本一致。
2.浏览器的版本和驱动版本存在映射关系,下载使用时需注意,如果两个版本不匹配selenium将无法驱动浏览器

如果遇到上面的报错 就是浏览器版本跟驱动版本不匹配。所以一定要对应起来。
1 下载各个浏览器的驱动 2 3 chrome版本跟驱动的映射关系:https://blog.csdn.net/huilan_same/article/details/51896672 4 chrome驱动:https://npm.taobao.org/mirrors/chromedriver或者http://chromedriver.storage.googleapis.com/index.html 5 firefox驱动:https://github.com/mozilla/geckodriver/releases 6 chrome历史版本:https://www.applex.net/downloads/google-chrome-for-mac.25/history
下载完驱动后,将驱动放到下面位置
放置位置:
==============windows==============
下载完驱动后:windows环境将驱动的包放到python的安装目录下
==============mac==============
将下载好的包放到/usr/local/bin下面 open /usr/local/bin 放进去即可
四、测试环境准备完成,试验下
1 from selenium import webdriver 2 # 谷歌浏览器 3 driver = webdriver.Chrome() 4 #火狐浏览器 5 # driver = webdriver.Firefox() 6 driver.get("https://www.baidu.com") 7 8 # elem = driver.find_element_by_xpath("//input[@id='kw']") 9 elem = driver.find_element_by_xpath('//*[@id="kw"]') 10 elem.send_keys("测试")
如果能正常打开浏览器,在搜索栏输入“测试”即环境准备完毕
五、辅助工具
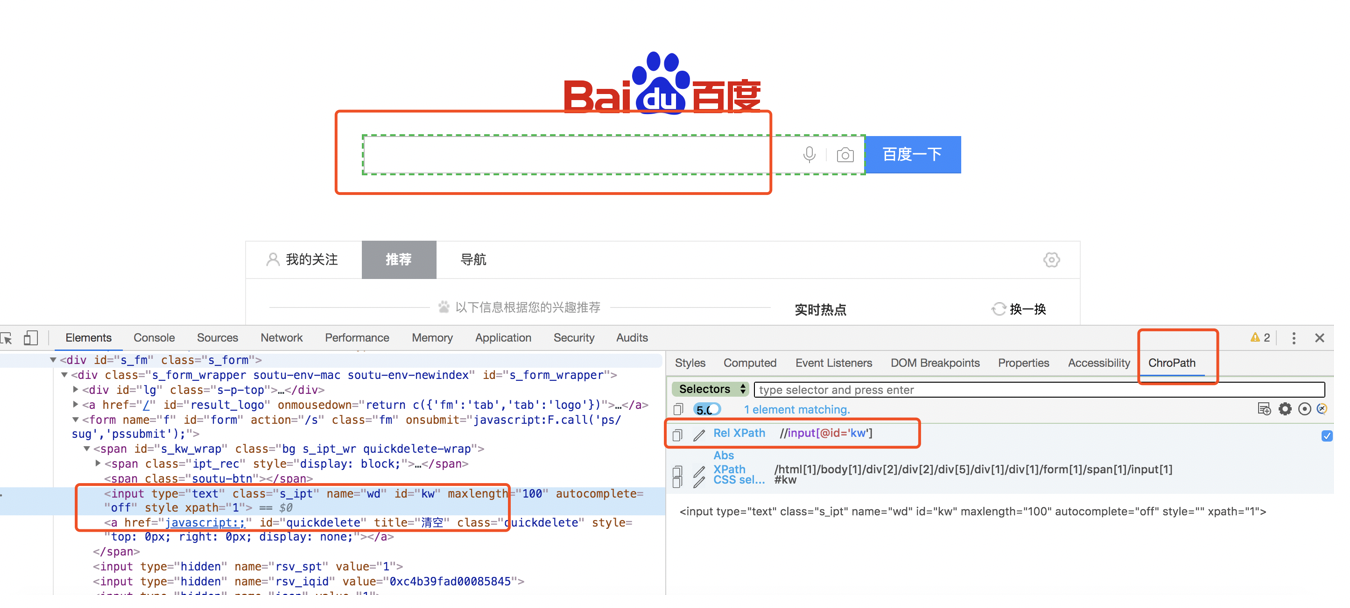
chrome插件:ChroPath[定位到元素后,即可直接复制xpath]

firefox也有一些插件工具selenium ide、Firebug、Firepath
selenium ide、Firebug、Firepath
可以按需下载,辅助工具