备注:后端接口返回全部数据,前端页面进行分页
一、后端接口格式
1 http://127.0.0.1:9528/dev-api/alice/api/plan/api/case?apiId=1001 2 get 3 返回结果: 4 { 5 "status":1, 6 "message":"OK", 7 "data":{ 8 "apiInfo":{ 9 "type":"get", 10 "path":"/api/login", 11 "caseInfo":[ 12 { 13 "caseId":117, 14 "createtime":974579228328, 15 "updatetime":1457649153016, 16 "caseDescribe":"描述9gzW3n", 17 "domainAddress":"域名地址ROwy", 18 "apiPath":"/api/login", 19 "header":"Content-Type:application/json", 20 "parmsInfo":{ 21 "currentCity":"嘉兴", 22 "weather_data":[ 23 { 24 "date":"今天(周三)", 25 "weather":"多云", 26 "wind":"微风", 27 "temperature":"23℃" 28 }, 29 { 30 "date":"明天(周四)", 31 "weather":"雷阵雨转中雨", 32 "wind":"微风", 33 "temperature":"29~22℃" 34 } 35 ] 36 }, 37 "resultInfo":{ 38 "userId":"29ac7325-30da-4e6a-8a00-9699820fc04a", 39 "realName":"小雪18", 40 "gradeCode":"166", 41 "provinceCode":"110000", 42 "cityCode":{ 43 "test1":"test1", 44 "test2":"test2" 45 }, 46 "schoolId":21, 47 "schoolLevel":1, 48 "schoolName":"北京第二实验小学朝阳学校" 49 }, 50 "expectedResults":"status=1,mag='OK' ", 51 "ignore":"userId", 52 "implementResult":"false" 53 }, 54 { 55 "caseId":118, 56 "createtime":1285642258641, 57 "updatetime":1130680637539, 58 "caseDescribe":"描述GI6yhYx", 59 "domainAddress":"域名地址t0j", 60 "apiPath":"/api/login", 61 "header":"Content-Type:application/json", 62 "parmsInfo":{ 63 "currentCity":"嘉兴", 64 "weather_data":[ 65 { 66 "date":"今天(周三)", 67 "weather":"多云", 68 "wind":"微风", 69 "temperature":"23℃" 70 }, 71 { 72 "date":"明天(周四)", 73 "weather":"雷阵雨转中雨", 74 "wind":"微风", 75 "temperature":"29~22℃" 76 } 77 ] 78 }, 79 "resultInfo":{ 80 "userId":"29ac7325-30da-4e6a-8a00-9699820fc04a", 81 "realName":"小雪18", 82 "gradeCode":"166", 83 "provinceCode":"110000", 84 "cityCode":{ 85 "test1":"test1", 86 "test2":"test2" 87 }, 88 "schoolId":21, 89 "schoolLevel":1, 90 "schoolName":"北京第二实验小学朝阳学校" 91 }, 92 "expectedResults":"status=1,mag='OK' ", 93 "ignore":"userId", 94 "implementResult":"false" 95 } 96 ] 97 } 98 } 99 }
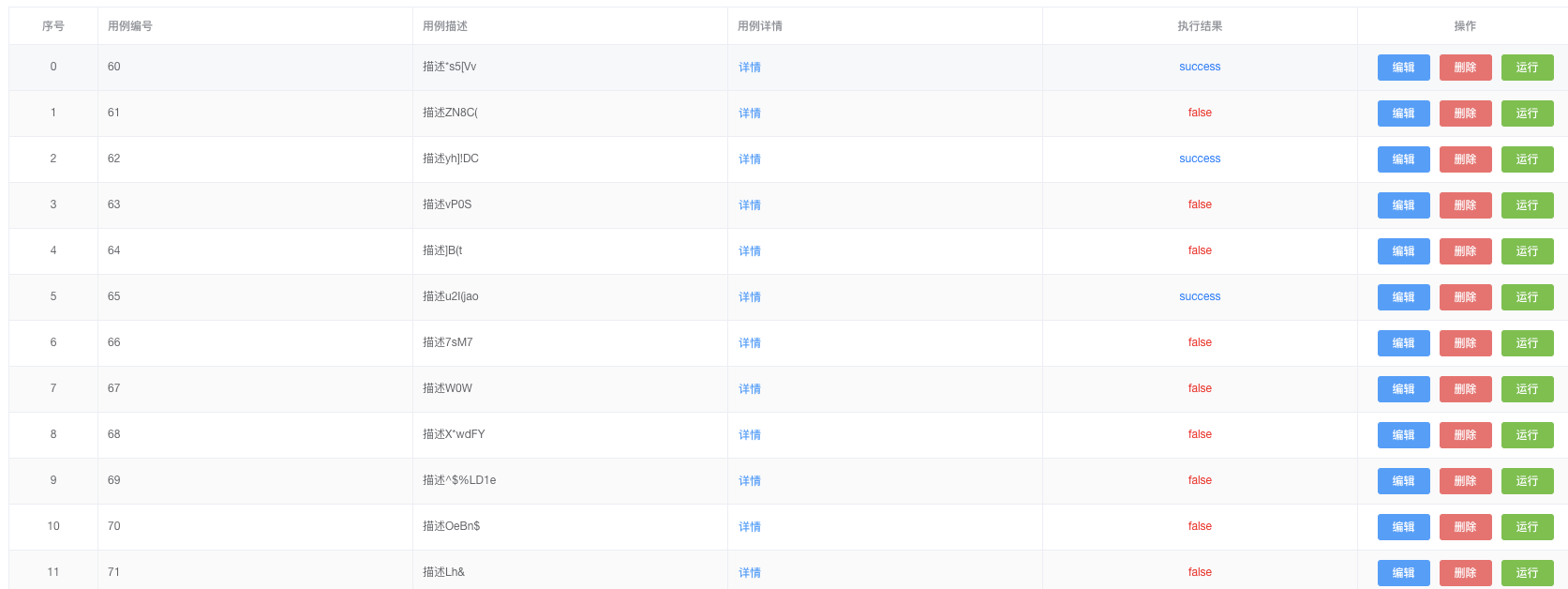
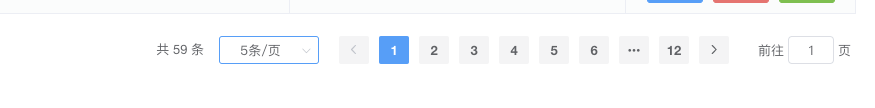
二、前端展示效果


三、前端代码
3.1、html代码
1 <!-- 用例列表 --> 2 <el-table v-loading="listLoading" :data="caseInfoList.slice((currentPage-1)*pagesize,currentPage*pagesize)" 3 element-loading-text="Loading" border stripe fit highlight-current-row> 4 <el-table-column align="center" label="序号" width="95"> 5 <template slot-scope="scope"> 6 {{ scope.$index }} 7 </template> 8 </el-table-column> 9 <el-table-column label="用例编号"> 10 <template slot-scope="scope"> 11 {{ scope.row.caseId }} 12 </template> 13 </el-table-column> 14 <el-table-column label="用例描述"> 15 <template slot-scope="scope"> 16 {{ scope.row.caseDescribe }} 17 </template> 18 </el-table-column> 19 <el-table-column label="用例详情"> 20 <template slot-scope="scope"> 21 <el-button type="text" @click="showDetail(scope.row)">详情</el-button> 22 </template> 23 </el-table-column> 24 <el-table-column label="执行结果" align="center"> 25 <template slot-scope="scope"> 26 <span v-if="scope.row.implementResult == 'false'" style="color: red;">{{ scope.row.implementResult }}</span> 27 <span v-else style="color: #0076ff;">{{ scope.row.implementResult }}</span> 28 </template> 29 </el-table-column> 30 <el-table-column label="操作" align="center" width="230" class-name="small-padding fixed-width"> 31 <el-button size="mini" type="primary"> 32 编辑 33 </el-button> 34 <el-button size="mini" type="danger"> 35 删除 36 </el-button> 37 <el-button size="mini" type="success"> 38 运行 39 </el-button> 40 </el-table-column> 41 </el-table>
3.2、分页h5代码
<!-- 分页 --> <div class="pagination"> <el-pagination background @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="currentPage" :page-sizes="[5, 10, 20, 40]" :page-size="pagesize" layout="total, sizes, prev, pager, next, jumper" :total="caseInfoList.length"> </el-pagination> </div>
3.3、js代码
1 data() { 2 return { 3 currentPage: 1, //初始页 4 pagesize: 10, // 每页的数据 5 caseInfoList: [], 6 listLoading: true, 7 listQuery: { 8 apiId: '1001', 9 }, 10 11 } 12 methods: { 13 // 切换每页条数时 14 handleSizeChange: function(size) { 15 this.pagesize = size; 16 console.log(this.pagesize) //每页下拉显示数据 17 }, 18 // 切换当前页码时 19 handleCurrentChange: function(currentPage) { 20 this.currentPage = currentPage; 21 console.log(this.currentPage) //点击第几页 22 }, 23 // 获取case列表 24 getCaseInfo() { 25 this.listLoading = true 26 getPlanApiCase(this.listQuery).then(response => { 27 this.caseInfoList = response.data.apiInfo.caseInfo 28 this.apiPath = response.data.apiInfo.path 29 this.apiType = response.data.apiInfo.type 30 console.log(this.caseInfoList) 31 this.listLoading = false 32 }) 33 }, 34 35 } 36 }